什么是AJax?
Ajax全称为Asychronous JavaScript and XML,即异步的JavaScript和XML,它不是新的编程语言,而是一种使用现有标准的新方法,它可以在不重新加载整个网页的情况下与服务器交换数据并更新部分网页的数据。
Ajax的应用
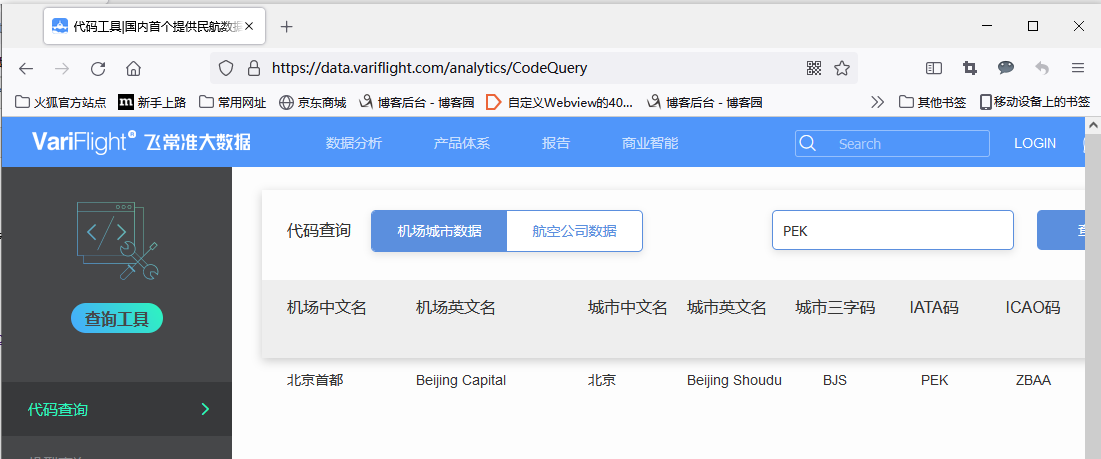
下面以飞常准大数据网页为例(https://data.variflight.com/analytics/CodeQuery),在浏览器中打开链接,在输入框输入"PEK"然后单击【搜索】按钮,如下图所示:

得到查询结果后仔细观察查询前后的页面,特别是URL地址栏,可以发现查询前和查询后的URL没有任何变化,但下面的列表中数据却不一样了,这其实就是AJax的效果——在部署按下全部页面的情况下,通过Ajax异步加载数据,实现数据局部更新。
Ajax的基本原理
初步链接Ajax之后,下面来详细了解它的基本原理。发送Ajax请求到网页更新的过程可以简单地分为以下3步骤:
- 发送请求。
- 解析返回数据。
- 渲染网页。
依据步骤,可以知道Ajax的过程如下:
 1. 发送请求
1. 发送请求
我们知道JavaScript可以实现页面的各种交互功能。Ajax也不例外,它的底层也是JavaScript实现的。要使用Ajax技术,需要先创建XMLHttpRequest对象,缺少它就不能实现异步传输。所以,要执行Ajax时,需要执行以下代码。
// JavaScript- 执行AJax代码 var xmlhttp; if(window.XMLHttpRequest){ // IE7+ , Firefox、Chrome、Opera、Safari浏览器执行代码 xmlhttp = new XMLHttpRequest(); }else{ // IE6、IE5浏览器执行代码 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP") } xmlhttp.open("GET","/try/demo_get2.php?fname-Hennry&lname=Ford" , true); xmlhttp.send(); xmlhttp.open("POST","/try/demo_get2.php",true); xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlen coded"); xmlhttp.send();
在网页中为某些事件的响应绑定异步操作:通过场景xmlhttp对象传输请求、携带数据。在发出请求前要定义请求对象的method、要提交给服务器中哪个文件情形请求的处理、要携带哪些数据,以及判断是否为异步。
其中,与普通的Request提交数据一样,这里也分为两种形式——GET和POST,在实际中可以根据需求自主选择。GET和POST都是向服务器提交数据,并且都会从服务器获取数据。它们之间区别如下:
- 传送方式:GET通过地址栏传输,POST通过报文传输。
- 传送长度:GET参数有长度限制(受限于URL长度),而POST无限制。
- 传输有效性:GET优于POST。
对于GET方式的请求,浏览器会把HTTP header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 OK(返回数据)。也就是说GET只需要一个步骤,而POST需要两个步骤——这就是为什么GET比POST更有效的原因。
2. 解析请求
服务器在收到请求后,就会把附带的参数作为输入传给处理请求文件,然后该文件根据传入的数据作出处理,最终范湖结果,并通过Response对象发回去。客户端根据xmlhttp对象来获取Response的内容,返回的response可能是HTML也可能是JSON,接下来只需要在方法中用JavaScript做进一步的处理即可。
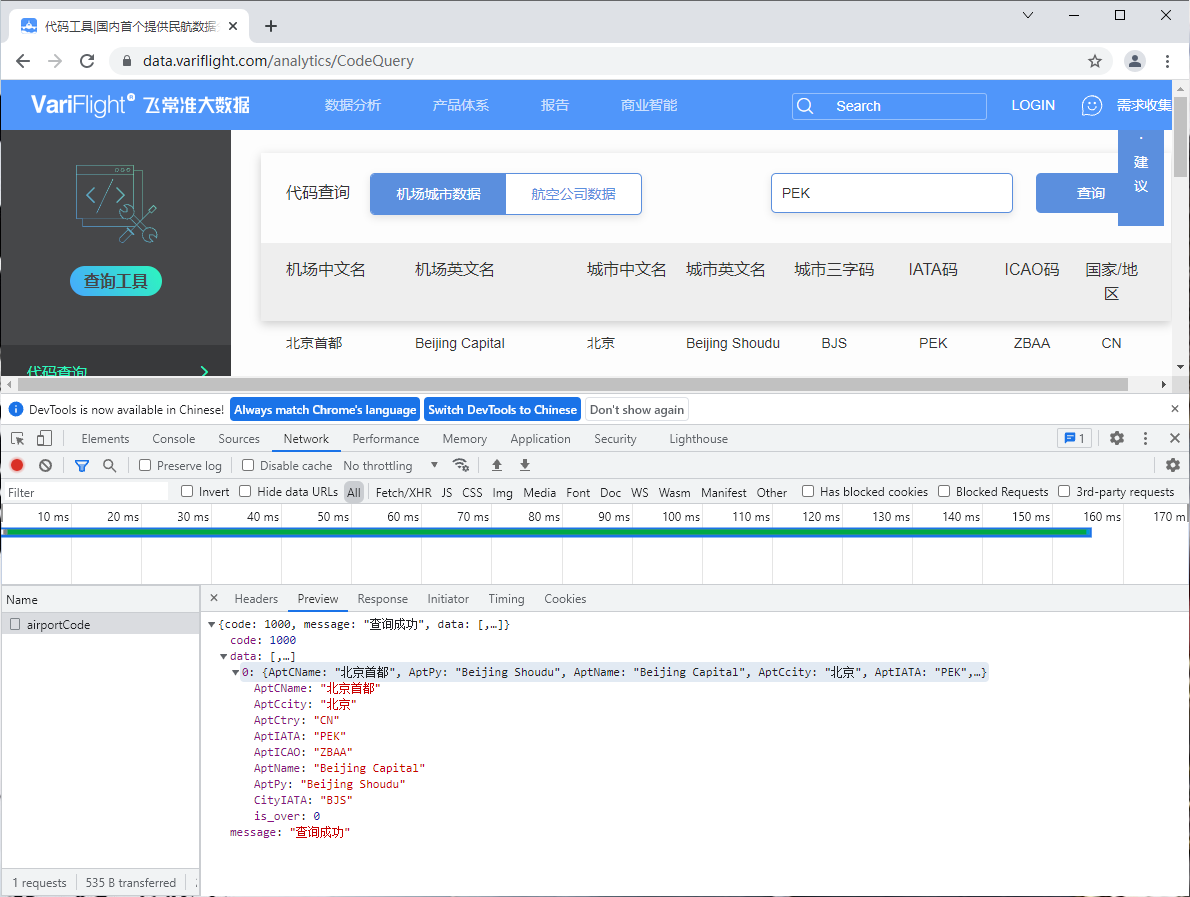
例如,这里使用谷歌浏览器打开飞常准大数据(https://data.variflight.com/analytics/CodeQuery),按【F12】打开调试模式。然后在页面的搜索框输入“PEK”,并单击【查询】按钮。在调试面板切换到【Network】选项卡,找到名称为“airportCode”的请求并单击即可查看Ajax发起请求或返回的JSON数据。

3. 渲染网页
JavaScript有改变网页内容的能力,所以通过Ajax请求获取返回数据后,通过解析就可以调用JavaScript获取指定的网页DOM对象进行更新、修改等数据处理了。例如,通过 document.getElementById().innerHTML 操作,便可以对某个元素内的元素进行修改,这样网页显示的内容就改变了,这样的操作也被称为DOM操作——即对Document网页文档进行操作,如修改、删除等。
Ajax方法分析
这里再次以飞常准大数据(https://data.variflight.com/analytics/CodeQuery)网页为例,阐述应该去哪里查看AJax请求。
这里就需要借助浏览器的开发者工具,下面以Chrome浏览器为例:
步骤1:用Chrome打开网址https://data.variflight.com/analytics/CodeQuery。
步骤2:按下【F12】键,此时会弹出开发者工具。
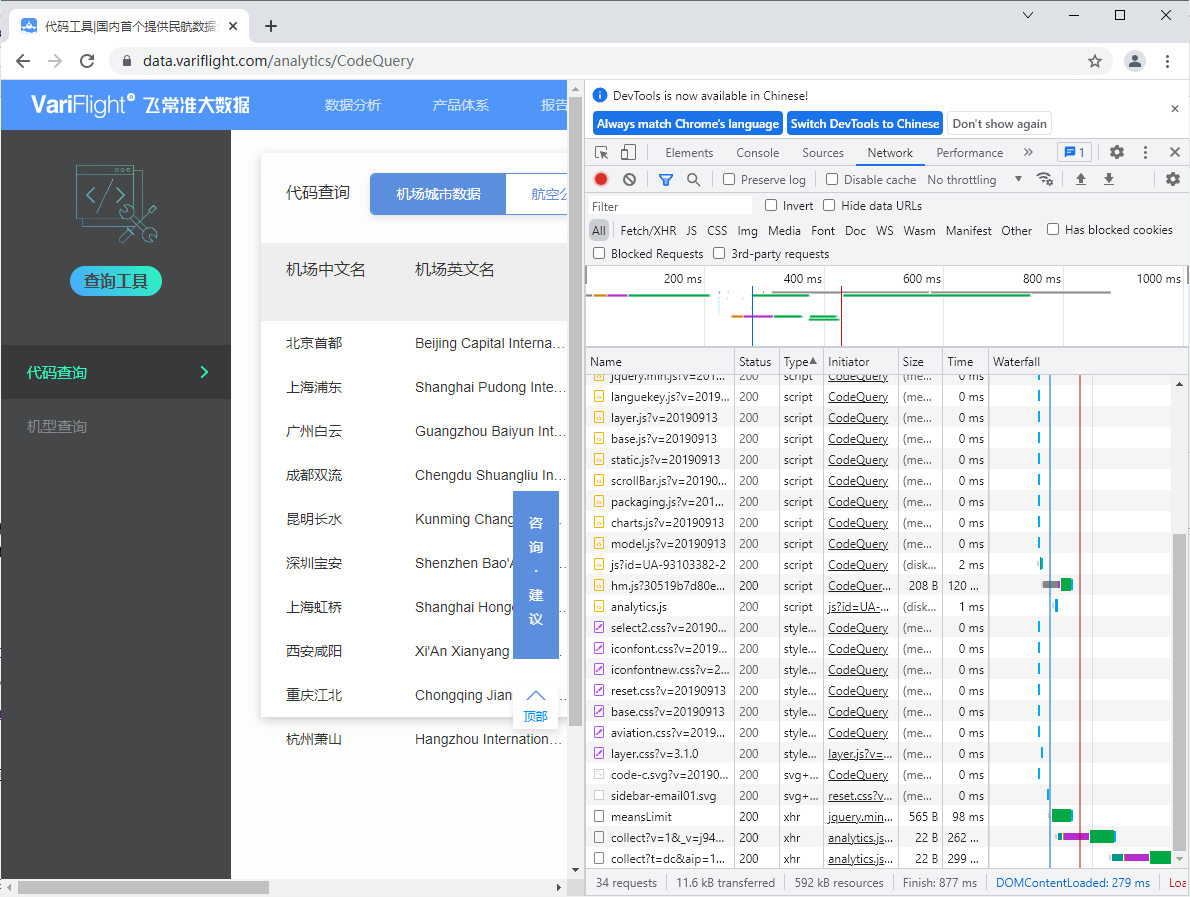
步骤3:切换到【Network】选项卡,重新刷新当前页面,可以发现这里出现了非常多的条目。其实这些条目就是页面在加载过程中浏览器与服务器之间发送请求和接受响应的所有记录,如图1所示。

图1
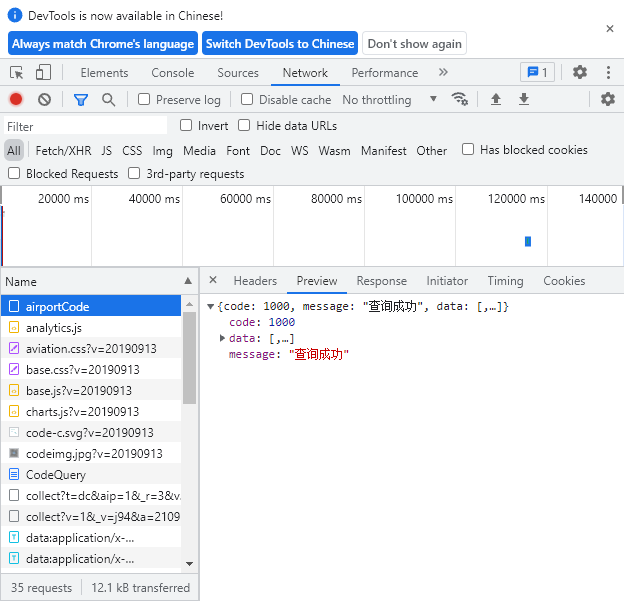
Ajax有其特殊的请求类型,它叫做xhr——即Type为xhr。单击这个请求就可以看到它的详细信息。

图2
步骤4:单击【airportCode】请求,会看到右侧它的一些详细信息,如图3所示。

图3
在进行请求分析时,若发现条目太多,不方便直接找出xhr方法时,可以单击【Type】选项快速地对请求进行筛选分类,这是再按分类去查找xhr就快多了。