html文件:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
400px;
height: 400px;
background-color: pink;
position: relative;
margin: 100px;
}
.son {
200px;
height: 200px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
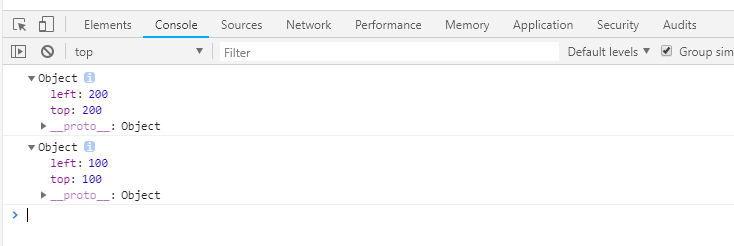
//获取元素的相对于document的位置
console.log($(".son").offset());
//获取元素相对于有定位的父元素的位置
console.log($(".son").position());
});
</script>
</body>
</html>