大概实现效果:

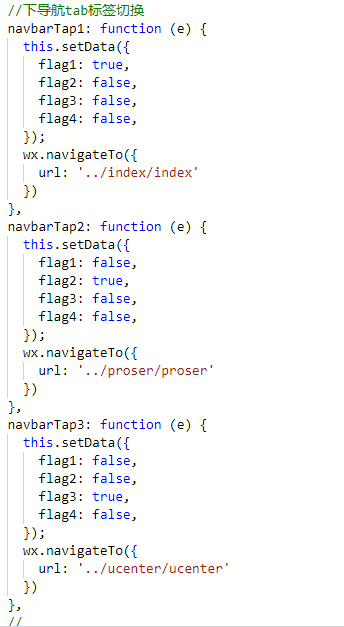
代码:
wxml:
<view class='navbar'>
<view class="nbtab {{flag1?'nowtab':''}}" bindtap='navbarTap1'>
<view><image src="{{flag1? navbimg1_1: navbimg1}}"></image></view>
首页
</view>
<view class="nbtab {{flag2?'nowtab':''}}" bindtap='navbarTap2'>
<view><image src="{{flag2? navbimg2_1: navbimg2}}"></image></view>
产品及服务
</view>
<view class="nbtab {{flag3?'nowtab':''}}"bindtap='navbarTap3'>
<view><image src="{{flag3? navbimg3_1: navbimg3}}"></image></view>
用户中心
</view>
</view>
wxss:
/*****下导航 style****/
.navbar{ 100%; background: #f5f5f5; border-top:1px #dedede solid; position: fixed;bottom: 0; z-index: 999; font-size: 14px; color: #515151; padding:10rpx 0;}
.navbar .nbtab{ display: inline-block; 33.33%; text-align: center; }
.navbar .nbtab image{ 50rpx; height: 50rpx; border:1px #dedede solid;}
.nowtab{color: #f6710b;}