Postman是一款功能超级强大的用于发送 HTTP 请求的 Chrome插件 。做web页面开发和测试的人员应该是无人不晓无人不用!它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
下载地址:https://www.getpostman.com/downloads/
下面直接演示她的使用:
例如我们项目里面有一个Controller如下:
@Controller @RequestMapping(value = "/api/testController") @ResponseBody public class TestController { @RequestMapping(value = "/test",method = RequestMethod.POST,produces = "application/json;charset=utf-8") public TestResult test(@RequestBody JSONObject jsonObject, HttpServletRequest request){ String username=(String)jsonObject.get("username"); String password=(String)jsonObject.get("password"); TestResult testResult=new TestResult(); testResult.setUsername(username); testResult.setPassword(password); return testResult; } }
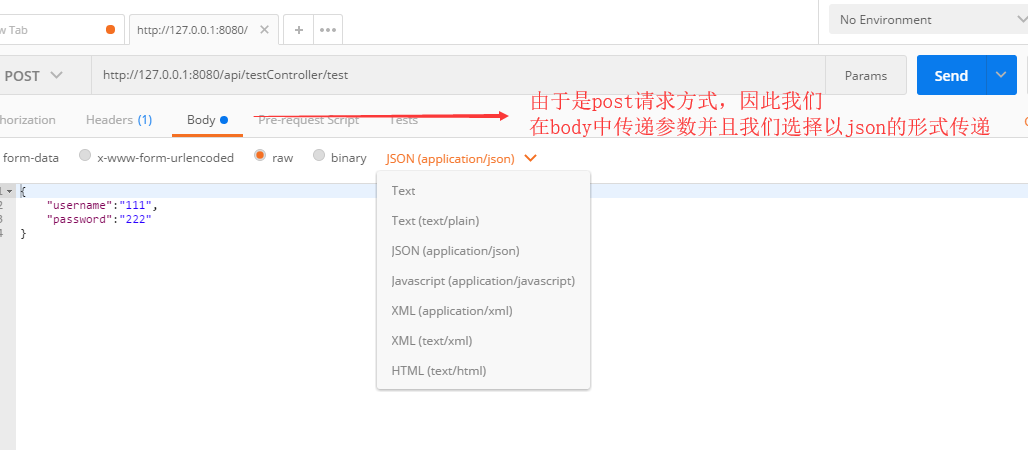
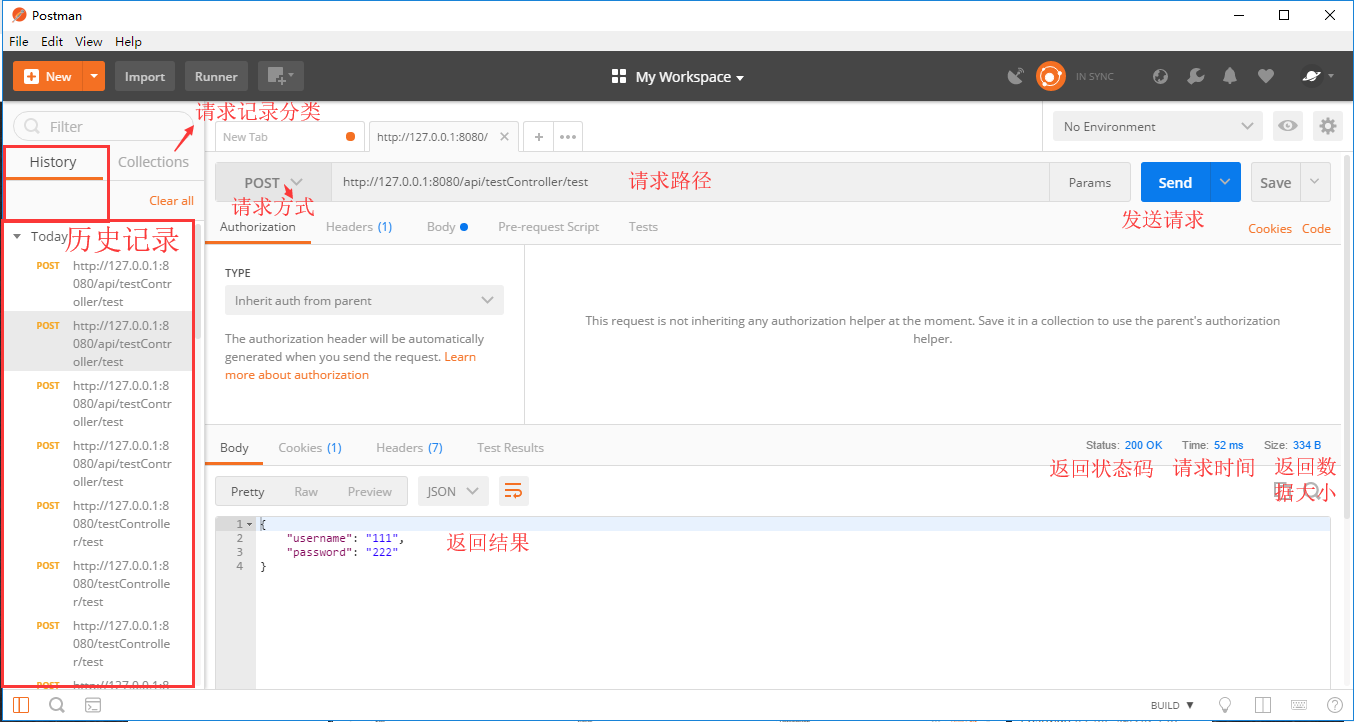
那么我们使用postman测试她的test接口:



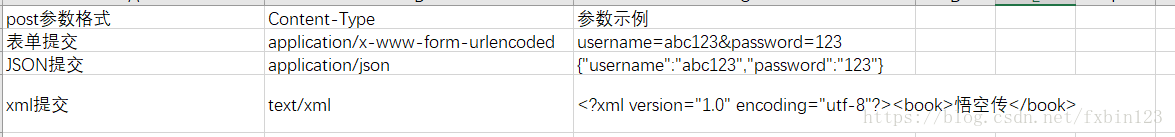
postman中 form-data、x-www-form-urlencoded、raw、binary的区别
1、form-data:
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件,在springmvc中可以使用MultipartHttpServletRequest接收通过api根据"name"获取不同的键值,也可以通过MulTipartFile数组接收多个文件。
2、x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=java&age = 23
3、raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。