一、什么是QR码
QR码属于矩阵式二维码中的一个种类,由DENSO(日本电装)公司开发,由JIS和ISO将其标准化。QR码的样子其实在很多场合已经能够被看到了,我这还是贴个图展示一下:
 这个图如果被正确解码,应该看到我的名字和邮箱。
这个图如果被正确解码,应该看到我的名字和邮箱。
二、QR码的特点
说到QR码的特点,一是高速读取(QR就是取自“Quick Response”的首字母),对读取速度的体验源自于我手机上的一个软件,象上面贴出的码图,通过摄像头从拍摄到解码到显示内容也就三秒左右,对摄像的角度也没有什么要求;
二是高容量、高密度;理论上内容经过压缩处理后可以存7089个数字,4296 个字母和数字混合字符,2953个8位字节数据,1817个汉字;
三是支持纠错处理;纠错处理相对复杂,目前我还没有深入了解,按照QR码的标准文档说明,QR码的纠错分为4个级别,分别是:
- level L : 最大 7% 的错误能够被纠正;
- level M : 最大 15% 的错误能够被纠正;
- level Q : 最大 25% 的错误能够被纠正;
- level H : 最大 30% 的错误能够被纠正;
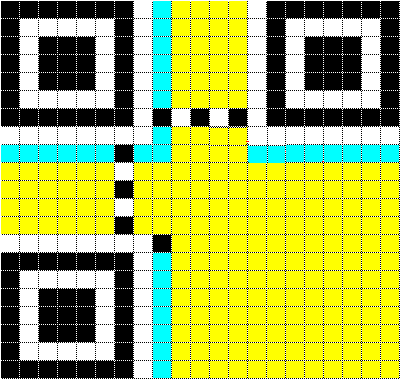
四是结构化;看似无规则的图形,其实对区域有严格的定义,下图就是一个模式2、版本1的QR图结构(关于QR码的"模式"、"版本"将在后面进行介绍):

在上图21*21的矩阵中,黑白的区域在QR码规范中被指定为固定的位置,称为寻像图形(finder pattern) 和 定位图形(timing pattern)。寻像图形和定位图形用来帮助解码程序确定图形中具体符号的坐标。
黄色的区域用来保存被编码的数据内容以及纠错信息码。
蓝色的区域,用来标识纠错的级别(也就是Level L到Level H)和所谓的"Mask pattern",这个区域被称为“格式化信息”(format information)。
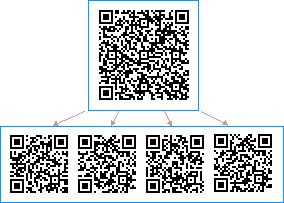
五是扩展能力。QR码的Structure Append特点,使一个QR码可以分解成多个QR码,反之,也可以将多个QR码的数据组合到一个QR码中来 。
。
三、QR码的模式和版本
前面提到过QR码的模式(Model)和版本(Version)。QR码分为Model1和Model2两种模式,Model1是对QR的初始定义,Model2是对Model1的扩展,目前使用较为普遍的是Model2,本文的所有说明也仅用于Model2。
QR图的大小(size)被定义为版本(Version),版本号从1到40。版本1就是一个21*21的矩阵,每增加一个版本号,矩阵的大小就增加4个模块(Module),因此,版本40就是一个177*177的矩阵。(版本越高,意味着存储的内容越多,纠错能力也越强)。
三、QR码支持的编码内容
QR码支持编码的内容包括纯数字、数字和字符混合编码、8位字节码和包含汉字在内的多字节字符。其中:
数字:每三个为一组压缩成10bit。
字母数字混合:每两个为一组,压缩成11bit。
8bit字节数据:无压缩直接保存。
多字节字符:每一个字符被压缩成13bit。
四、容量的计算
二维码容量的计算:
这里以第一版的来进行计算,第一版(21×21)不的格式如下:

其中的只有黄色的是存储数据的内容,在第一版本中只有217(21×21 - 8*9*3 -8)个存储数据的数空间,而其中有用的数据是 217 - 1个数据结尾标志 = 216 ,在216bit
216bit/8 = 27Byte 在版本一的QR码中只能够存储27Byte的数据(要是有校验容错就更少了)
其他版本的QR码也是采取这样计算的。
参考:http://blog.csdn.net/dekko/article/details/6121899