在之前的博客:3、electron打包生成exe文件
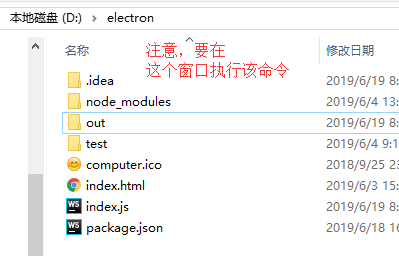
我们已经得到了electron打包好的应用了,目录如下,但是我们如何整合成一个安装程序,发给客户使用呢?

我们可以使用grunt-electron-installer来生成
一. 准备
安装grunt-electron-installer。
1. 我们进入到HelloWorld-win32-x64的父级目录下。
2. 新建一个package.json,内容如下:
{ "name": "HelloWorld", "version": "1.0.0" }

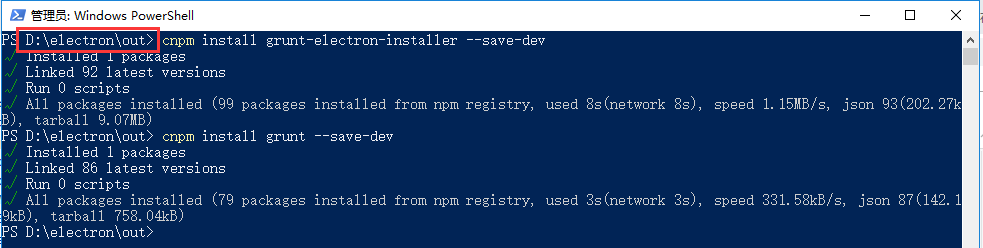
3. 在上面的路径下打开DOC窗口,打开命令行,输入npm install grunt-electron-installer --save-dev安装grunt-electron-installer模块
npm install grunt-electron-installer --save-dev
4.接着输入npm install grunt --save-dev安装grunt
npm install grunt --save-dev

执行完之后,我们的目录结构如下:

在上面的目录下新建Gruntfile.js文件,内容如下:
关于Gruntfile.js一些配置信息如下:
注:如要设置图标iconUrl,图标必须是网络连接,不能是路径
应用图标iconUrl和安装程序的图标setupIcon都必须是ico格式的文件,不能为其他。我们可以在下面链接进行图片的格式转换

二. 配置生成桌面快捷方式
配置app添加监听并生成快捷方式
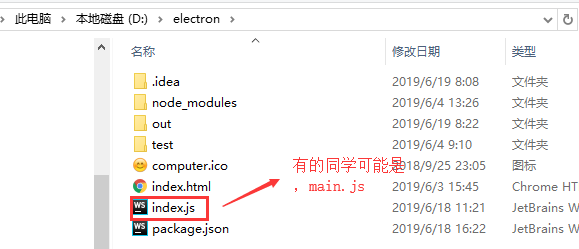
找到我们应用程序index.js添加如下代码:

//grunt 生成快捷方式 var path = require('path'); var handleStartupEvent = function () { if (process.platform !== 'win32') { return false; } var squirrelCommand = process.argv[1]; switch (squirrelCommand) { case '--squirrel-install': case '--squirrel-updated': install(); return true; case '--squirrel-uninstall': uninstall(); app.quit(); return true; case '--squirrel-obsolete': app.quit(); return true; } // 安装 function install() { var cp = require('child_process'); var updateDotExe = path.resolve(path.dirname(process.execPath), '..', 'update.exe'); var target = path.basename(process.execPath); var child = cp.spawn(updateDotExe, ["--createShortcut", target], { detached: true }); child.on('close', function(code) { app.quit(); }); } // 卸载 function uninstall() { var cp = require('child_process'); var updateDotExe = path.resolve(path.dirname(process.execPath), '..', 'update.exe'); var target = path.basename(process.execPath); var child = cp.spawn(updateDotExe, ["--removeShortcut", target], { detached: true }); child.on('close', function(code) { app.quit(); }); } }; if (handleStartupEvent()) { return; }
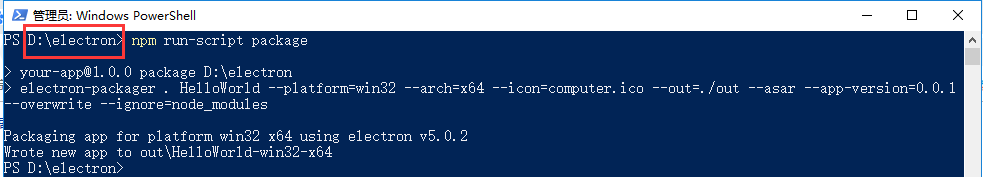
添加之后在下面目录打开DOS执行npm run-script package得到out目录:


三. 打包
准备工作都完成之后,HelloWorld-win32-x64的父级目录如下,我们在执行grunt就可以了(执行中,最好退出360等软件,可能会造成干扰)。
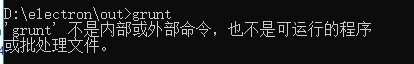
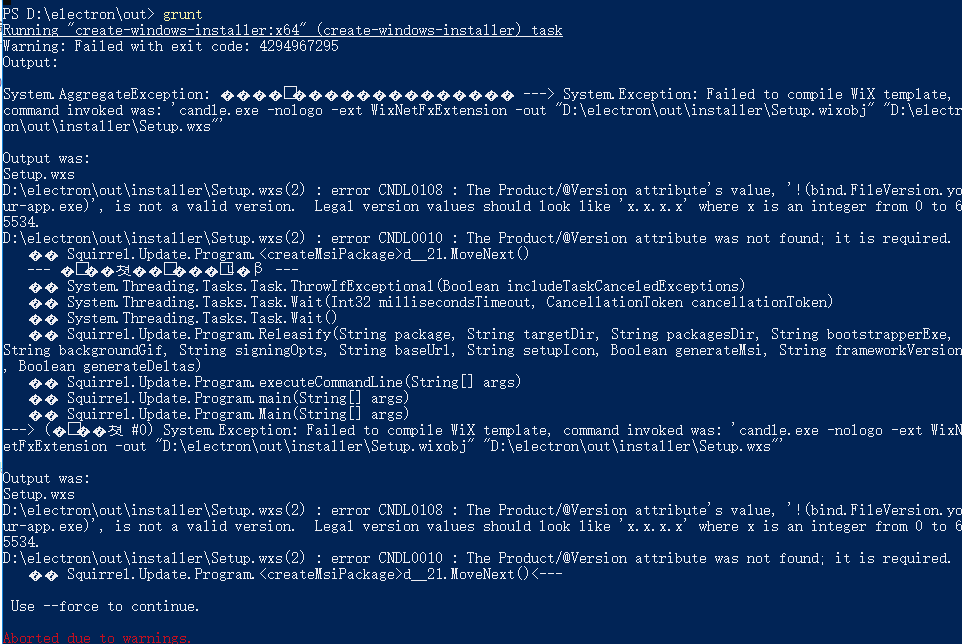
报错:
如果有的同学运行grunt报错:

你需要先将Grunt命令行(CLI)安装到全局环境中。
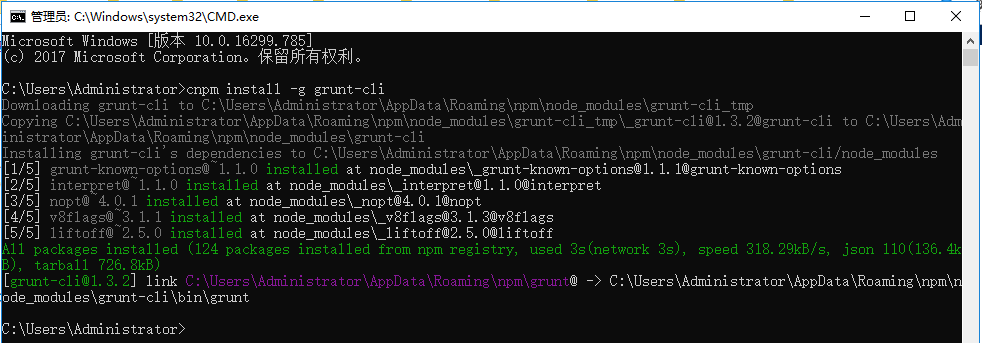
npm install -g grunt-cli

上述命令执行完后,grunt 命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了。

在目录下,会生成一个installer的文件夹,如下:
setup.exe就是安装程序了。


会有一个默认的安装等待动画:

安装成功之后,桌面生成了我们的快捷方式