
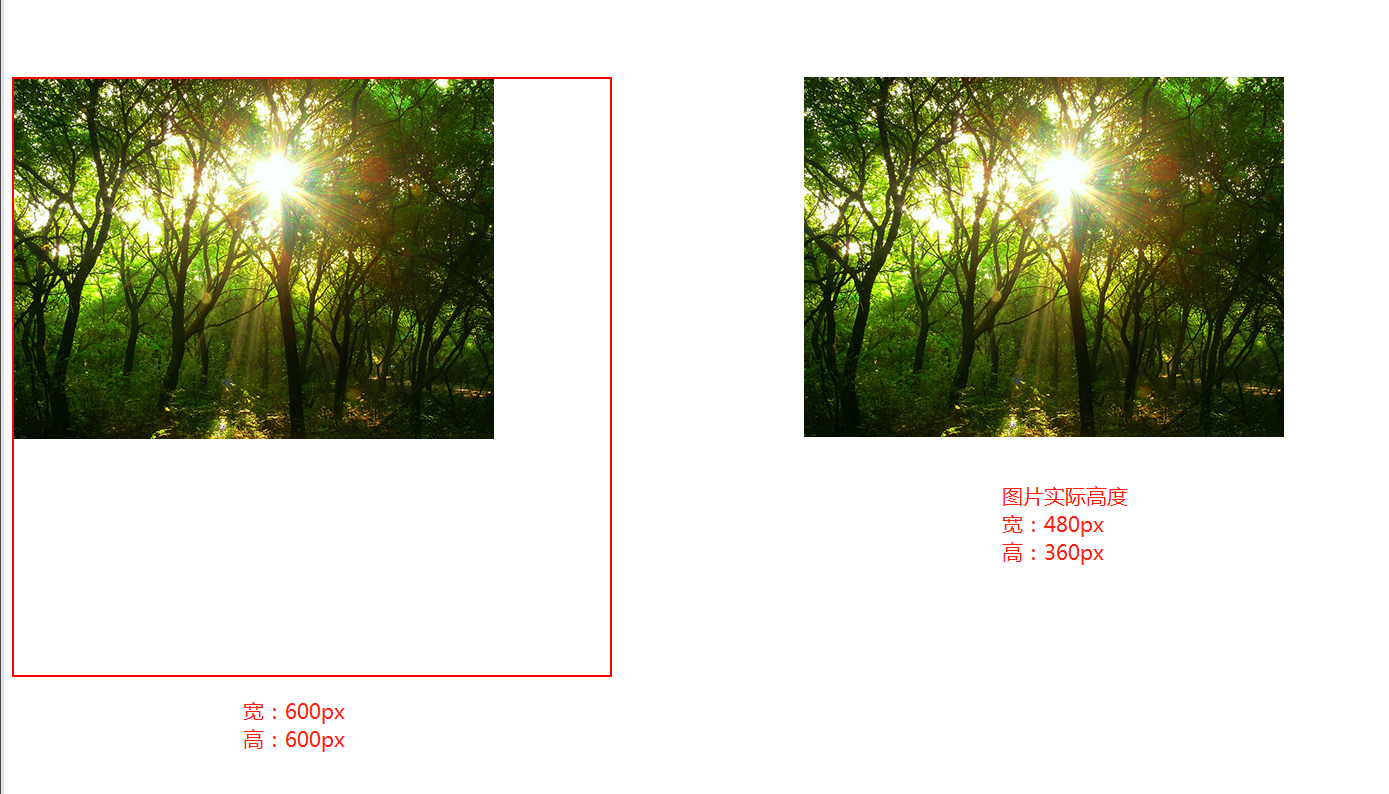
图1
给一个宽600px,高600px的div添加一张宽480px,高360px的背景图片。不重复显示的情况下,默认显示为图1。
1.background-size: 100% 100%;
会将图片的宽和高,缩放至和div宽高一致的尺寸(非等比),及宽放大600 / 480 = 1.25倍,高放大600 / 360 = 1.667倍。铺满整个div显示。

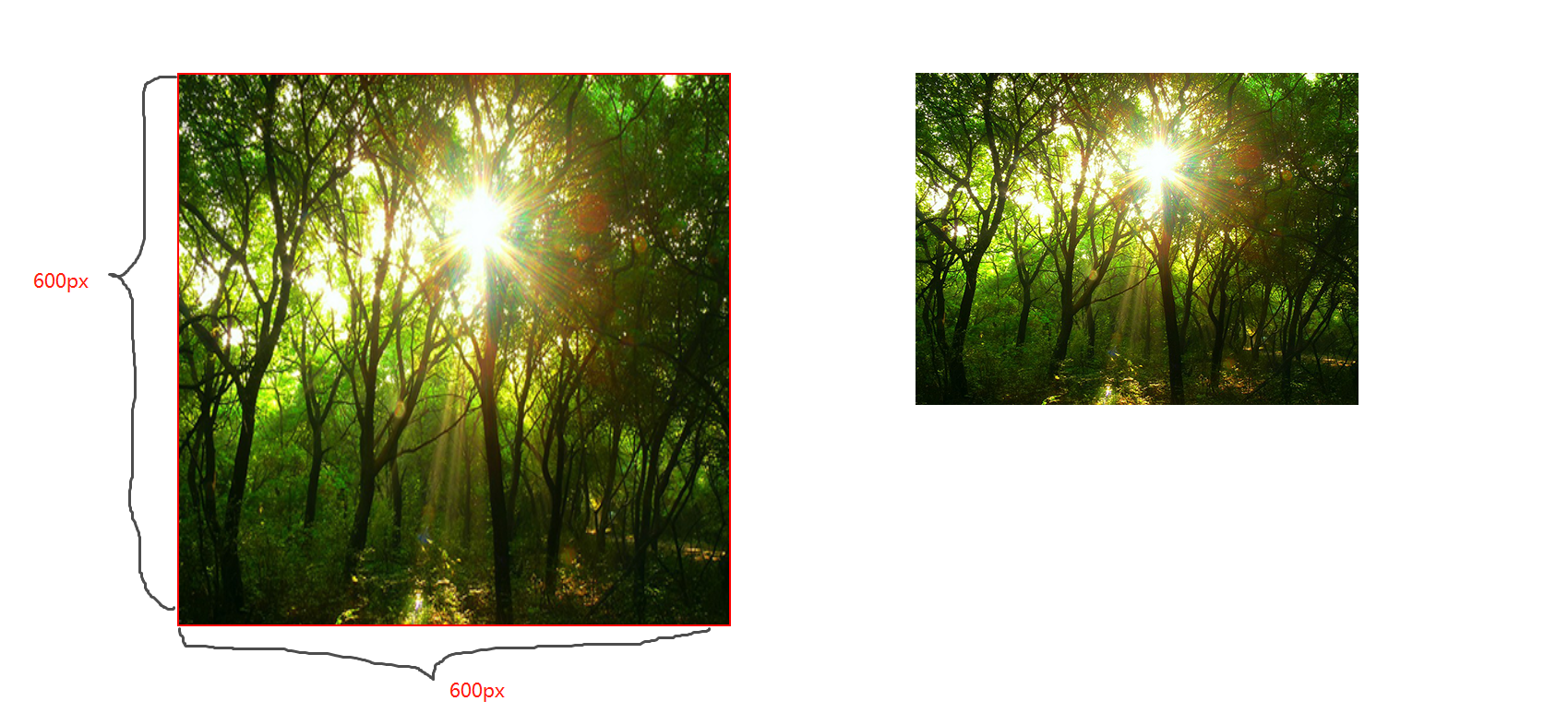
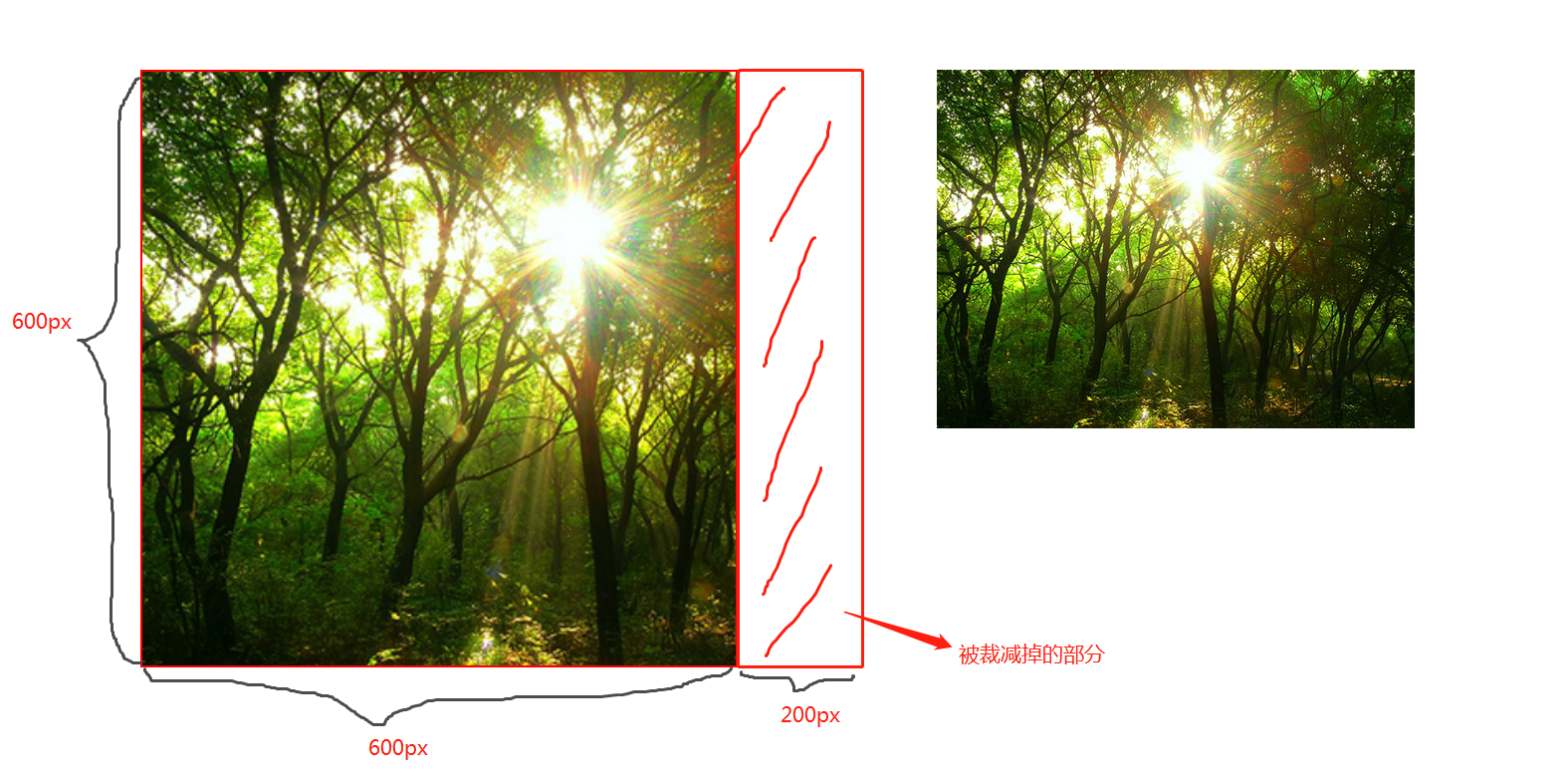
图2
2.background-size: cover;
会将图片进行等比缩放,也是会铺满整个div。只不过超出div的部分会被裁剪。cover的原则是一定要将div铺满,但是图片缩放后自身的比例不会变。现在如果要将600x600的div铺满,背景图片的宽需要放大600 / 480 = 1.25倍,高需要放大600 / 360 = 1.667倍。
高放大的比例比宽要大,所以最终会将背景图片的宽和高都放大1.667倍(按照比例大的缩放),这个时候,背景图片的宽被放大到了800px,超出了div的600px宽,所以图片有200px宽的部分被裁减掉了。

图3
2.background-size: contain;
也会将图片进行等比缩放,不保证会铺满整个div。contain的原则是包含,不管我怎么缩放,你都要把我整个都包含进去。同理,现在如果要将600x600的div铺满,背景图片的宽需要放大600 / 480 = 1.25倍,高需要放大600 / 360 = 1.667倍。
高放大的比例比宽要大,所以最终会将背景图片的宽和高都放大1.25(按照比例小的进行缩放)倍,这个时候,背景图片的宽被放大到了600px,高被放大到了450px,不足div的600px高。最终就会有留白。

图4
结语:以上都是我个人的理解,如有误,请随时帮忙纠正。