webpack4 在2018年就已经发布了, 相比webpack3,webpack4需要的配置减少了很多,对入口和出口配置都有默认设置可以不用手动设置,但还是要在webpack.config.js中配置一些会用到的插件。
这段时间学习webpack4,特整理笔记如下,记录用webpack4构建基本项目的过程,如有误欢迎指正!
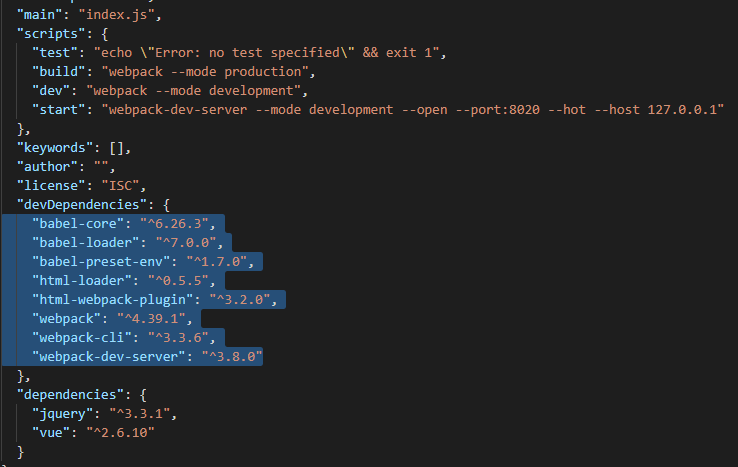
先上一下配置文件,里面有相关版本号,特别要注意的是babel-core和babel-loader的版本,会有不兼容的情况:

1.首先新建项目目录
- 新建src文件夹和dist文件夹
- 在src文件夹下新建html、css、js、image文件夹,新建index.html和index.js作为入口文件(index.js是webpack4中的默认入口文件,编译后会在dist文件夹下生成main.js文件)
- 执行命令 npm init 初始化项目,生成package.json文件
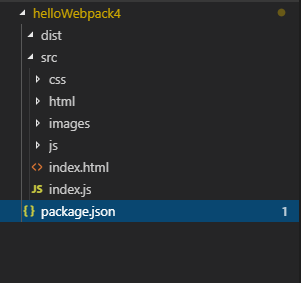
完成上述后项目目录如下:

2.接下来安装配置webpack4
- 执行命令1: cnpm i webpack@4.39.1 --save-dev
- 执行命令2:cnpm i webpack-cli@3.3.6 --save-dev
Tip:可以在@后面指定版本号
- 然后在package.json文件中添加一个脚本命令
1 "scripts": { 2 "test": "echo "Error: no test specified" && exit 1", 3 "build": "webpack --mode production", 4 5 },
保存并运行命令 npm run build
(注意webpack4中默认以index.js为入口文件进行编译打包,如果刚才没有新建index.js则会报错。当然也可以指定入口文件)
运行命令成功后会在dist目录下生成一个main.js文件(这个main.js会在index.html中默认引入,实际存在内存中所以看不到)
刚才运行的 npm run build命令是在默认模式下进行打包的,webpack4新增了一个特性就是 production(生产)和 development(开发)模式。两者的区别是,前者打包后的文件是压缩的,而后者这是没有压缩的
通过在package.json中配置不同命令来切换打包模式:
"scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" }
然后可以通过运行不同命令来切换打包模式
- npm run build
- npm run dev
3.下一步安装webpack-dev-server来热更新webpack
- 运行命令cnpm i webpack-dev-server --save-dev
- 成功之后在package.json中增加如下代码:
"scripts": { "start": "webpack-dev-server --mode development --open", }
也可以在这条命令中设置默认开启的浏览器和是否热更新,默认开启端口等选项:
"start": "webpack-dev-server --mode development --open firefox --port:8020 --hot --host 127.0.0.1"
完成后保存,运行之后会自动打开浏览器进入页面
4.接下来安装配置Babel来转译ECMA5以上的JavaScript代码
以上步骤都不需要像webpack3一样在webpack.config.js中动手动脚,但配置babel还是要新建一个webpack.config.js文件
- 执行命令 cnpm i babel-core babel-loader babel-preset-env --save-dev (如果有提示版本警告 建议参考文章头部提供的版本号)
- 在根目录新建.babelrc,输入如下内容
{ "presets": [ "env" ] }
- 在根目录中新建webpack.config.js文件,输入如下内容(如果要自定义入口出口,则要自己再配置一下)
module.exports = { module: { rules: [ { test: /.js$/, exclude: /node_modules/, use: { loader: "babel-loader" } } ] } };
接下来可以在index.js中手写一些ES6语法的代码来测试一下
5.安装插件:html-webpack-plugin 和 html-loader来处理html
通过安装这两个插件来处理HTML
- 执行命令
cnpm i html-webpack-plugin html-loader --save-dev
- 然后更新webpack.config.js配置
const HtmlWebPackPlugin = require("html-webpack-plugin"); module.exports = { module: { rules: [ { test: /.js$/, exclude: /node_modules/, use: { loader: "babel-loader" } }, { test: /.html$/, use: [ { loader: "html-loader", options: { minimize: true } } ] } ] }, plugins: [ new HtmlWebPackPlugin({ template: "./src/index.html", filename: "index.html" }) ] }; - 如果前面创建了index.html,则运行
npm run build
否则新建index.html再运行命令,成功后会发现在dist目录中多了一个index.html文件
做到这里项目的架构已经基本完成了,如果还要还要打包CSS文件可以使用用 mini-css-extract-plugin 等插件,具体请参考 https://www.html.cn/archives/9436
文章可能有一些写的不到位的地方,敬请谅解,欢迎指正!