问题描述
有些需要填写用户信息的界面,当用户点击返回,或者刷新界面,关闭界面的时候,需要及时提醒用户当前的页面填写了内容,如果返回或者刷新的话,会导致内容丢失。然后让用户自行决定后续的操作。
解决办法
beforeunload事件就可以帮你做到这件事。
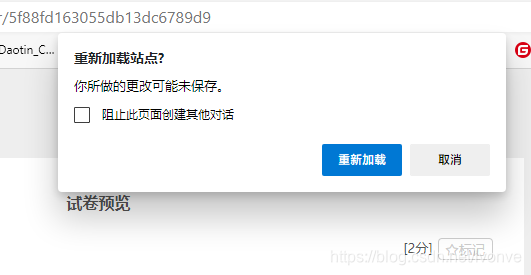
当浏览器窗口关闭或者刷新时,会触发beforeunload事件。当前页面不会直接关闭,可以点击确定按钮关闭或刷新,也可以取消。
该事件使网页能够触发一个确认对话框 ,询问用户是否真的要离开该页面。如果用户确认,浏览器将导航到新页面,否则导航将会取消。
根据规范,要显示确认对话框,事件处理程序需要在事件上调用preventDefault()。
注意,并非所有浏览器都支持此方法,而有些浏览器需要事件处理程序实现两个遗留方法中的一个作为代替:
- 将字符串分配给事件的
returnValue属性- 从事件处理程序返回一个字符串。
这两个方法以前是用于自定义确认对话框要显示的文本信息,现在已经废弃,且大部分浏览器不支持自定义对话框文本消息。

代码示例
window.addEventListener('beforeunload', (event) => {
// 显示确认对话框
event.preventDefault();
// 为了兼容处理,Chrome需要设置returnValue
event.returnValue = '';
});
特别提醒
-
为避免意外弹出窗口,
除非页面已交互(鼠标点击了此页面),否则在刷新或者关闭的时候,不会触发beforeunload事件。 -
确认对话框不可以显示自定义字符串。某些浏览器以前可以显示用户自定义消息。但是,
此方法已被弃用,并且在大多数浏览器中不再支持。