大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!
一、CSS初始化
1、什么是CSS初始化呢?
CSS初始化是指重设浏览器的样式。不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一。如果没对CSS初始化往往会出现浏览器之间的页面差异。每次新开发网站或新网页时候通过初始化CSS样式的属性,为我们将用到的CSS或html标签更加方便准确,使得我们开发网页内容时更加方便简洁,同时减少CSS代码量,节约网页下载时间。
2、为什么要初始化CSS呢?
为了考虑到浏览器的兼容问题,其实不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面差异。当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
最简单的初始化方法就是:* {padding: 0; margin: 0;} 。有很多人也是这样写的。这确实很简单,但有人就会感到疑问:*号这样一个通用符在编写代码的时候是快,但如果网站很大,CSS样式表文件很大,这样写的话,他会把所有的标签都初始化一遍,这样就大大的加强了网站运行的负载,会使网站加载的时候需要很长一段时间。
写过css的都知道每个网页引进的css首先都需要初始化,而出名的css reset有YUI css reset(QQ、淘宝等都出现他的影子),业内用的最多的还有Erik Meyer’s CSS Reset。
3、常见的一些CSS初始化代码
- 腾讯
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
- 新浪
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
- 淘宝
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, 5b8b4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
二、overflow 属性
overflow 属性规定当内容溢出元素框时发生的事情.

visible: 默认值。如果内容超出了元素框,则会在框外显示。
hidden: 如果内容超出了元素框,则会隐藏超出的内容。
scroll:不管内容有没有超出元素框,一直显示滚动条.
auto:只有内容出了盒子才显示滚动条。
inherit: 规定应该从父元素继承 overflow 属性的值。
三、定位
定位有四个方向: left | right | top | bottom
1、静态定位(默认)
position: static; // 就是文档流模式的定位。
2、绝对定位
position:absolute;
然后使用left | right | top | bottom 来确定具体位置。
特点:
1.元素使用绝对定位之后不占据原来的位置(脱标)
2.元素使用绝对定位,位置是从浏览器出发。
3.嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。
4.嵌套的盒子,父盒子使用定位,子盒子绝对定位,子盒子位置是从父元素位置出发。
5.给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;)
3、相对定位
position: relative;
特点:
1.使用相对定位,位置从自身出发。
2.不脱标,其他的元素不能占有其原来的位置。
3.子绝父相(父元素相对定位,子元素绝对定位),用的最多的场景。
4.行内元素使用相对定位不能转行内块元素。
4、固定定位
position:fixed;
特点:
1.固定定位之后,不占据原来的位置(脱标)
2.元素使用固定定位之后,位置从浏览器出发。
3.元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)
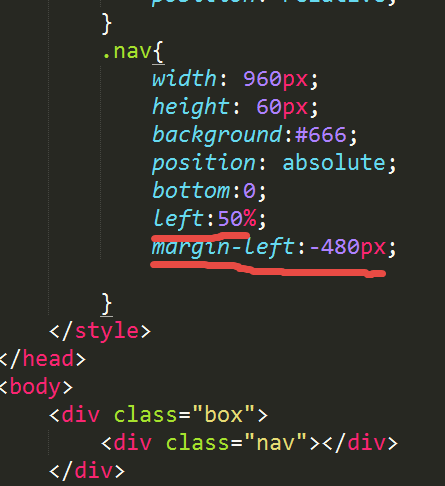
5、定位(脱标)的盒子居中对齐
margin:0 auto; 只能让标准流的盒子居中对齐
定位的盒子居中:子绝父相,然后子盒子先往右走父盒子的一半50%,在向左走子盒子的一半(margin-left:负值。

PS:
z-index:10改变层叠优先级,值越大优先级越高
四、标签包含规范
- div可以包含所有的标签。
- p标签不能包含div, h1等标签(一般包含行内元素)。
- h1可以包含p,div等标签(一般不这样)。
- 行内元素尽量包含行内元素,行内元素不要包含块元素。

五、规避脱标流
- 尽量使用标准流。
- 标准流解决不了的使用浮动。
- 浮动解决不了的使用定位。
margin-left:auto; //盒子一直往右冲,一直冲不动为止。也是 margin:0 auto; 的由来。
六、图片和文字垂直居中对齐
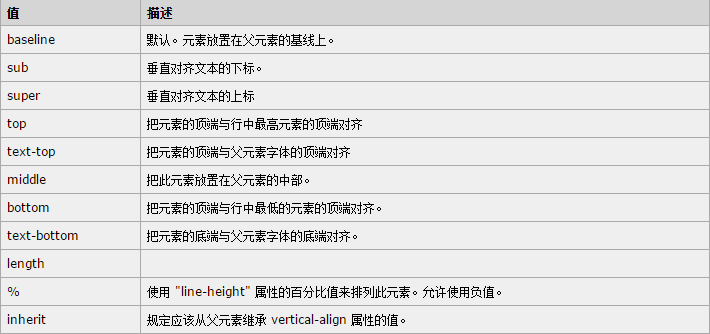
vertical-align 主要用在 inline-block 标签上,效果最好。
默认属性是: vertical-align:baseline;
baseline: 默认。元素放置在父元素的基线上。
sub: 垂直对齐文本的下标。
super: 垂直对齐文本的上标
top: 把元素的顶端与行中最高元素的顶端对齐
text-top: 把元素的顶端与父元素字体的顶端对齐
middle: 把此元素放置在父元素的中部。
bottom: 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom: 把元素的底端与父元素字体的底端对齐。
length:
%: 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit: 规定应该从父元素继承 vertical-align 属性的值。