Django简单使用
版本选择

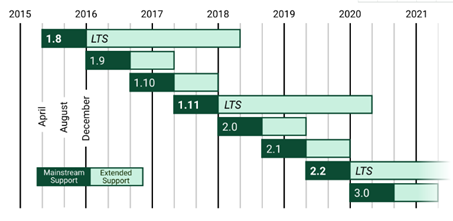
LTS:表示官方长期支持版本,我们选择1.11.xx版本
安装方法
windows:
pip3 install django==1.11.11
pycharm:
settings ==> Project Interpreter ==> 右边框+号 ==> 搜django ==> specify version ==> install
检查安装是否成功:
django-admin
pip源
指定源: pip3 install django==1.11.11 -i 源
阿里云 http://mirrors.aliyun.com/pypi/simple/ 豆瓣 http://pypi.douban.com/simple/ 清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
创建django项目
命令行版本创建:
django-admin startproject mysite
pycharm版本创建:
File ==> New Project ==> 选择Django,改一下项目位置 ==> Create ==> 选择New Window!
一步到位同时创建app:
创建django项目的时候 ==> more settings ==> Application name 添加
或者pycharm创建:
pycharm下方terminal, python3 manage.py startapp appname
Django中app的概念
project相当于一个大项目,APP相当于这个项目里的一个个功能(一个Django项目可以分为很多个APP,用来隔离不同功能模块的代码。
为什么要用APP?方便我们再一个大的Django项目中,管理时间不同的业务功能。
创建app:
创建django项目的时候 ==> more settings ==> Application name 添加
或者pycharm创建:
pycharm下方terminal, python3 manage.py startapp appname

apps.py = app相关配置项
views.py = 放函数的文件
tests.py = 写测试的
有了一个新app以后就应该告诉django有了一个新app,再settings里设置

目录介绍
mysite/ ├── manage.py # 管理文件 django项目的入口文件 └── mysite # 项目目录 ├── __init__.py ├── settings.py # 配置 ├── urls.py # 路由 --> URL和函数的对应关系 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
运行Django项目
cmd运行:
cd /d D:PycharmProjectsmysite python3 manage.py runserver IP:端口 # 在指定的IP和端口启动 python3 manage.py runserver 端口 # 在指定的端口启动 python3 manage.py runserver # 默认在本机的8000端口启动
pycharm运行:
 , 修改端口的话 点击下拉Edit修改
, 修改端口的话 点击下拉Edit修改
启动Django报错:
Django 启动时报错 “UnicodeEncodeError ...”
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
Django 启动报错“SyntaxError: Generator expression must be parenthesized”
报这个错很大可能是因为使用了Python3.7.0,而目前(2018-06-12)Python3.7.0和Django还有点兼容性问题,换回Python3.6的环境即可。
配置Django项目
project-name/settings.py:你的Django项目的的配置文件
现阶段django项目要做以下三个设置:
配置HTML文件存放位置:
# 所有跟HTML文件相关的设置都放这里 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 告诉Django 我用的HTML文件你都去哪个目录找 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
配置静态文件存放位置:
# 所有静态文件(css/js/图片,这些都是静态文件),都放在下面的配置的文件夹中 STATIC_URL = '/static/' # 静态文件保存目录的别名,引用静态文件位置加的是这个 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置 ]
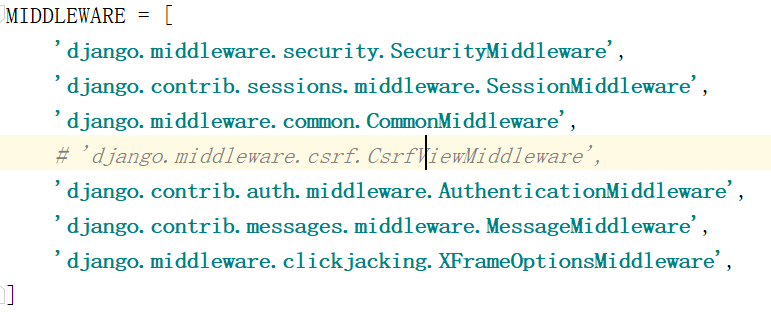
注释csrf那一行:
注释掉setting.py中 带有 csrf 的那一行(大概45~47行)

用户上传文件
这个配置之后才会用到可以先不配置
static文件下的文件可以被用户访问,是因为我们在settings里设置了静态文件路径,用户就可以从static文件夹里直接拿文件,页面上要显示头像也是要从本地拿文件,所以也需要开一个口子
# Django用户上传的都叫media文件 MEDIA_URL = "/media/" # media配置,用户上传的文件都默认放在这个文件夹下 MEDIA_ROOT = os.path.join(BASE_DIR, "media") # 设置完成还得加media相关的路由设置 from django.views.static import serve from django.conf import settings url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}),
Django基础必备三件套:
from django.shortcuts import HttpResponse, render, redirect
HttpResponse
HttpResponse:回一个http的响应,它自己会封装协议、状态码等等
内部传入一个字符串参数,返回给浏览器。
例如:
def index(request): # 业务逻辑代码 return HttpResponse("OK")
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。
例如:
def index(request): # 业务逻辑代码 return render(request, "index.html", {"name": "alex", "hobby": ["烫头", "泡吧"]})
redirect
接受一个URL参数,表示跳转到指定的URL。
例如:
def index(request): # 业务逻辑代码 return redirect("/home/")
练习:Django版登陆
form表单复习
form表单往后端提交数据需要注意三点:
- form不是from,所有获取用户输入的标签都应该放在form里面, 并且必须要有name属性
- action属性控制往哪儿提交,method一般都设置成post
- 提交按钮必须是type=submit,不能是别的类型
流程
- 设置路由
- 登陆页面
- 执行函数
- 启动django项目
- 解析路径,执行函数
- render替换页面字符串返回真正的想让用户看到的HTML
- 用户浏览器渲染页面
- close
设置路由
from app01 import views urlpatterns = [ url(r'^login/', views.login), ]
登陆页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/fontAwesome/css/font-awesome.min.css"> <title>mysite-登录页面</title> <style> body { background-color: #eee; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4" style="margin-top: 100px"> <h1 class="text-center">请登录</h1> <form class="form-horizontal" action="/login/" method="post"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label"></label> <div class="input-group col-sm-8"> <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> <input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label"></label> <div class="input-group col-sm-8"> <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> <input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="input-group col-sm-offset-2 col-sm-8"> <div class="checkbox"> <label> <input type="checkbox"> 记住我 </label> </div> </div> </div> <div class="form-group"> <div class="input-group col-sm-offset-2 col-sm-8"> <button type="submit" class="btn btn-primary btn-block">登录</button> </div> </div> <p class="text-danger text-center">{{ error }}</p> </form> </div> </div> </div> </body> </html>
执行的函数
def login(request): # 定义要给空字符串,用于登陆失败的时候重新赋值显示 error_msg = "" # 如果是POST请求: 取出数据,做出如登陆判断 # 登陆失败还需要返回登陆页面,并新增一个提示 if request.method == 'POST': # 请求方法必须是大写 email = request.POST.get('email', None) pwd = request.POST.get('pwd', None) if email == '123@qq.com' and pwd == '123': # 登陆成功 # 回复一个特殊的响应,这个响应会让用户的浏览器请求指定的URL return redirect("http://www.baidu.com/") else: # 登陆失败 error_msg = '邮箱或密码错误' # 不是POST就走下一步(GET请求: 返回页面) return render(request, 'login.html', {"error": error_msg})
