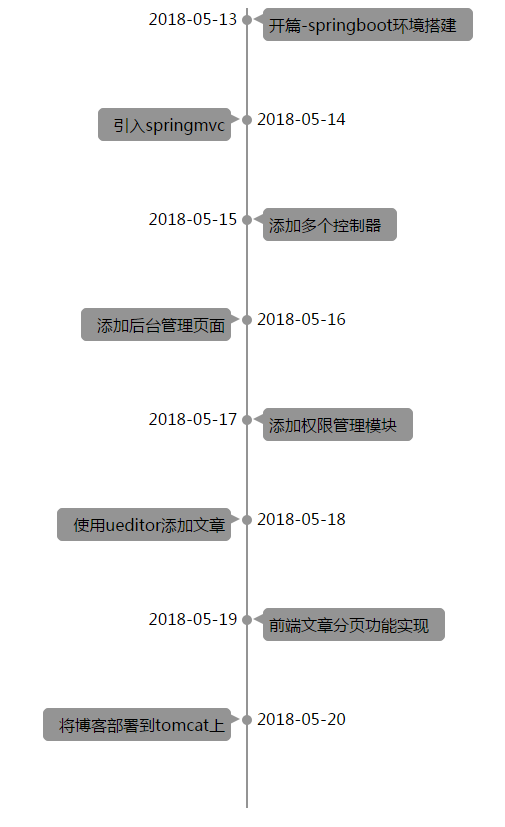
本文将使用css来实现一个左右交叉布局的时间轴,效果如下:

使用的都是一些常用的css,代码如下:

1 <!DOCTYPE> 2 <html> 3 <head> 4 <title>vue demo</title> 5 <script src="js/jquery-3.2.1.js"></script> 6 <style> 7 .lv-time-section{ 8 font-size:0; 9 width:100%; 10 } 11 .lv-time-left, .lv-time-right{ 12 display:inline-block; 13 width:calc(50% - 1px); 14 height:100px; 15 } 16 17 .lv-time-left{ 18 border-right:2px solid #949494; 19 } 20 21 .lv-time-time, .lv-time-container{ 22 font-size:16px; 23 } 24 25 .lv-time-container{ 26 background-color:#949494; 27 border-radius:5px; 28 } 29 .lv-time-content{ 30 padding:5px; 31 } 32 33 .lv-time-left .lv-time-container, 34 .lv-time-left .lv-time-time, 35 .lv-time-left .lv-time-container .lv-time-content{ 36 float:right; 37 } 38 39 .lv-time-right .lv-time-container, 40 .lv-time-right .lv-time-time, 41 .lv-time-right .lv-time-container .lv-time-content{ 42 float:left; 43 } 44 45 .lv-time-left .lv-time-time:after{ 46 content:""; 47 display:inline-block; 48 height:10px; 49 width:10px; 50 border-radius:5px; 51 background-color:#949494; 52 margin-right:-6px; 53 } 54 55 .lv-time-right .lv-time-time:before{ 56 content:""; 57 display:inline-block; 58 height:10px; 59 width:10px; 60 border-radius:5px; 61 background-color:#949494; 62 margin-left:-6px; 63 } 64 65 .lv-time-container{ 66 border:1px solid #949494; 67 } 68 69 .lv-time-left .lv-time-container{ 70 margin-right:15px; 71 text-align:right; 72 } 73 74 .lv-time-right .lv-time-container{ 75 float:left; 76 margin-left:15px; 77 padding-right:10px; 78 text-align:left; 79 80 } 81 82 .lv-time-left .lv-time-container:after{ 83 content:""; 84 display:block; 85 float:right; 86 border-top:5px solid transparent; 87 border-left:10px solid #949494; 88 border-bottom:5px solid transparent; 89 margin-right:-100%; 90 margin-top:5px; 91 } 92 93 .lv-time-right .lv-time-container:before{ 94 content:""; 95 display:block; 96 float:left; 97 border-top:5px solid transparent; 98 border-right:10px solid #949494; 99 border-bottom:5px solid transparent; 100 margin-left:-11px; 101 margin-top:5px; 102 } 103 104 </style> 105 </head> 106 <body> 107 <div class="lv-time-section"> 108 <div class="lv-time-left"> 109 <div class="lv-time-time"> 110 2018-05-13 111 </div> 112 </div> 113 <div class="lv-time-right"> 114 <div class="lv-time-container"> 115 <div class="lv-time-content"> 116 开篇-springboot环境搭建 117 </div> 118 </div> 119 </div> 120 </div> 121 <div class="lv-time-section"> 122 <div class="lv-time-left"> 123 <div class="lv-time-container"> 124 <div class="lv-time-content"> 125 引入springmvc 126 </div> 127 </div> 128 </div> 129 <div class="lv-time-right"> 130 <div class="lv-time-time"> 131 2018-05-14 132 </div> 133 </div> 134 </div> 135 <div class="lv-time-section"> 136 <div class="lv-time-left"> 137 <div class="lv-time-time"> 138 2018-05-15 139 </div> 140 </div> 141 <div class="lv-time-right"> 142 <div class="lv-time-container"> 143 <div class="lv-time-content"> 144 添加多个控制器 145 </div> 146 </div> 147 </div> 148 </div> 149 <div class="lv-time-section"> 150 <div class="lv-time-left"> 151 <div class="lv-time-container"> 152 <div class="lv-time-content"> 153 添加后台管理页面 154 </div> 155 </div> 156 </div> 157 <div class="lv-time-right"> 158 <div class="lv-time-time"> 159 2018-05-16 160 </div> 161 </div> 162 </div> 163 <div class="lv-time-section"> 164 <div class="lv-time-left"> 165 <div class="lv-time-time"> 166 2018-05-17 167 </div> 168 </div> 169 <div class="lv-time-right"> 170 <div class="lv-time-container"> 171 <div class="lv-time-content"> 172 添加权限管理模块 173 </div> 174 </div> 175 </div> 176 </div> 177 <div class="lv-time-section"> 178 <div class="lv-time-left"> 179 <div class="lv-time-container"> 180 <div class="lv-time-content"> 181 使用ueditor添加文章 182 </div> 183 </div> 184 </div> 185 <div class="lv-time-right"> 186 <div class="lv-time-time"> 187 2018-05-18 188 </div> 189 </div> 190 </div> 191 <div class="lv-time-section"> 192 <div class="lv-time-left"> 193 <div class="lv-time-time"> 194 2018-05-19 195 </div> 196 </div> 197 <div class="lv-time-right"> 198 <div class="lv-time-container"> 199 <div class="lv-time-content"> 200 前端文章分页功能实现 201 </div> 202 </div> 203 </div> 204 </div> 205 <div class="lv-time-section"> 206 <div class="lv-time-left"> 207 <div class="lv-time-container"> 208 <div class="lv-time-content"> 209 将博客部署到tomcat上 210 </div> 211 </div> 212 </div> 213 <div class="lv-time-right"> 214 <div class="lv-time-time"> 215 2018-05-20 216 </div> 217 </div> 218 </div> 219 </body> 220 </html>
实现上是这样考虑的,时间轴的每一小节都是一个独立的节点,这样每个小结就对应一个lv-time-section节点,而为了实现左右交叉布局,所以这儿定义了一个lv-time-left和lv-time-right,这样将时间和内容分别交叉放入各自的left和right div中,也就达到了交叉的效果。而中间的时间线则是通过给lv-time-left添加有边框来实现的;圆点是通过给lv-time-time添加after和before伪类来实现的,然后通过lv-time-time在那个div下面设置圆点的位置即可。而lv-time-content的尖号也是通过这种方式实现的。
这样的展示效果显得有层次感,我这儿是为了展示文章列表的,所以在结合下拉刷新的功能的话,相比于分页会更有用户体验效果。希望本文对你有所帮助。
