片段一般用.htm后缀
下面是ajax加载片段的demo
涉及知识点为:
jquery.load(url, data, callback); 必需的 URL 参数规定您希望加载的 URL。 可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。 可选的 callback 参数是 load() 方法完成后所执行的函数名称。 callback: 可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数: responseTxt - 包含调用成功时的结果内容,success/error statusTXT - 包含调用的状态 ---调用的文本内容 xhr - 包含 XMLHttpRequest 对象-----object对象 下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示“外部内容加载成功!”,而如果失败,则显示错误消息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载片段</title>
<script src="js/jquery-1.8.3.min.js"></script>
</head>
<body>
<script>
$(function(){
$('body').text("正在加载数据,加载数据……");
alert('hellow');
/*jquery.load(url, data, callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
callback:
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容,success/error
statusTXT - 包含调用的状态 ---调用的文本内容
xhr - 包含 XMLHttpRequest 对象-----object对象
下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示“外部内容加载成功!”,而如果失败,则显示错误消息:
*/
$('body').load('box.htm',function(a,status,c) {//url:
boxs.htm
/* Act on the event */ console.log(status+','+a+','+c); if (status == 'error') { $('body').text("片段加载失败"); } }); }); </script> </body> </html>
加载的box.htm 片段的内容为
<div style=" 100px;height: 100px;border: 1px solid #ccc;background-color: red;"></div>
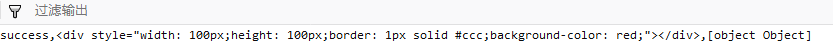
载入片段为box.htm打印结果为:

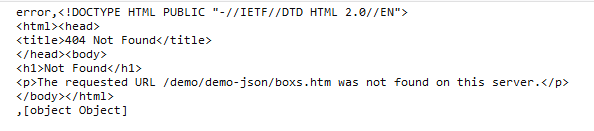
载入片段为boxs.htm的打印结果为: