一、Vue Router
可参考vue-router官网和github
官网:https://router.vuejs.org/zh/
github:https://github.com/vuejs/vue-router
1)给tab添加路由导航
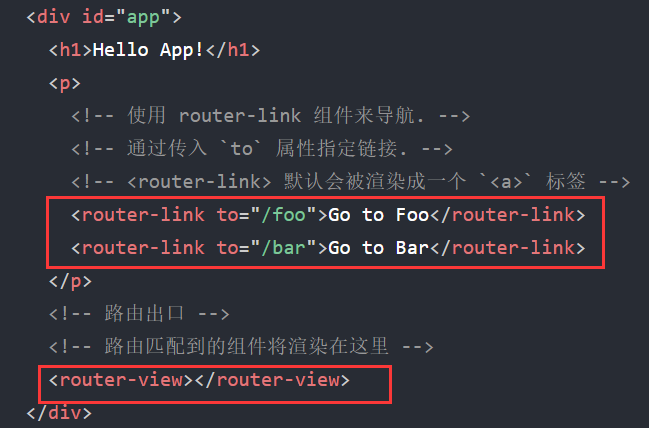
参考官网:

在项目中增加商品、评论、商家的导航
// App.vue <template> <div id="app"> <v-header></v-header> <div class="tab"> <div class="tab-item"> <router-link to="/goods">商品</router-link> </div> <div class="tab-item"> <router-link to="/ratings">评论</router-link> </div> <div class="tab-item"> <router-link to="/seller">商家</router-link> </div> </div> <router-view></router-view> </div> </template>
2)在router/index.js中增加路由配置
用 Vue CLI 新建的项目中,可以看到在src下面生成了一个router/index.js的文件,里面是路由的配置

在这个 index.js 文件中,增加商品、评论、商家的路由
参考官网:

在项目中配置:
// router/index.js import Vue from 'vue'; import Router from 'vue-router'; import goods from 'components/goods/goods'; // 商品 新增 import ratings from 'components/ratings/ratings'; // 评价 新增 import seller from 'components/seller/seller'; // 商家 新增 Vue.use(Router); export default new Router({ routes: [ { path: '/goods', // 商品路由 新增 component: goods // 组件 对应上面引用的goods }, { path: '/ratings', // 评价路由 新增 component: ratings }, { path: '/seller', // 商家路由 新增 component: seller } ] });
其中 import goods from 'components/goods/goods'; 这一行中引用的路径是从 components 开始的,正常引用应该是向上一级。
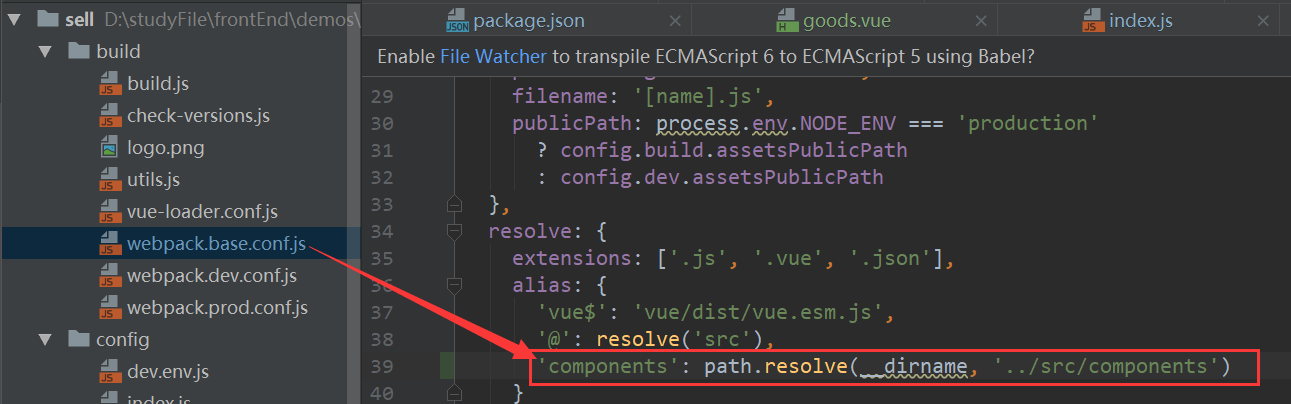
这样引用没有报错是因为在 webpack.base.conf.js 中设置如下图所示的alias

当然,也可以像上一行中设置的,直接设置 'components': resolve('src/components')
设置完之后,记得重启服务。
此时点击商品,就可以看到下图:

点击评论、商家,也会出现相应的内容。
3)设置默认路由
在访问 localhost: 8082时,默认是不显示商品、评价、商家的内容的,如果想要默认访问商品的页面,可这样设置:
// router/index.js export default new Router({ routes: [ { path: '/', // 新增 redirect: '/goods' // 重定向到商品页面 }, { path: '/goods', component: goods }, { path: '/ratings', component: ratings }, { path: '/seller', component: seller } ] });
4)设置 tab 样式和 linkActiveClass
// App.vue <style lang="stylus" rel="stylesheet/stylus"> .tab display: flex 100% height: 40px line-height: 40px .tab-item flex: 1 text-align: center & > a // 以下为新增 display: block font-size: 14px color: rgb(77, 85, 93) &.active color: rgb(240, 20, 20) </style>
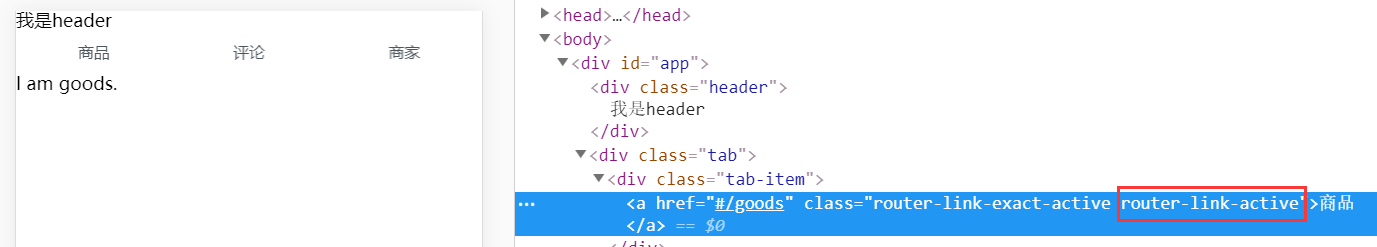
其中 .active 设置高亮时的样式,见下图

在点击 tab 导航时,可以看到在 <a> 标签上自动添加了 router-link-active 的样式

我们可以通过路由的构造选项 linkActiveClass 来全局配置这个class(见官网 https://router.vuejs.org/zh/api/#active-class)
配置如下:
// router/index.js export default new Router({ linkActiveClass: 'active', // 新增 routes: [ { path: '/', redirect: '/goods' }, { path: '/goods', component: goods }, { path: '/ratings', component: ratings }, { path: '/seller', component: seller } ] });
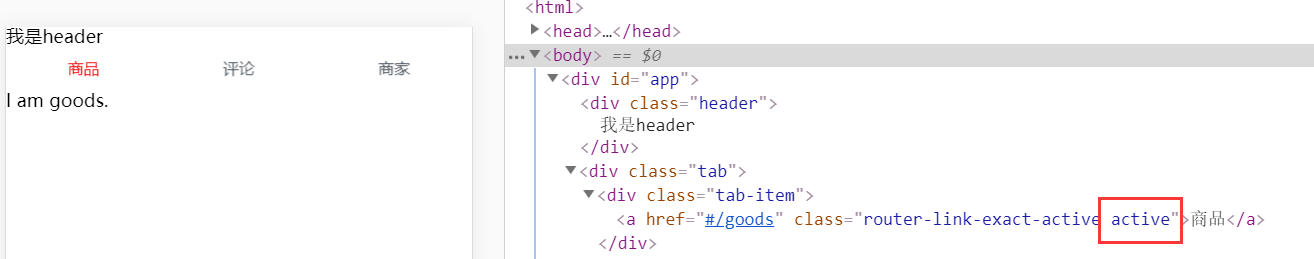
此时,刷新页面,可看到当前高亮的tab已经变成了橘色,且 <a> 标签上的 class 变成了 active :