伸缩盒适合手机
# 响应式设计
### 响应式设计的概念(三要素)
* 流体网格
* 响应式图片
* 媒体查询
### 相关概念
* 分辨率
* 像素密度 dpi/ppi 每平方英寸的像素数
* 设备像素比 dip/dpr
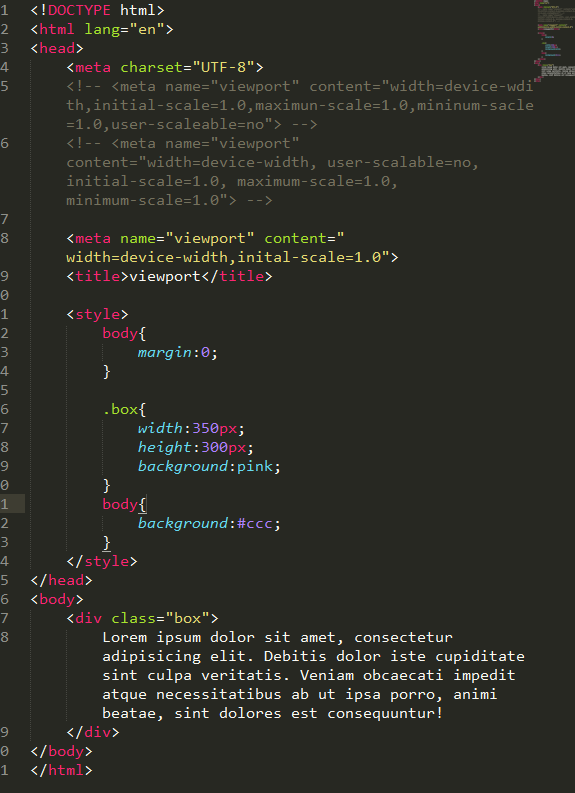
# viewport
### 定义
* 可视区域
* 移动端: 布局视口(大部分980px) /理想视口(视口宽度=设备宽度)
### 设置
<meta name="viewport" content="width=device-width,initial-scale=1.0">

### 设置选项
* width 视口宽度 通常设置为 device-width
* height 视口高度
* initical-calse 初始化缩放比例
* maximun-scale 最大缩放比例
* minmun-scale 最小缩放比例
* user-scaleable: yes/no 是否允许用户缩放
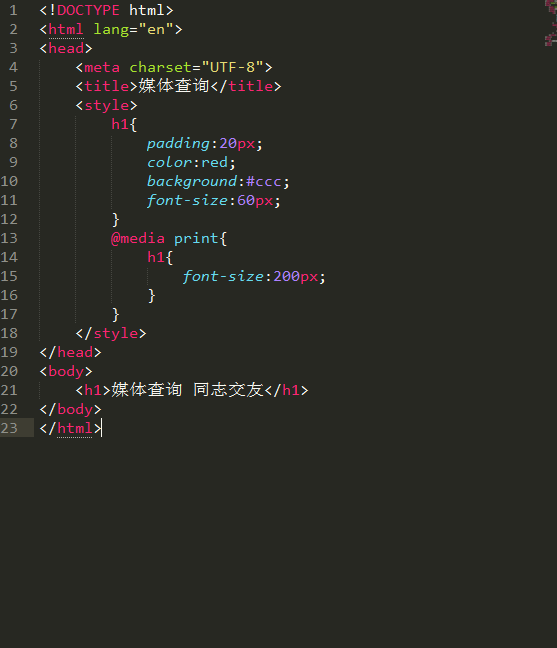
# 媒体查询
### 媒体类型
* screen 屏幕
* print 打印
* .....
满足条件是触发
写在后面的会覆盖前面的 css的规矩

### 媒体特性
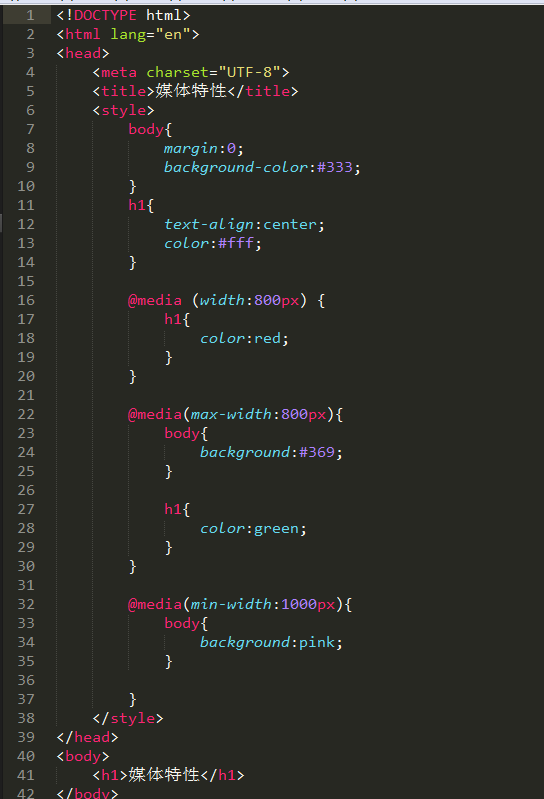
* width 视口宽度
* max-width 最大视口宽度 视口宽度<=某个值
* min-widht 最小视口宽度 视口宽度>=某个值
* height 视口高度
* max-height 最大视口高度
* min-height 最小视口高度
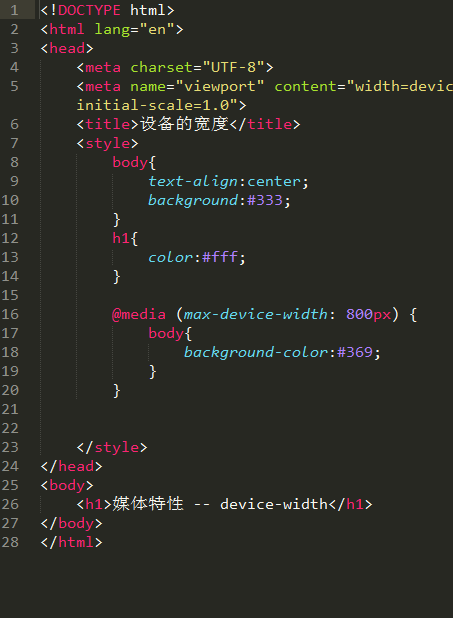
* device-width 设备宽度
* max-device-width 最大设备宽度
* min-device-width 最小设备宽度
* device-height 设备高度
* max-device-height 最大设备高度
* min-device-height 最小设备高度
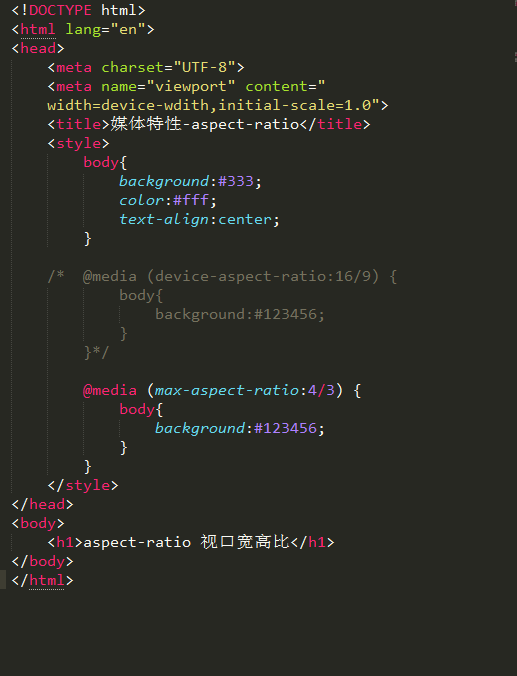
* aspect-ratio 视口宽高比
* min-aspect-ratio
* max-aspect-ratio
* device-aspect-ratio 设备宽高比
* max-device-aspect-ratio
* min-device-aspect-ratio
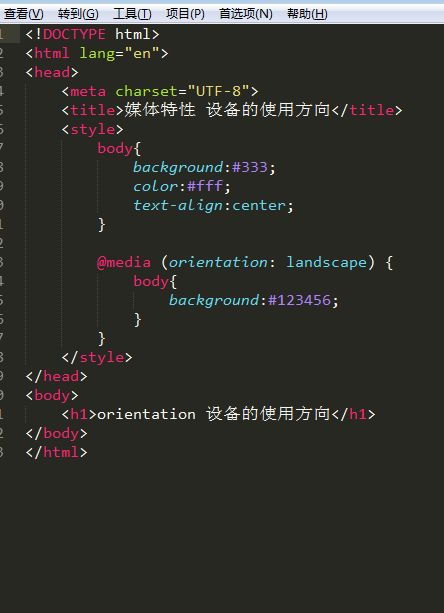
* orientation: landscape(水平)/portrait(垂直方向)
@media(orientation:landspace)
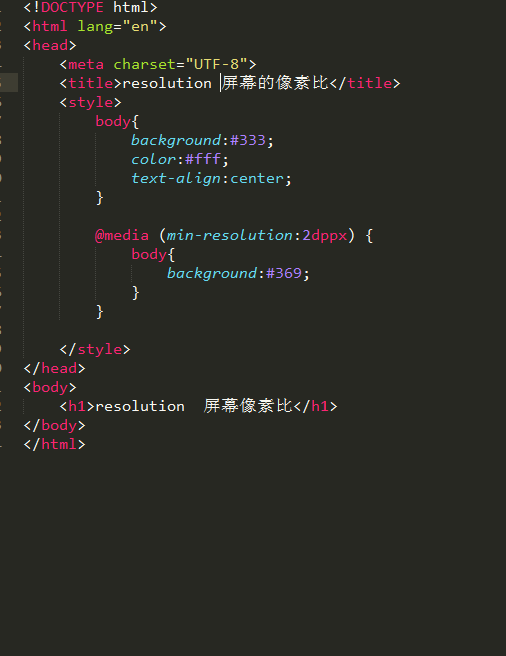
* resolution 屏幕像素比 单位 dppx
* max-resolution
* min-resolution





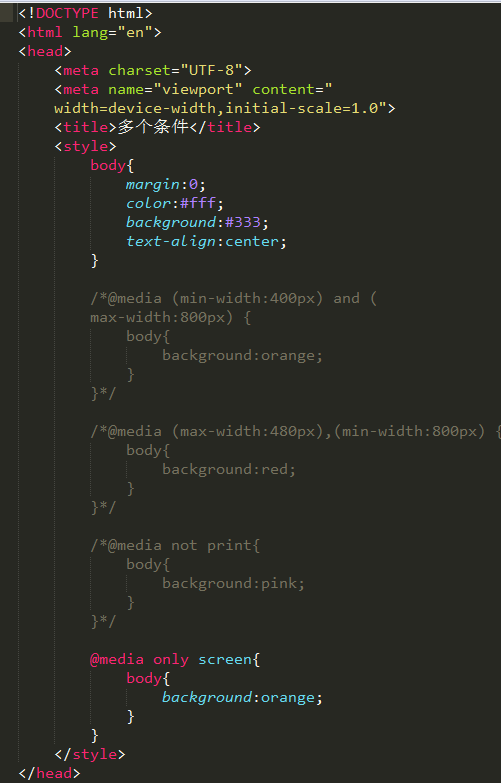
### 媒体查询 用法
@media () {
}
* and 并且
* , 或者
* only 只有 加与不加一个效果 只能用类型
* not 否定 只能用类型

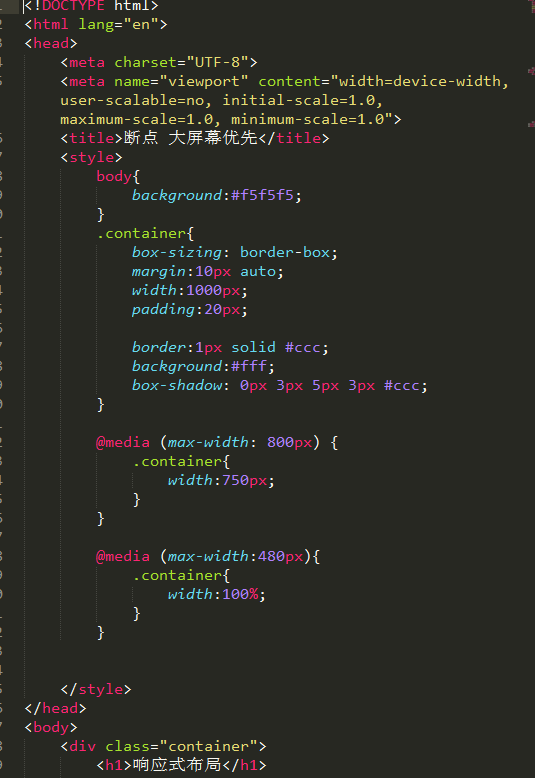
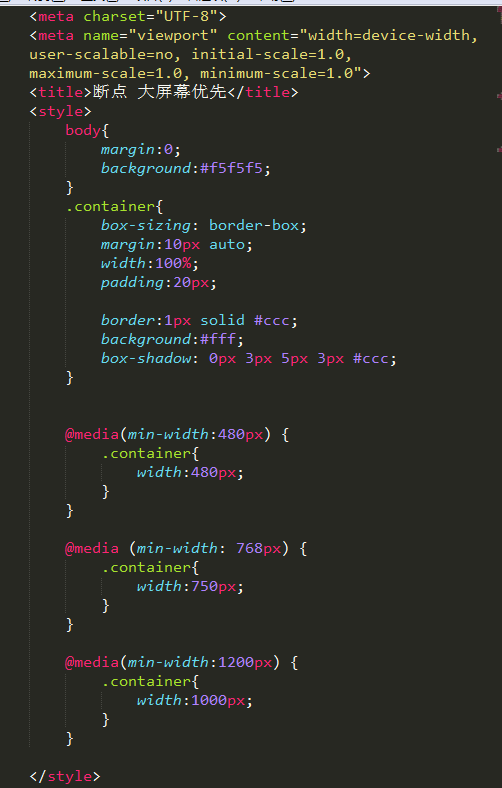
# 断点
* <= 480px 手机 小屏幕
* >480px 并且 <= 800px 平板 中等屏幕
* >800px <= 1400px PC 大屏幕
* >= 1400px 超大屏幕