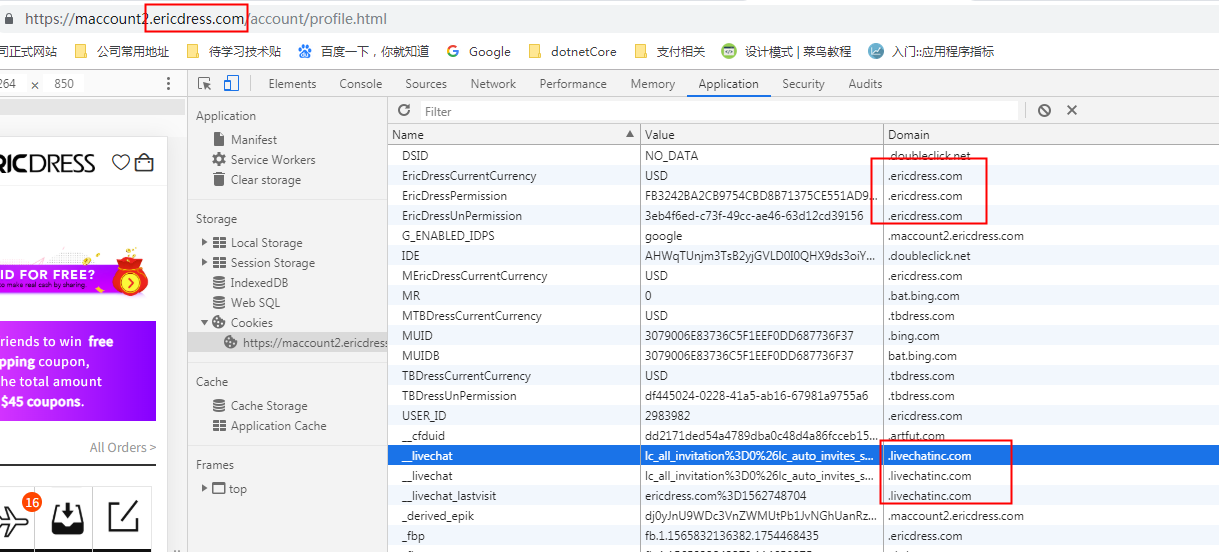
前言:我们在查看一个项目的Cookie时,有时会看到多个域名下的Cookie,如下图:

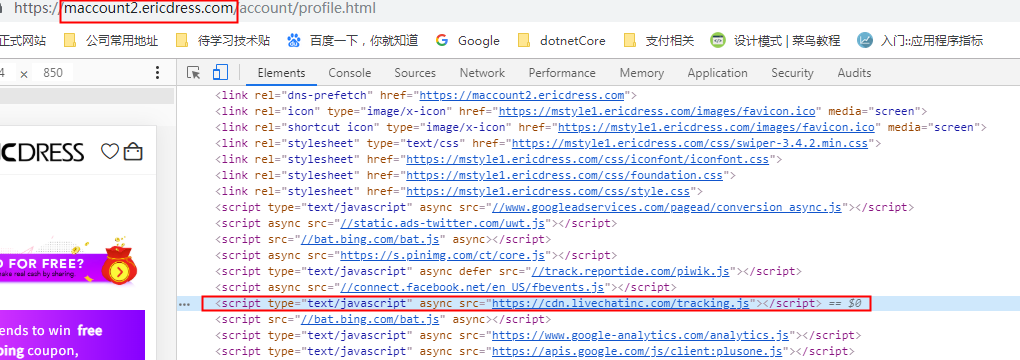
其中一种常见的原因是:因为我们在项目中引用了另一个项目的资源。如下图:

重点:浏览器的一种默认机制:如果我们引用了另一个项目的资源,那么该项目域下的Cookie对本项目可见;但是虽然可见,但依然,不可跨域访问和设置Cookie。
那么我们如何去模仿一下这个效果呢?
实验方案一:根据默认机制,我们需要2个项目,A和B,在A里建一个可以创建A对应域名:a.com的Cookie的JS:test.js,在B项目里添加A项目的资源:
1-项目A-test.js:
alert(1); $(function () { alert(2); $.cookie('the12345555', 'value123', { expires: 7, domain: 'a.com', path: '/' }); });
2-项目B-common.js添加A项目资源:
var script = document.createElement('script'); script.src = "https://mstyle1.tbdress.com/script/usercenter/test.js"; script.type = "text/javascript"; script.async = true; document.head.appendChild(script);
最后访问B项目测试效果:我们可能会遇到浏览器的提示:blocked devtools 或者 request may be blocked 请参考解决访问:https://community.akamai.com/customers/s/article/Blocking-Requests-Other-Hidden-Chrome-Developer-Tools?language=en_US
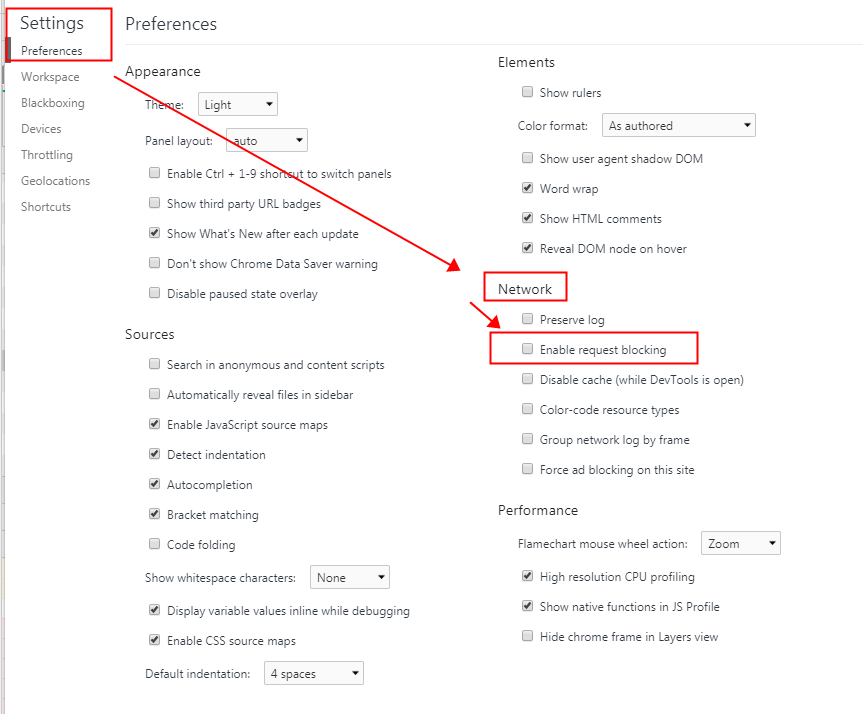
也可以在谷歌浏览器打开开发者工具F12,在按F1打开设置页面如下,大家试试效果吧:

测试结果:有弹框,但是cookie设置失败! 但是我们看到了a项目下的cookie,只是没有添加新的cookie成功。 这是因为新的cookie创建的方式是靠B引用A,在B里执行了域名在A下的Cookie,属于跨域设置Cookie,最后的结果必然就失败了。
根据上面失败的原因改进实验:
实验方案二:我们需要2个项目,A和B,在A里建一个可以创建A对应域名:a.com的Cookie的JS:test.js,在A项目里引用test.js(让创建方法执行在A项目中),在B项目里添加A项目的资源test.js,其实可以是任一资源,不一定在引用test.js,即使引用了,也会跨域设置失败,真正成功的还是靠A项目自己执行的效果。 思路就是这样了,大家自己测试哈。
实验方案三:我们需要2个项目,A和B, B随便引用A的一资源,同时B发起一个异步请求到A中,让A在程序中创建A的Cookie,由于B引用了A的资源,那么A自己创建的Cookie对B可见。 自己实现哈。