第一部分 调研,评测
评测
-
描述最简单直观的个人第一次上手体验。
-
后敬甲
福大助手定位是,为Fzuer量身定做的校园学习生活助手。
在初次上手之后,可以发现其功能基本覆盖了福大学习生活的各个方面,也符合软件本身的定位。
发现一点不足在于,软件没有固定的首页,各个功能模块同一级并行,在各模块均可独立退出app,页面层次分布不符合多数用户已有的使用习惯 -
刘浩
上手体验:初次运行后第一感觉是app响应很快且功能很多 目前使用到的就其中下载历年卷和查看课程表这两个功能 这两个功能都很齐全 ui设计整体感觉比较和谐 在左边放置功能切换界面让人眼前一亮 总体来说还是一个不错的大学应用工具
-
卢泽明
上手体验:Android端的福大助手界面好看,首页为课程表也是满足了广大学生的需求。运行流畅,功能这几年一直在增加,可以说已经集齐了大部分必备功能。
不足之处:功能部件全部在右侧展开部分,确实有点不够明显。我相对喜欢把各个页面放在底部栏的按钮。其次没有个人中心,可以让用户设置自己的个人信息,比如修改头像,设置基本信息等。
还有就是希望加上一些校园小知识,比如小白的发车时间地点等 -
黄靖茹
上手体验:界面总体来说比较简洁,历年卷和一键评分功能是使用福大助手的主要原因。功能相教福大教务处更齐全。交互方面做的也还可以,但是针对安卓系统,每次按返回键没有返回上一层对于安卓用户来说不是很习惯。小建议:历年卷能按自己专业分就更好了,有的时候不想打字也不必翻很久的目录。
-
葛亮
上手体验:运行速度快功能多,一个app集合了易班和教务处的功能,更有方便同学选课和抢实验的功能。
课程表导入到日历也很方便。
但查考场的界面感觉有美中不足,如果有多门考试连在一起,极有可能把日期和科目看混。
另外没有找到可以修改登录信息和找回密码的界面和功能,在访问登录失败的时候让用户很绝望。 -
蔡文斌
上手体验:Android端的福大助手界面简洁大方,用户容易上手,运行流畅,功能齐全,几乎集齐了其他校园app的功能,是一款不错的校园软件。
不足之处:没有个人中心,可以让用户设置自己的个人信息,比如修改头像,设置基本信息等。可以在抽屉内加上校历的这个功能,方便用户查询节假日等信息。如果可以的话,对于界面的设计可以进一步的改善,有些界面太过于简单,虽然突出了功能,但是对于部分用户,使用体检就不是那么好 -
黄泽
上手体验:整体布局简洁明了,无广告骚扰,交互动作自然柔和,功能相较于福大教务处更加完善齐全,课程导入日历功能比较新颖,美中不足的是单期绩点无法查看,部分交互没有给出明确提示,比如点击左侧栏自己的名字会弹出个人信息一览表,但是不容易被用户发现。总的来说是一个优秀的校园app
-
朱跃安
上手体验:进入界面的首页是课表界面非常方便日常查课表。抽屉界面包含功能丰富,能够为福大学生提供很好的服务,而且还能在设置界面隐藏自己平时用不到的功能。
不足之处:校招功能处没有给出近期校招活动的列表,只能自己一个一个的去查找。如果在不知道校招活动具体情况下,就很难通过搜索框查找,只能自己手动滑动日期条,一个一个的查看每个日期下的校招活动,应该添加一个日历表。有些界面过于简陋不美观,如嘉锡讲堂界面,这很有可能影响到用户使用该功能。 -
张杰
上手体验:Android端整体布局遵循Material Design,以蓝色为默认色彩并可以更改喜欢的颜色,简洁大方。抽屉内功能丰富,整合福大教务通、福大易班、福大历年卷,基本满足用户需求,同时可将课程同步到日历中,方便使用。
不足之处:
内的用户信息占位较大但无功能,建议将个人信息以及账号注销等功能放置其中。
右上角的更多功能用于切换学期较为奇怪。
fab似乎是为了fab而fab,功能可以整合至右上角更多按钮。
-
-
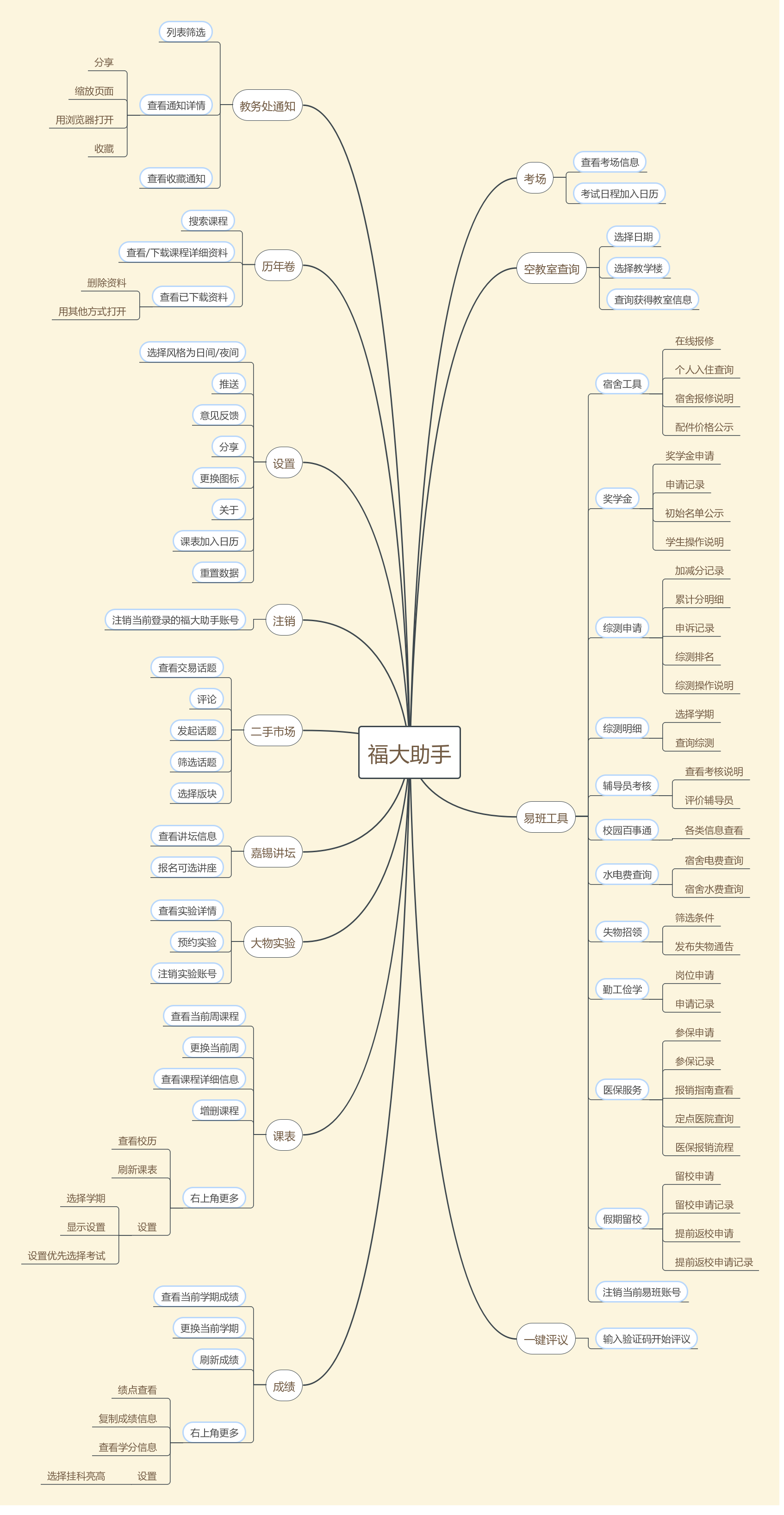
使用思维导图,描述福大助手的结构体系

-
Bug及原因猜想
点击此查看在线文档 -
假设你们团队需要开发这套系统,需要注意哪些方面(架构、部署运维、微服务等)。
采访:
第8章 用户调研,12 章 软件的用户体验,
相信每位同学的朋友中一定有人需要用这样的软件,记载你对这位用户的采访。采访对象的要求是没有使用过福大助手。例如使用下面的采访提要:
- 介绍采访对象的背景和需求(他们有没有用过类似的APP,除了现有的功能还有别的需求么)
- 让采访对象使用福大助手(请上传照片证明用户的确正在使用,远程采访的同学请让别人帮忙照相)
- 描述用户使用这个产品的过程, 用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
- 用户对产品有什么改进意见?
- 结论:经过这么多工作,你一定有充分的理由给这个软件下一个评价,请选择一个结论:
- 非常不推荐
- 不推荐
- 一般
- 推荐
- 非常推荐
第二部分 分析
参考 8.6 节 对工作的估计, 和14.1 节 软件工程的质量
- 估计这个项目做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI 支持)。
- 分析这个软件目前的优劣(和类似软件相比),并推理出开发团队在软件工程方面可以提高的一个重要部分(具体建议)。
- 根据理解和体验,画出整个软件所有功能逻辑框图,根据重要度标识出各模块的重要度、完成度、出发点及效果;
- 针对不同的维度评分,对用户体验方面、UI界面美观度、核心功能,分别打分。
第三部分 建议和规划
参考《构建之法》第8章 功能的定位和优先级;第9章 项目经理
这个软件有很多可以提高的部分。
- 如果你是项目经理,如何提高从而在竞争中胜出?
- 目前市场上有什么样的产品了?
- 你要设计什么样的功能?
- 为何要做这个功能,而不是其他功能?
- 为什么用户会用你的产品/功能?
- 你的创新在哪里?可以用 NABCD 分析。
- 如果你来领导这个团队,会有什么不一样?
- 如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
- 描述你的团队在16 周期间每周都要做什么,才能在第16周如期发布软件,大小里程碑绩点设定。
- 项目发布后,有没有考虑过项目该怎么部署才能满足需求。依据附录图(某校教务处系统的部署)作为参考,分析16周后你所完成的项目上线需要哪些配套设备(服务器、带宽、数据库需求数量与配置) 。
第四部分 增量开发设计
既然你对产品有这么多的意见和建议,请就你认为产品的可提升功能、新增需求点做出增量开发设计,要求:
- 优化/新增功能点的原型界面
- 基本实现思路
- 优化/新增功能点与原有产品如何接入
第五部分 答辩总结
- 评估团队中每个人对本次作业的贡献比例,描述为本次测评作业的工作流程、组员分工、组员工作量比例(禁止一锅端平的情况,如果没有评估,全组平均后,组长得分减 50%)
- 答辩总结
- 求出本组的现场答辩得分:去除最高总分,最低总分,求平均分(保留2位小数)
- 收集其他组对本组提出的问题,并回答(每少回答一点,该项得分扣除5%,扣完为止)