1.js有两种引入方式,外链和内嵌;
内嵌在浏览中直接调试,外链要在断点处写debugger;
示例代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js简单调试</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 var i=1; 10 while(i<10){ 11 if(i==2){ 12 break;//continue 13 } 14 document.write(i+"<br>"); 15 i++; 16 } 17 </script> 18 </body> 19 </html>
2.浏览器操作;
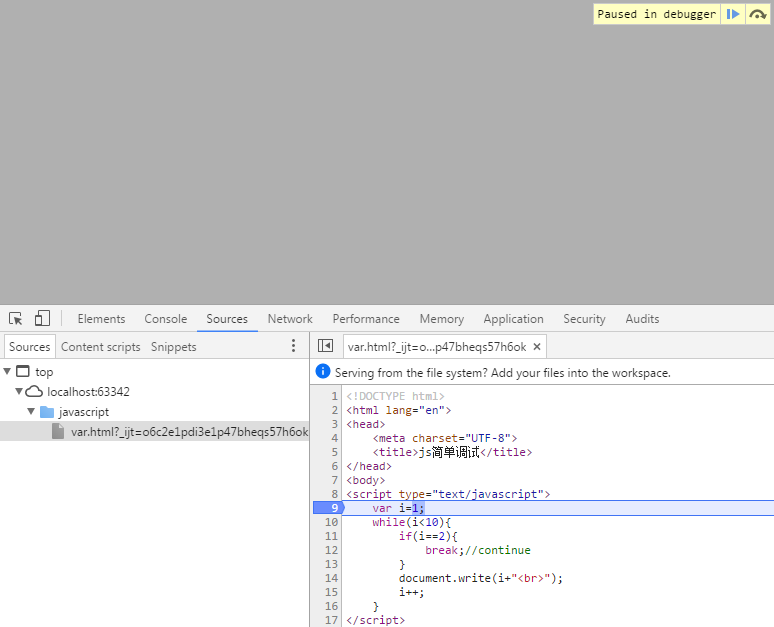
google浏览器按下F12键,找到sources;调试断点在行号9,然后按F8可依次执行操作,直到整个循环结束;