UI 图:

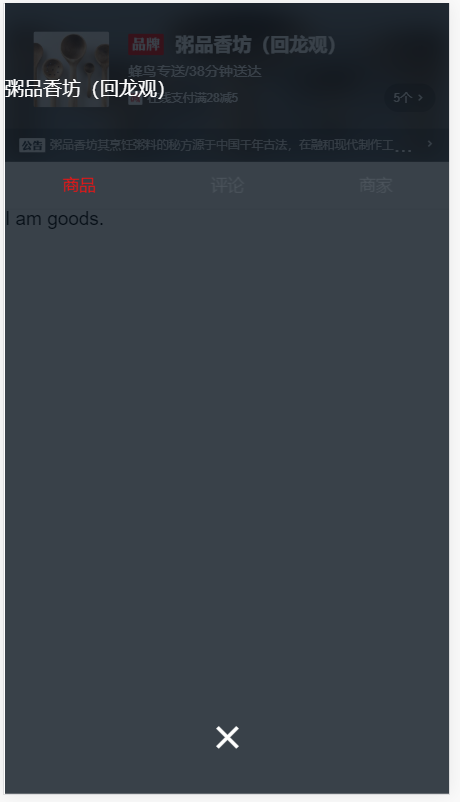
一、详情弹窗
1)新增 html 代码
<!-- header.vue --> <div class="header"> <div class="content-wrapper"> <!-- 省略已有内容 --> <div v-if="seller.supports" class="support-count" @click="showDetail"> <!-- 新增 clisk 事件,点击显示弹窗 --> </div> </div> <div class="bulletin-wrapper" @click="showDetail"> <!--公告 新增 click 事件,点击显示弹窗--> </div> <div class="background"> <img :src="seller.avatar" alt="" width="100%" height="100%"> </div> <!-- 新增 detail 通过 v-show 来控制显示隐藏 --> <div v-show="detailShow" class="detail"> <div class="detail-wrapper clearfix"> <div class="detail-main"> <h1 class="name">{{ seller.name }}</h1> </div> </div> <div class="detail-close"> <!-- × 关闭按钮 --> <i class="icon-close"></i> </div> </div> </div>
2)新增 detail 变量 和 showDetail 方法
// header.vue export default { data() { return { detailShow: false // 新增 detailShow 注意 data 须是一个函数 }; }, methods: { showDetail() { // 新增 showDetail 方法 this.detailShow = true; } } }
注意:组件的 data 必须是一个函数 参考 官网 或 vue组件data为什么必须是函数
二、Sticky Footer
意思就是,将 footer 固定在页面底部,可参考 sticky-footer的三种解决方案
此处,我们需要固定的是 “关闭按钮”,内容少的时候,显示在页面底部,内容多的时候,被内容撑到最底部。
我们用的是三种方案中的最后一种。
样式代码:
.detail position: fixed left: 0 top: 0 100% height: 100% background: rgba(7, 17, 27, .8) .detail-wrapper min-height: 100% 100% .detail-main margin-top: 64px padding-bottom: 64px .name line-height: 16px font-size: 16px text-align: center font-weight: 700 .detail-close position: relative 32px height: 32px margin: -64px auto 0 auto clear: both font-size: 32px
效果图: