ueditor是一个很好用的html编辑器,不仅提供了格式化编辑文本的功能,还提供了自动上传图片的功能,现在就使用该编辑器来实现博客文章的编辑功能。
1. 使用ueditor过程中会请求一个后台js文件作为语言文件,不加处理的话中文会乱码,所以要修改http的编码方式,即在application.properties中添加如下配置:
spring.http.encoding.force=true
spring.http.encoding.charset=UTF-8
spring.http.encoding.enabled=true
server.tomcat.uri-encoding=UTF-8
2. 将ueditor的整个资源放在static目录下;
3. 因为下载的时jsp版本的ueditor,而这个版本是依赖一个jsp文件运行的,所以这儿需要对ueditor的ueditor.config.js文件做修改,以使请求指向到指定的动作上,修改如下
//, serverUrl: URL + "jsp/controller.jsp"
, serverUrl:"/admin/config"
4. 在AdminController中添加config动作

1 @RequestMapping(value="/config") 2 @ResponseBody 3 public String config(String action, HttpServletRequest request, HttpServletResponse response) throws Exception { 4 if("config".equals(action)) { 5 File resource = ResourceUtils.getFile("classpath:config.json"); 6 String str = StringUtil.ReadFile(resource, "GB2312"); 7 return str; 8 } else if("uploadimage".equals(action)) { 9 StandardMultipartHttpServletRequest multipartRequest = (StandardMultipartHttpServletRequest)request; 10 if(multipartRequest != null) { 11 MultipartFile file = multipartRequest.getFile("upfile"); 12 UploadState state = new UploadState(); 13 String url = UploadUtil.imgUpLoad(file); 14 state.setUrl(url); 15 state.setState("SUCCESS"); 16 state.setOriginal(file.getName()); 17 state.setType(url.substring(url.lastIndexOf('.'))); 18 return JsonUtil.toJson(state); 19 } 20 } 21 return ""; 22 }
因为这儿主要是用到了ueditor的图片上传功能,而这样也就只用关心ueditor的配置请求和上传图片请求,所以根据action参数的值,如果是config就表示ueditor请求获取配置信息,这样就直接从后台读取config.json的内容返回给前台即可;如果是uploadimage,则是上传请求,这样就要处理文件的上传,然后返回UploadState对象对应的json即可,如此就完成了ueditor的配置和上传图片的功能;
5. 添加ArticleController,响应文件上传:

1 package com.lvniao.blog.admin.controller; 2 3 import java.util.Date; 4 5 import javax.servlet.http.HttpSession; 6 7 import org.springframework.beans.factory.annotation.Autowired; 8 import org.springframework.stereotype.Controller; 9 import org.springframework.ui.Model; 10 import org.springframework.web.bind.annotation.RequestMapping; 11 import org.springframework.web.bind.annotation.ResponseBody; 12 13 import com.lvniao.blog.mapper.ArticleMapper; 14 import com.lvniao.blog.model.Article; 15 import com.lvniao.blog.model.User; 16 import com.lvniao.blog.util.Constant; 17 import com.lvniao.blog.util.JsonUtil; 18 19 @Controller 20 @RequestMapping("/article") 21 public class ArticleController { 22 23 @Autowired 24 private ArticleMapper articleMapper; 25 26 @RequestMapping("/") 27 public String index(Model model) { 28 return "article/index"; 29 } 30 31 @RequestMapping("/add") 32 public String add() { 33 return "article/add"; 34 } 35 36 @RequestMapping("/addarticle") 37 public String addArticle(Article article, HttpSession session) { 38 article.setCreateTime(new Date()); 39 article.setAuthor((User)session.getAttribute(Constant.CurrentUser)); 40 articleMapper.insertArticle(article); 41 return "article/add"; 42 } 43 44 @RequestMapping(value="/category", produces="application/json;charset=utf-8") 45 @ResponseBody 46 public String category() { 47 return JsonUtil.toJson(articleMapper.getCategorys()); 48 } 49 }
6 添加文件上传页面

1 <!DOCTYPE html> 2 <html lang="zh_CN" xmlns:th="http://www.thymeleaf.org" 3 xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> 4 <head> 5 <title>riddle</title> 6 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> 7 <link rel="stylesheet" th:href="@{/css/base.css}"/> 8 <link rel="stylesheet" th:href="@{/css/font-awesome.css}"/> 9 <link rel="stylesheet" th:href="@{/css/login.css}"/> 10 <link rel="stylesheet" th:href="@{/css/form.css}"/> 11 <script th:src="@{/js/jquery-3.2.1.js}"></script> 12 <script type="text/javascript" th:src="@{/layui/layui.js}"></script> 13 <script type="text/javascript" th:src="@{/layui/layui.all.js}"></script> 14 <script type="text/javascript" th:src="@{/js/form.js}"></script> 15 <script> 16 $(function(){ 17 $.ajax({ 18 url:'/article/category', 19 success:function(data){ 20 $("#category").html(""); 21 for(var i in data){ 22 var content = '<option value="' + data[i].id + '">' + data[i].name + '</option>'; 23 $("#category").append(content); 24 } 25 } 26 }) 27 $("#btnOk").click(function(){ 28 var content = UE.getEditor('editor').getContent(); 29 $.ajax({ 30 url:'/article/addarticle', 31 type:"post", 32 data:getArticleData(), 33 success:function(data){ 34 close(); 35 } 36 }) 37 }) 38 }); 39 40 function getArticleData(){ 41 var res = {}; 42 res.name = $("#name").val(); 43 res.content = UE.getEditor('editor').getContent(); 44 res.summary = UE.getEditor('editor').getContentTxt().substr(0, 500); 45 var radio = $("input[name='first']:checked"); 46 if(radio.length > 0){ 47 res.first = $("input[name='first']:checked").val(); 48 } else { 49 res.first = false; 50 } 51 radio = $("input[name='publiz']:checked"); 52 if(radio.length > 0){ 53 res.publiz = $("input[name='publiz']:checked").val(); 54 } else { 55 res.publiz = false; 56 } 57 res["category.id"] = $("#category").val(); 58 return res; 59 } 60 </script> 61 <script th:src="@{/js/jquery-3.2.1.js}"></script> 62 <script type="text/javascript" charset="gbk" th:src="@{/ueditor/ueditor.config.js}"></script> 63 <script type="text/javascript" charset="gbk" th:src="@{/ueditor/ueditor.all.min.js}"> </script> 64 <script type="text/javascript" charset="gbk" th:src="@{/ueditor/lang/zh-cn/zh-cn.js}"></script> 65 </head> 66 <body> 67 <div class="lv-form-container"> 68 <div class="lv-control-row"> 69 <div class="lv-label">标题</div> 70 <input type="text" id="name" class="lv-control"/> 71 </div> 72 </div> 73 <div> 74 <script id="editor" type="text/plain" style="95%;height:450px;margin:0 auto;"></script> 75 </div> 76 <div class="lv-control-row"> 77 <div class="lv-label">是否公开</div> 78 <input type="radio" name="publiz" class="lv-control" style="25px;" value="true"/><span>公开</span> 79 <input type="radio" name="publiz" class="lv-control" style="25px;" value="false"/><span>私密</span> 80 </div> 81 <div class="lv-control-row"> 82 <div class="lv-label">是否优先</div> 83 <input type="radio" name="first" class="lv-control" style="25px;" value="true"/><span>是</span> 84 <input type="radio" name="first" class="lv-control" style="25px;" value="false"/><span>否</span> 85 </div> 86 <div class="lv-control-row"> 87 <div class="lv-label">文章类别</div> 88 <select class="lv-control" id="category"> 89 </select> 90 </div> 91 <div class="lv-form-container" style="margin-bottom:10px;" id="btns"> 92 <div class="lv-control-row"> 93 <div class="lv-btn" id="btnCancel">取消</div> 94 <div class="lv-btn" id="btnOk">发布</div> 95 </div> 96 </div> 97 <script type="text/javascript"> 98 var ue = UE.getEditor('editor'); 99 </script> 100 </body> 101 </html>
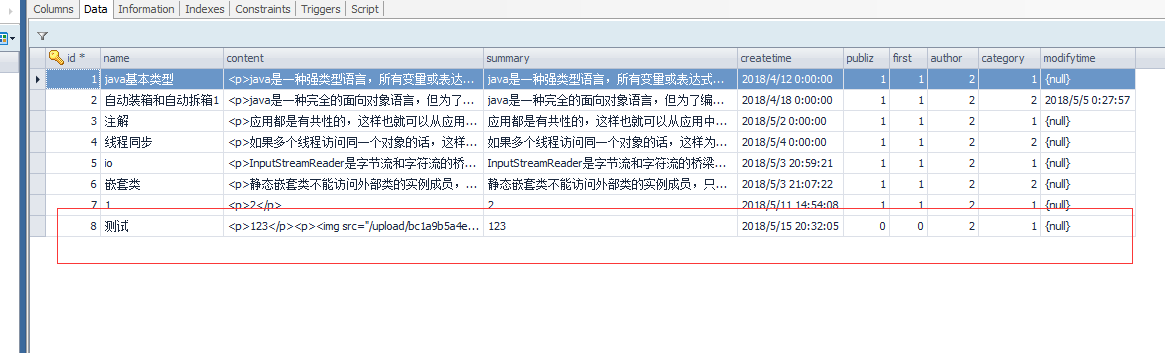
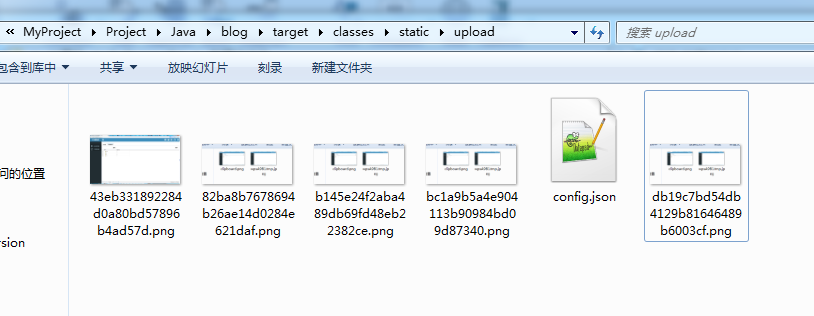
7. 验证上传



如上边完成了文件上传功能。其中为实现ueditor上传功能添加了写代码,下载路径为:https://pan.baidu.com/s/1x0L1hB5v6XOpQaB8zZL59Q,密码:l7q9。
