说这几个属性前 我说一下我的设备
我的设备有两个,一个高度为1080的显示器,一个高度为800的电脑
第一种:window.screen.height
这个方法是获取用户电脑屏幕的高度,是不关浏览器或者顶部工具栏跟底部工具栏的高度的
当我在高度为1080的我的显示屏屏幕上打印
window.screen.height 1080
当我在我的电脑上打印
window.screen.height 800
是的 ,这个属性就是电脑的高度
第二个属性:window.screen.availHeight
这个属性,看字面意思,顾名思义,就是电脑屏幕的可用高度,
那当然就是电脑屏幕减掉顶部工具栏跟底部工具栏的高度
我在显示器上打印了这个属性,会得到以下
window.screen.availHeight
1057
1057是等于=1080(电脑屏幕)-23(顶部工具栏)
因为我的显示器上面没有底部工具栏
好,现在我在我的电脑上打印
window.screen.availHeight 714
是714=800-顶部工具栏(22)-底部工具栏(64)
第三个:document.body.clientHeight
这个属性只跟浏览器的高度有关
当时我在显示器上打印的时候,我打印来
document.body.clientHeight 3367
我一脸懵逼,这怎么会有三千多高度呢
我屏幕一共才1080
后来我才想通,是浏览器里面的整个页面高度,因为我打开一个页面调试的时候是有滚动条的
第四个:document.documentElement.clientHeight
这个属性就是只跟浏览器有关,是浏览器里面的页面的可用可见高度
就还是我刚才那个显示器打印
document.documentElement.clientHeight 880
是的 我想说的就是这些了,反正我研究了一下这个之后,对这几个获得高度的属性差不多知道了
还有什么的话欢迎各位补充哦
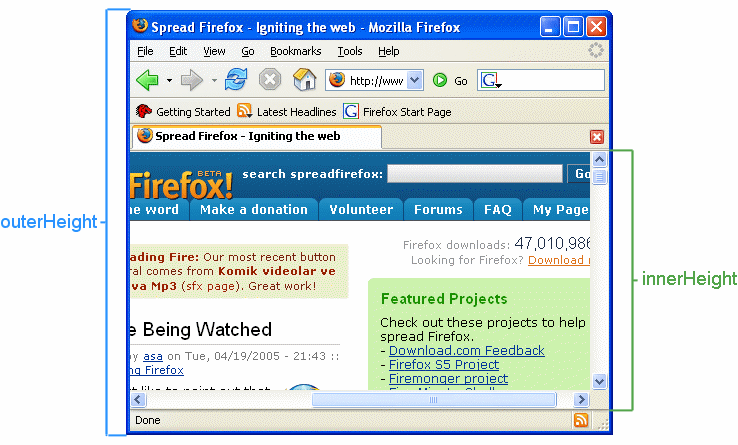
第五个:window.innerHeight