之前使用vue脚手架去做项目使用,使用组件方式引入svg即可,vue项目何如使用svg,去网上查一堆教程,这里不多说。
但是当我用相同的方法引入到uniapp项目中时,发现svg图标也没显示,也没报错。
那么想要在uniapp中如何使用svg呢:
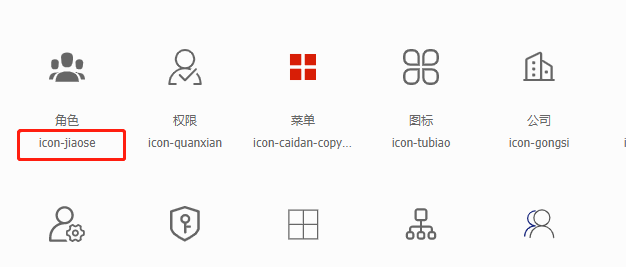
1.在图标库中选择相应的图标,然后点击生成Symbol按钮,在点击复制代码新窗口打开

2.在新的窗口打开,复制代码,然后在uniapp中新建svg.js文件,把代码复制到这个文件里面
3.在main.js中引入svg.js文件
import Vue from 'vue'
import svg from '@/common/svg.js'; Vue.use(svg)
4.在页面中使用
<svg class="svg-icon"><use xlink:href="#icon-jiaose"></use></svg>
其中con-jiaose为svg对应条的id,即为:

5.效果: