看着React Native这么火,作为好奇心爆表的我怎么不试试呢?结果按着官方教程执行第二个命令就玩不下去了,费了半天的时间,终于通了,把遇到的坑记下来。
1. 安装Node.js,去node官网:https://nodejs.org/en/download/

我的是win7下载 .msi : https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
之后安装 一路next即可
安装完成后 : node -v

2.npm加速。 我选择的是taobao镜像
C:UsersAdministrator>npm config set registry https://registry.npm.taobao.org C:UsersAdministrator>npm config get registry https://registry.npm.taobao.org/ C:UsersAdministrator>
3. 安装React Native
npm install -g create-react-native-app
4.创建项目
create-react-native-app AwesomeProject
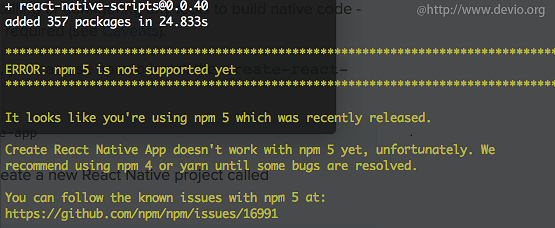
我是到这一步卡住了。第一次是下载不下来东西,修改registry后没有这个问题了,但是提示React Native 不支持npm 5,上边提示可以使用npm4 或者yarn

我走的是简单地,切换到4:
npm i npm@4 -g
然后启动项目:
cd AwesomeProject
npm start
按照提示安装Expo:ios直接去商店下载,android国内打不开google play,没法最终在:https://expo.io/tools#client 找到答案,点击红色链接:
地址:https://d1ahtucjixef4r.cloudfront.net/Exponent-2.3.0.apk ,然后就可以愉快的玩耍了
