Date 对象
Date 对象用于处理日期和时间。
//创建 Date 对象的语法: var datetime = new Date();//Date 对象会自动把当前日期和时间保存为其初始值。 console.log(datetime.toDateString());// 把 Date 对象的日期部分转换为字符串。 console.log(datetime.toTimeString());//把 Date 对象的时间部分转换为字符串。 console.log(datetime.toLocaleTimeString());//根据本地时间格式,把 Date 对象的时间部分转换为字符串。 console.log(datetime.toLocaleDateString());// 根据本地时间格式,把 Date 对象的日期部分转换为字符串。

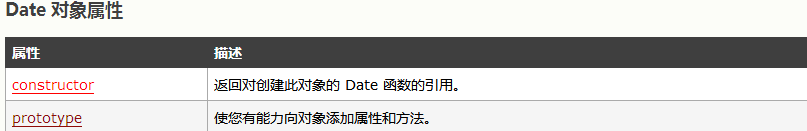
Date对象属性:

| constructor | 返回对创建此对象的 Date 函数的引用。 |
定义和用法
constructor 属性返回对创建此对象的 Date 函数的引用。
语法
object.constructor
在本例中,我们将展示如何使用 constructor 属性:
<html>
<body>
<script type="text/javascript">
var test=new Date();
if (test.constructor==Array)
{
document.write("This is an Array");
}
if (test.constructor==Boolean)
{
document.write("This is a Boolean");
}
if (test.constructor==Date)
{
document.write("This is a Date");
}
if (test.constructor==String)
{
document.write("This is a String");
}
</script>
</body>
</html>
prototype属性
定义和用法
prototype 属性使您有能力向对象添加属性和方法。
语法:
object.prototype.name=value
demo:
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("Bill Gates","Engineer",1985);
employee.prototype.salary=null;
bill.salary=20000;
document.write(bill.salary);
</script>
结果为:20000
方法:


