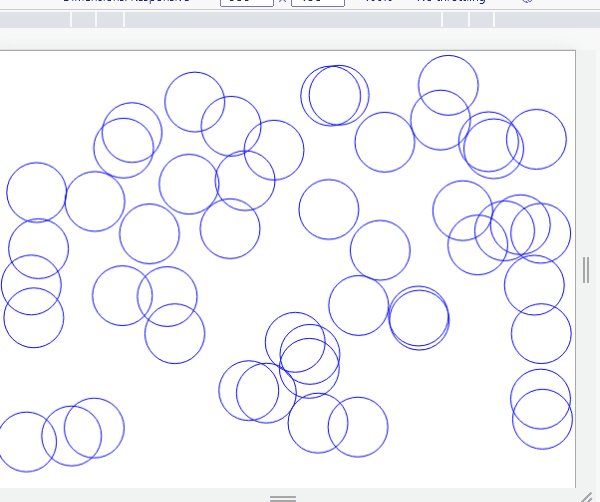
效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Canvas</title> 9 <style> 10 body { 11 margin: 0; 12 } 13 14 canvas { 15 border: 1px solid #aaa; 16 } 17 </style> 18 </head> 19 20 <body> 21 <canvas id="canvas"></canvas> 22 23 <script> 24 var canvas = document.querySelector("#canvas"); 25 canvas.width = window.innerWidth; 26 canvas.height = window.innerHeight; 27 var ctx = canvas.getContext("2d"); 28 29 var id; 30 var circleArray = []; 31 32 function Circle(x, y, dx, dy, radius) { 33 this.x = x; 34 this.y = y; 35 this.dx = dx; 36 this.dy = dy; 37 this.radius = radius; 38 39 this.draw = function() { 40 ctx.beginPath(); 41 ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2); 42 ctx.strokeStyle = "blue"; 43 ctx.stroke(); 44 }; 45 46 this.update = function() { 47 if (this.x + this.radius > innerWidth || this.x < this.radius) { 48 // cancelAnimationFrame(id); 49 this.dx = -this.dx; 50 } 51 if (this.y + this.radius > innerHeight || this.y < this.radius) { 52 // cancelAnimationFrame(id); 53 this.dy = -this.dy; 54 } 55 this.x += this.dx; 56 this.y += this.dy; 57 58 this.draw(); 59 } 60 } 61 62 function animate() { 63 // id 定义的时候,动画已经执行 64 id = requestAnimationFrame(animate); 65 ctx.clearRect(0, 0, innerWidth, innerHeight); 66 for (var i = 0; i < circleArray.length; i++) { 67 circleArray[i].update(); 68 } 69 } 70 71 for (var i = 0; i < 50; i++) { 72 var x = Math.random() * (innerWidth - radius * 2) + radius; 73 var y = Math.random() * (innerHeight - radius * 2) + radius; 74 var radius = 30; 75 var dx = (Math.random() - 0.5) * 8; 76 var dy = (Math.random() - 0.5) * 8; 77 circleArray.push(new Circle(x, y, dx, dy, radius)) 78 } 79 80 animate(); 81 </script> 82 </body> 83 84 </html>