专业的人干专业的事,我们搞Node总不能真的使用文本编辑器傻乎乎的搞吧,文本编辑器来开发Node程序,效率太低,运行Node程序还需要在命令行单独敲命令。如果还需要调试程序,就更加麻烦了。所以我们需要一个IDE集成开发环境,让我们能在一个环境里编码、运行、调试,这样就可以大大提升开发效率。
Java的集成开发环境有Eclipse,Intellij idea等,C#的集成开发环境有Visual Studio,那么问题又来了:Node.js的集成开发环境到底哪家强?
考察Node.js的集成开发环境,重点放在启动速度快,执行简单,调试方便这三点上。当然,免费使用是一个加分项。
综合考察后,我们隆重向大家推荐Node.js集成开发环境:
Visual Studio Code
Visual Studio Code由微软出品,但它不是那个大块头的Visual Studio,它是一个精简版的迷你Visual Studio,并且,Visual Studio Code可以跨!平!台!Windows、Mac和Linux通用。
下面提供官方下载地址:
https://code.visualstudio.com/
下载之后双击运行安装:

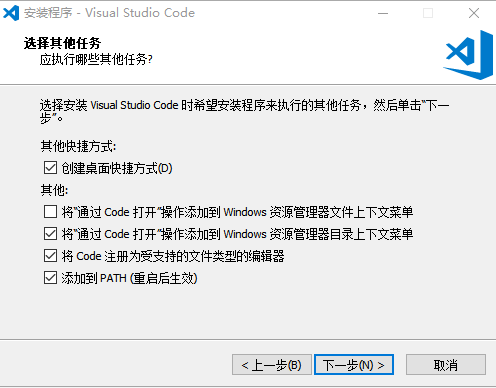
安装过程中勾选以下几项:

原谅我对您的不尊重,但是我还是要科普一些常识:
Windows资源管理器文件上下文菜单:某个文件或文件夹右键单击后,出现的菜单
Windows资源管理器目录上下文菜单:在桌面空白处,或者在资源管理器空白处右键单击显示出来的菜单

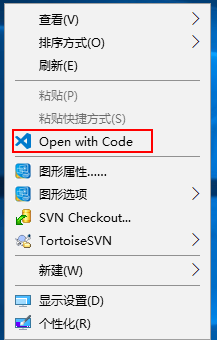
上图,下面的选项包含上面的一项,所以我们勾选下面的即可,上面勾选的作用就是我们在计算机任何一处点击鼠标右键时,会出现下面的菜单:

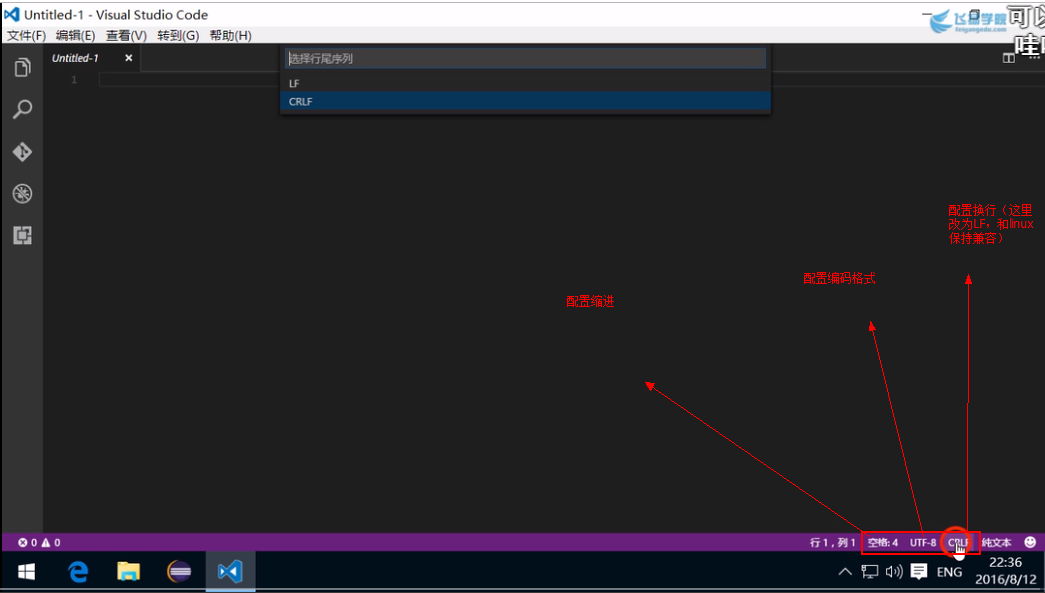
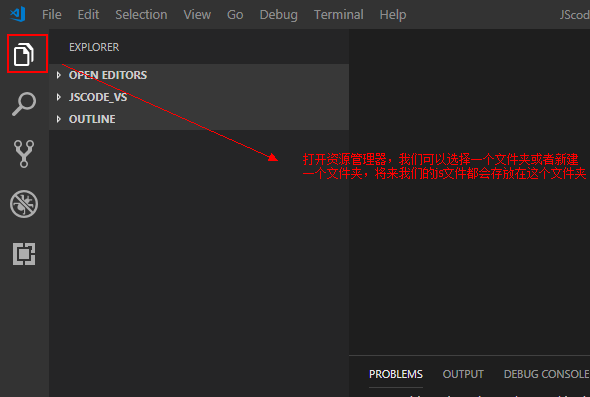
安装完毕之后打开:

Visual Studio Code显示为中文版:
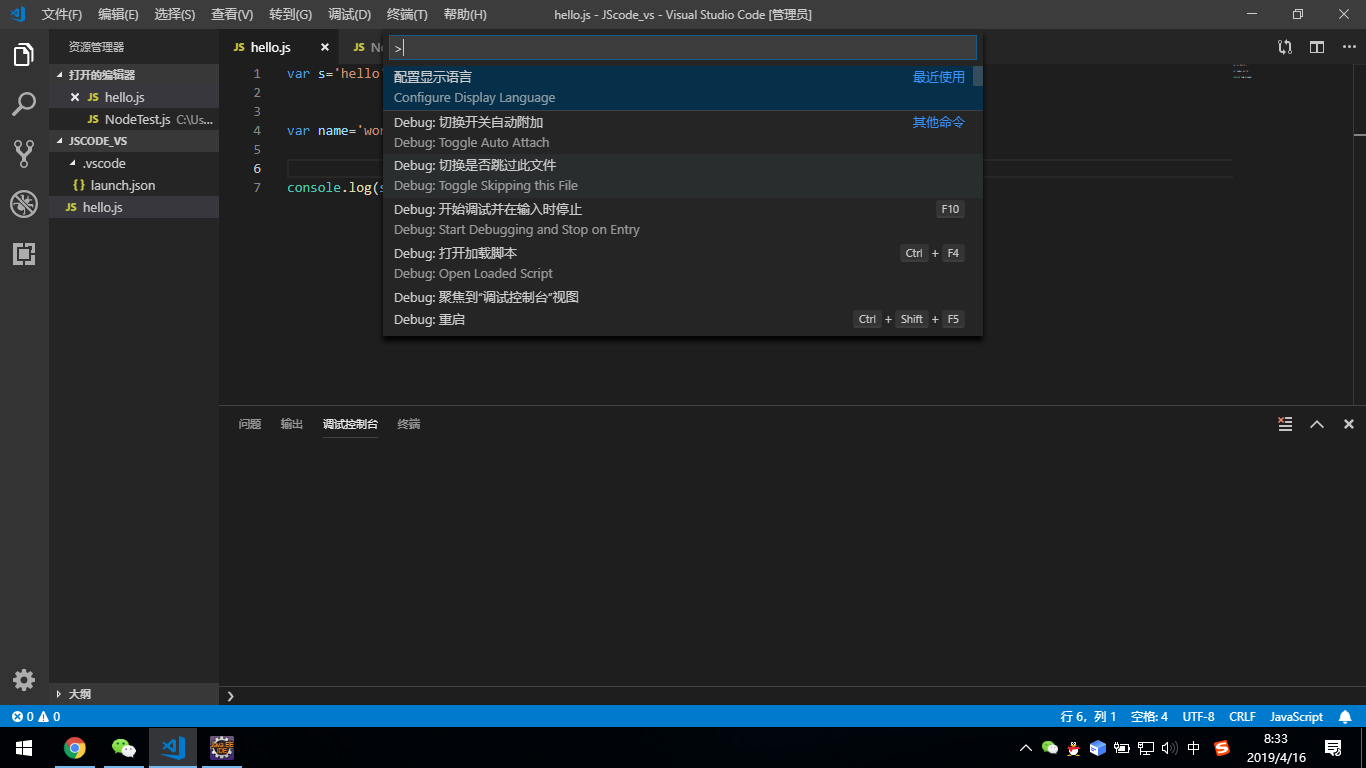
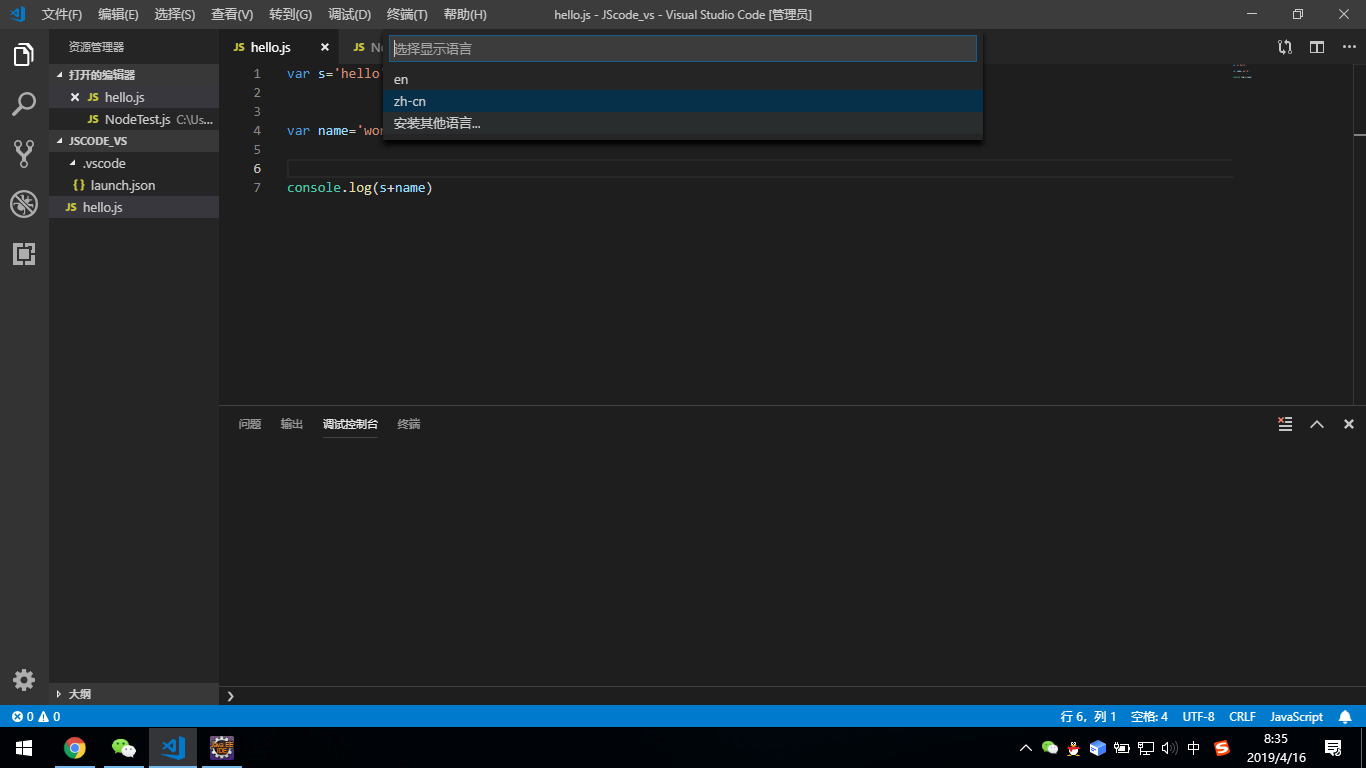
使用快捷键Ctrl+Shift+P会打开如下页面:
在下面的输入框内输入:Configure Display Language

选择第一项:

接下来你就会自己改为中文了
下面选择的文件夹将是我们的工程根目录


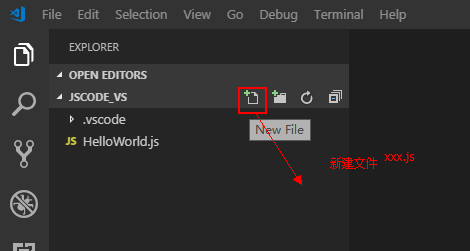
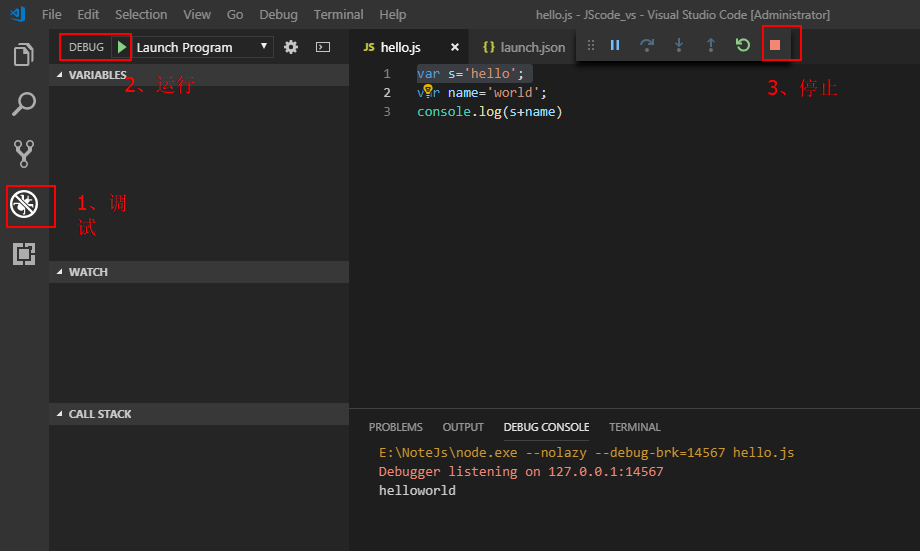
编写测试js代码:

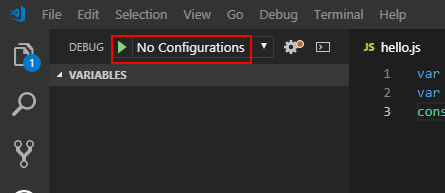
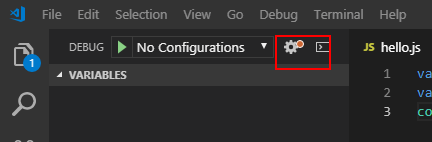
点击调试之后会提示我们没有配置:

点击此处配置:

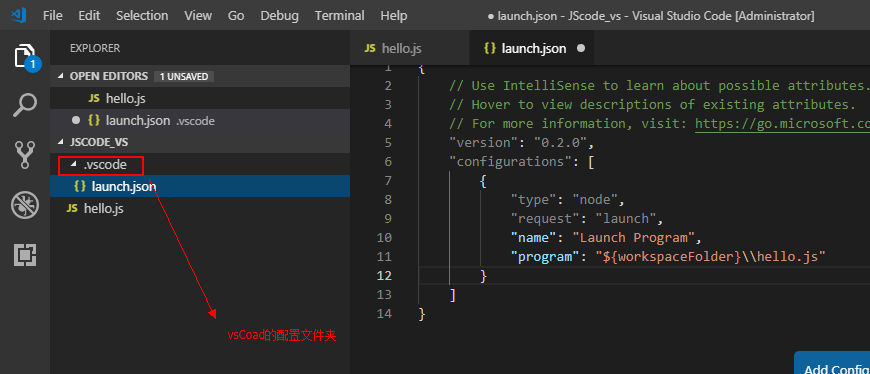
这时会默认生成一个launch.json文件,存放在vsCoad的配置文件夹:


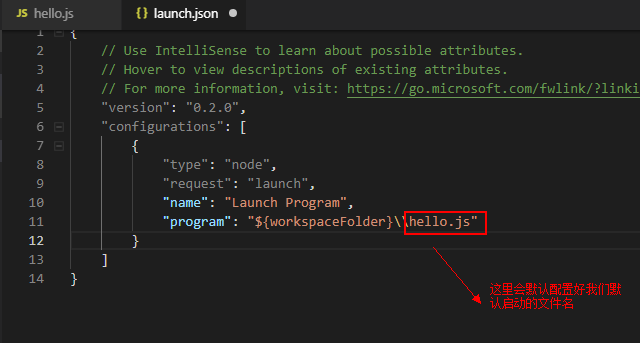
如果我们新增了其他js文件需要启动,那么上面的hello.js就要换成我们新的文件名,这样才能通过debug运行我们的新js文件

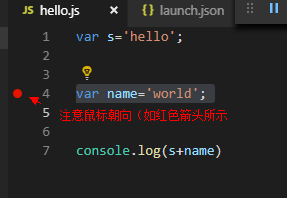
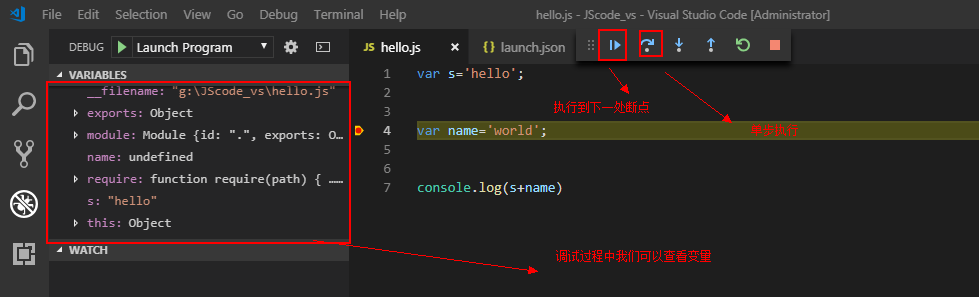
断点调试,在需要调试的代码前面单击,出现红点就说明打上断点了:


快速打开我们的JS工程:
