echarts使用步骤:
1)设置一个容器,该容器用来放图形,一定要给容器设置高度;
2)初始化echarts实例,语法:var aa = echarts.init(DOM);
例如: echarts.init(document.getElementById('box'));
3) 指定图表的配置项和数据 option={}对象,
语法 :option = {
title:{
text:"标题"
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20
},
series:[
{
name:"支付宝",
type:'pie',
data:[4,65,79,10,90,80,62,88],
},{
name:"会员卡",
type:'pie',
data:[0,12,9,20,30,80,12,8]
}
]
};
4)调用图形 aa.setOption(option);
下面是案例
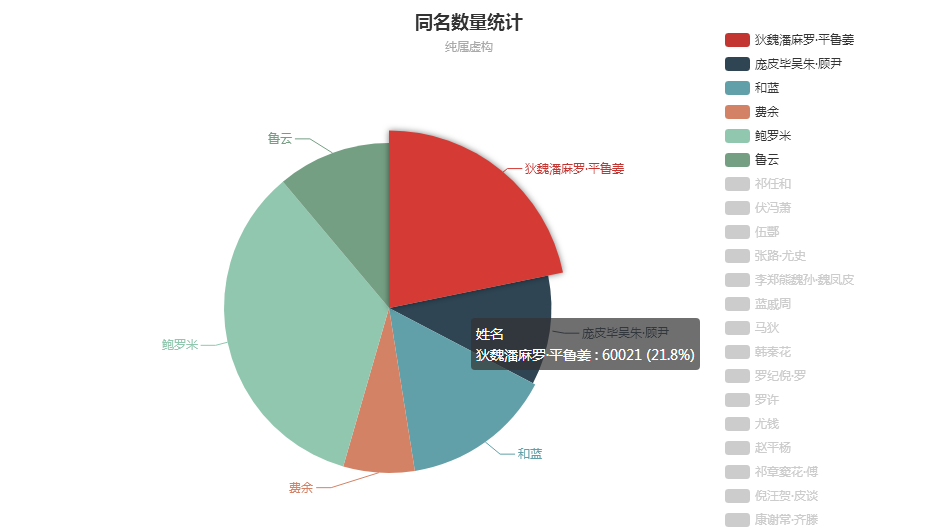
demo1是根据姓氏进行统计的饼图,相关的饼图写法比较类似其中部分代码如下:
var myContainer = document.getElementById('myContainerNum');
myContainerNum = echarts.init(myContainerNum);
myContainerNum.setOption(option2={
title:{
padding:[10,0,5,20],
text:'营业笔数统计',
textStyle:{
color:'red',
}
},
tooltip:{
trigger:'item'
},
legend:{
top:30,
left:20
},
series:[
{
name:"支付宝",
type:'pie',
data:[4,65,79,10,90,80,62,88],
},{
name:"会员卡",
type:'pie',
data:[0,12,9,20,30,80,12,8]
},
{
name:"微信",
type:'pie',
data:[99,72,9,130,45,90,24,28]
},
]
});
注意:在使用echarts时,并须对容器设置高度
运行结果:

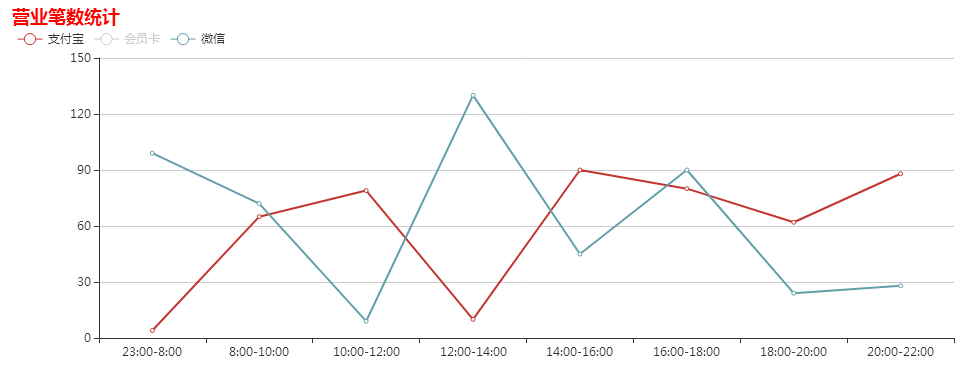
对于直线或者折线的案例,主要代码:
//初始化echarts实例
var myContainerNum = echarts.init(document.getElementById('containerNum'));
myContainerNum.setOption(option2={
title:{
padding:[10,0,5,20],
text:'营业笔数统计',
textStyle:{
color:'red',
}
},
tooltip:{//组件提示框
trigger:'axis',
axisPointer: {
type: 'cross'
},
},
legend:{
top:30,
left:20
},
xAxis:{
data:['23:00-8:00','8:00-10:00','10:00-12:00','12:00-14:00','14:00-16:00','16:00-18:00','18:00-20:00','20:00-22:00']
},
yAxis:{},
series:[
{
name:"支付宝",
type:'line',
data:[4,65,79,10,90,80,62,88],
},{
name:"会员卡",
type:'line',
data:[0,12,9,20,30,80,12,8]
},
{
name:"微信",
type:'line',
data:[99,72,9,130,45,90,24,28]
},
]
});
运行结果如下:

柱状图只需要在 series 配置中把 type:bar;类型即可
下面是一个比较容易理解的 案例网址:https://blog.csdn.net/wendysunday123/article/details/44172399