1.位置

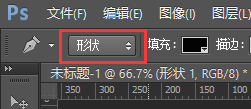
另外用使用钢笔工具也可以画形状:


一、 形状和路径的区别
- l 形状有填充色,路径没有(只是轮廓线,且不存在于图层上)
- l 绘制形状时,会自动生成形状图层(矢量图层):::::形状图层可以轉化为普通图层
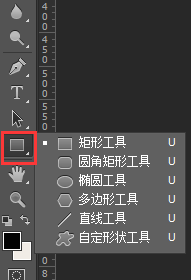
二、 形状工具(u)
- 形状的颜色不取决于前景色/背景色,取决于属性栏上

- l 形状类别
-
- ¡ 矩形
- ¡ 圆形
- ¡ 圆角矩形:在绘制前需要现在属性栏上设定半径值,半径越大圆角越大
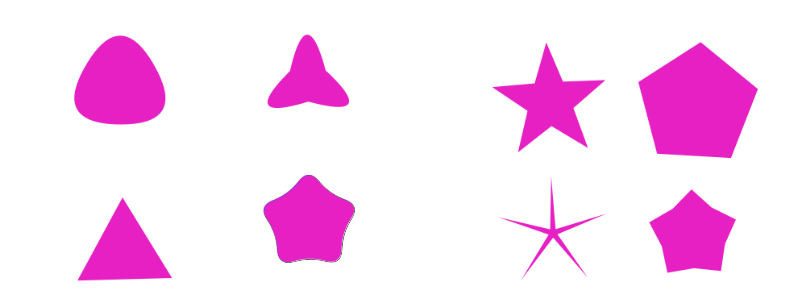
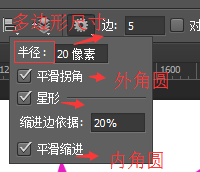
- 多边形工具


-
- 直线工具:直线的颜色取决于填充,粗细

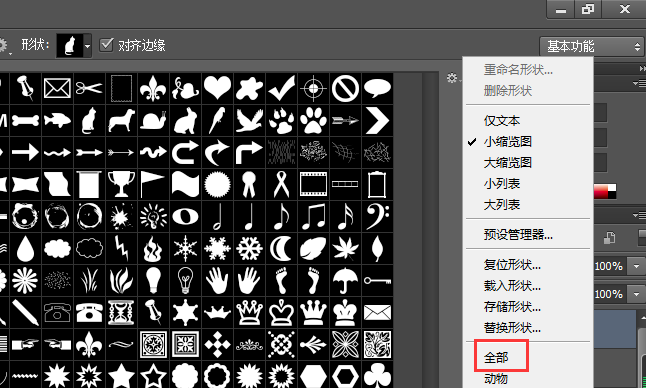
- 自定义形状工具:点击全部,然后追加,就可以显示所有形状:

- 直线工具:直线的颜色取决于填充,粗细
l 精确绘制方法:选中对应的形状工具后,直接在画布上单击鼠标,输入具体的像素——确定
四、 矢量图层栅格化
将矢量图层转换为位图(普通)图层,比较危险,不可逆(无法再转回矢量图层);可以用ctrl+alt+z撤销
矢量图层转成位图图层后,可以用选区进行修改编辑;放大缩小就会失真
l 栅格化方法
选中要栅格化的图层,右击——栅格化图层/栅格化文字
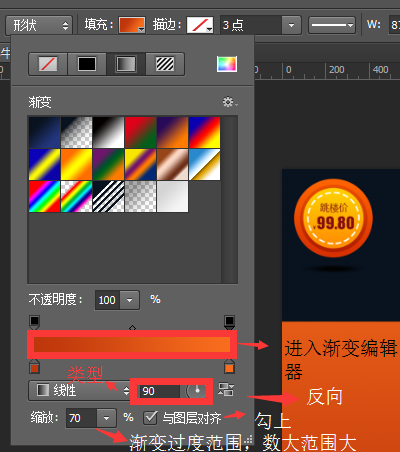
五、 更改图层渐变颜色

六、 形状描边

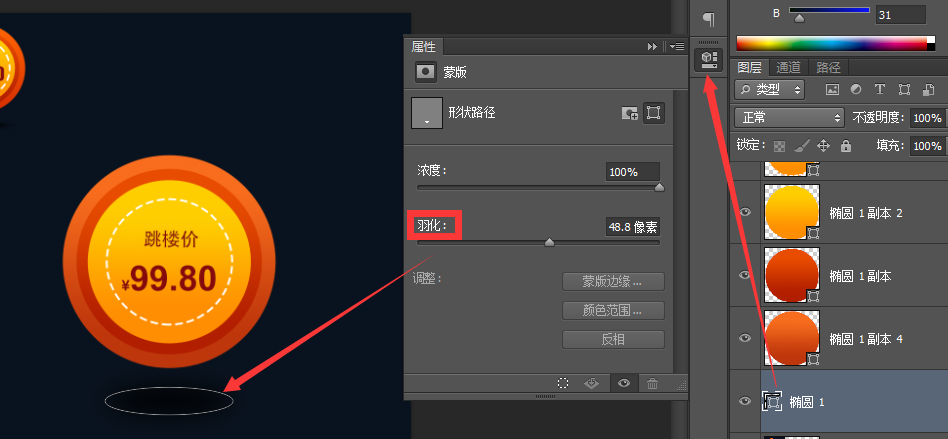
七、 形状的羽化
通过窗口菜单——属性面板,在选中了形状之后,可以调整羽化值

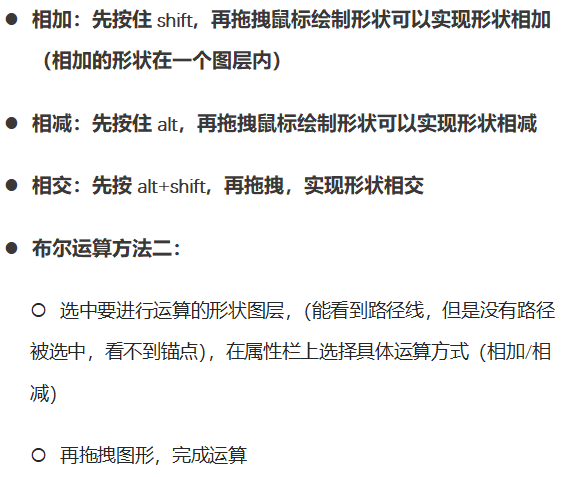
八、 形状的布尔运算

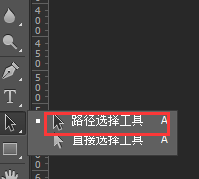
十、 路径选择工具(小黑)