前言
昨天初次接触GIT及码云,虽然用了2个多小时才搞定,但是还是挺开心的。码云是一个可以储存我们写的代码的一个平台,而Git是一款免费、开源的分布式版本控制系统,可以敏捷高效地处理任何或小或大的项目。如果能掌握这两个工具,我们的工作效率将大大提高。
现在我就跟大家介绍一下如何安装和配置GIT以及如何上传代码到码云。安装GIT
1、下载安装包
要安装GIT,当然少不了安装包。 英文好的同学可以自行到GIT官网下载,当然我也给大家准备了一个安装包,还是中文版的哦(〃'▽'〃)。GIT官网地址:https://git-scm.com/
百度网盘:http://pan.baidu.com/s/1gfjCQjx 密码:m81g
下载后,就会得到这样的一个安装包,官网下载的版本可能不一样。
2、安装GIT
打开下载好的安装包。不懂得那些英文的意思的同学可以一直点next,直到安装完成。懂的同学可以根据自己的需要进行修改,我就不多说了。
3、创建版本库
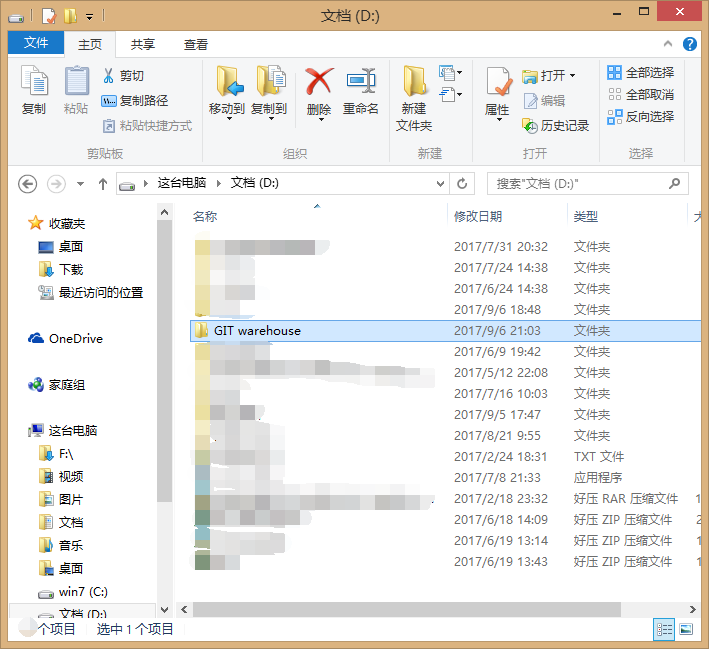
首先,我们先一个硬盘,在硬盘里创建一个新的文件,并更名。注意的是,文件夹名不得含有中文,需要全英文。
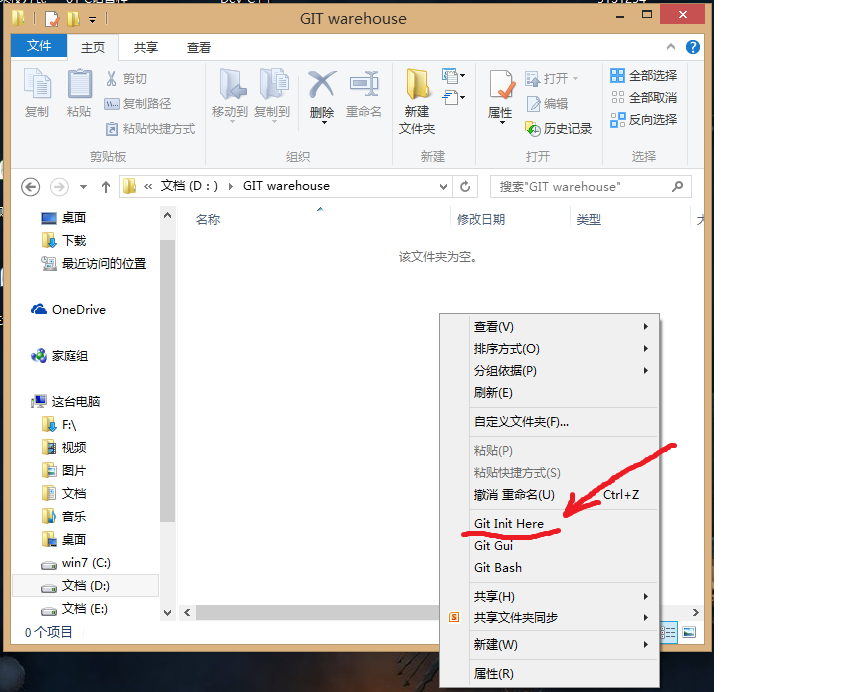
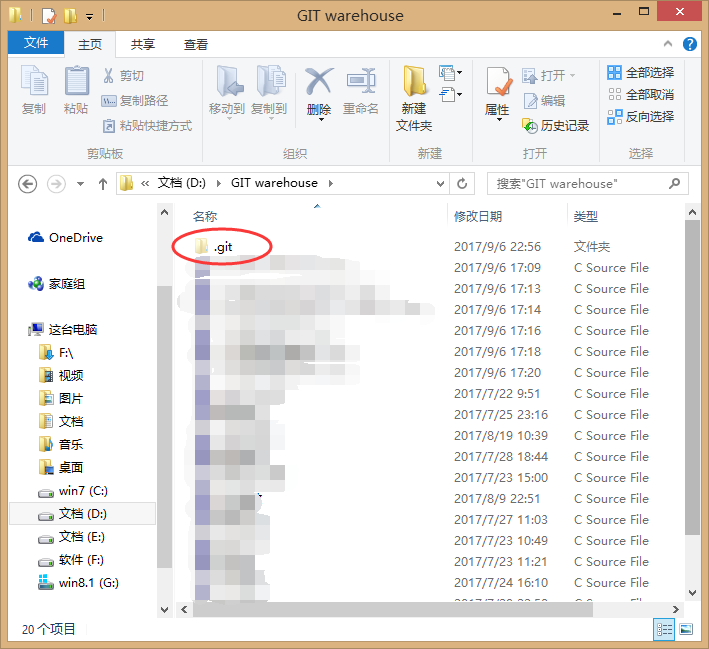
接着,我们进入文件夹,在文件夹里,鼠标右键,点击“Git Init Here”,此时文件夹里会多出一个“.git”的隐藏文件夹,说明成功了。

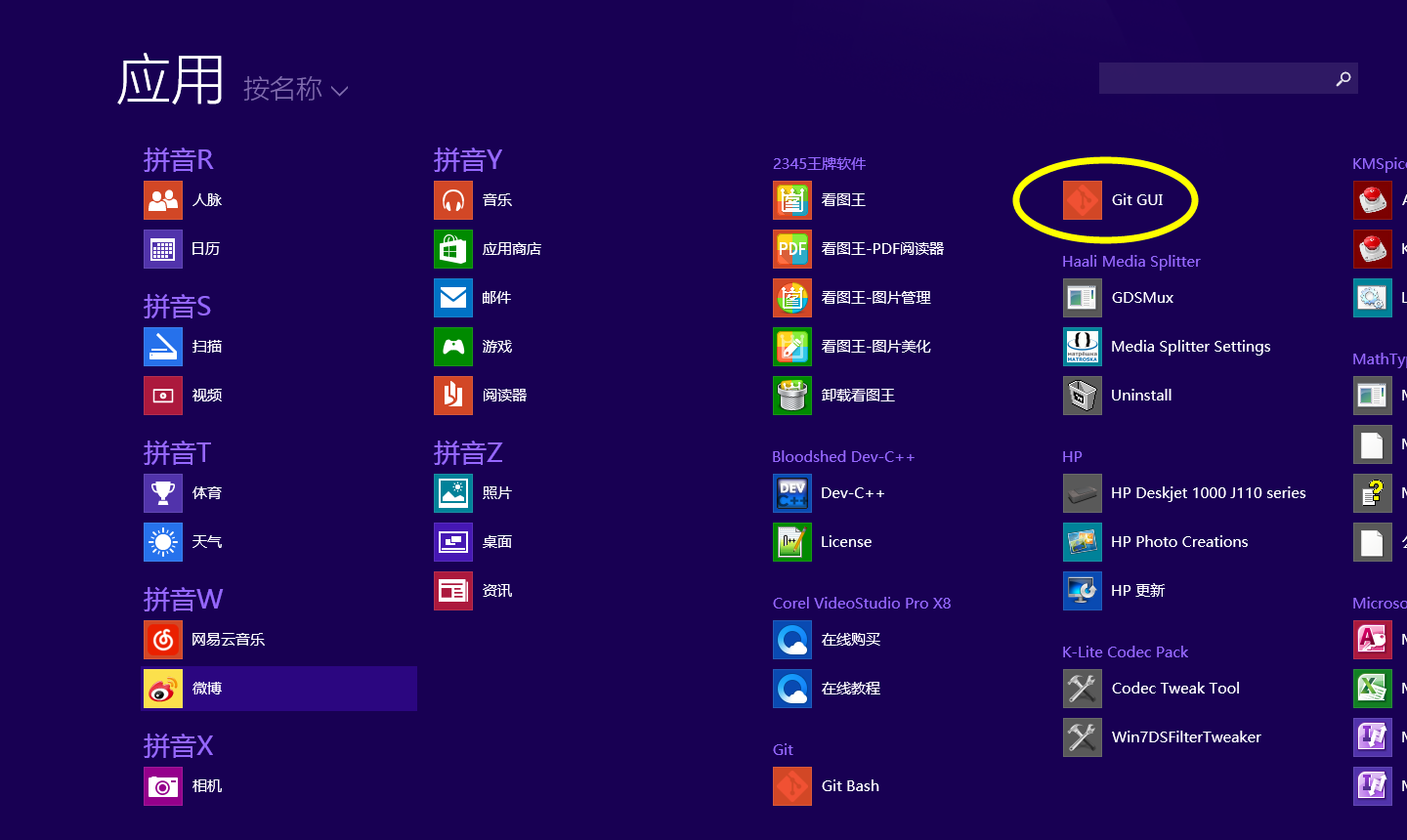
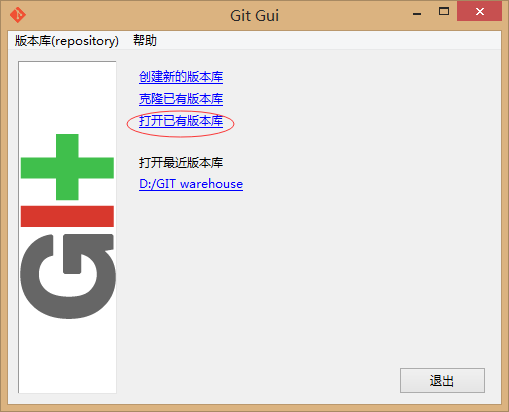
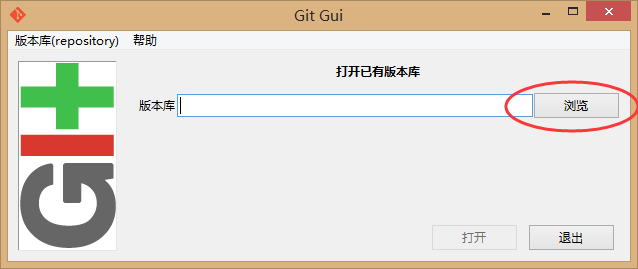
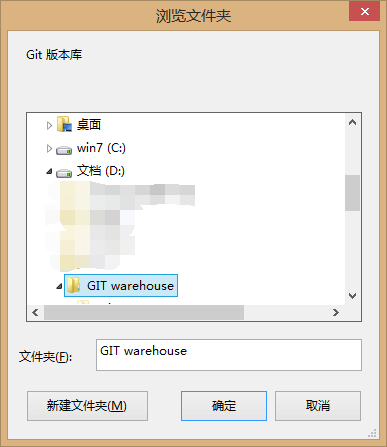
接着,到开始菜单栏,在哪里找到 “GIT GUI”,打开。点击“打开已有版本库”,在浏览中找到刚刚的文件夹,打开即可。



码云
1、注册
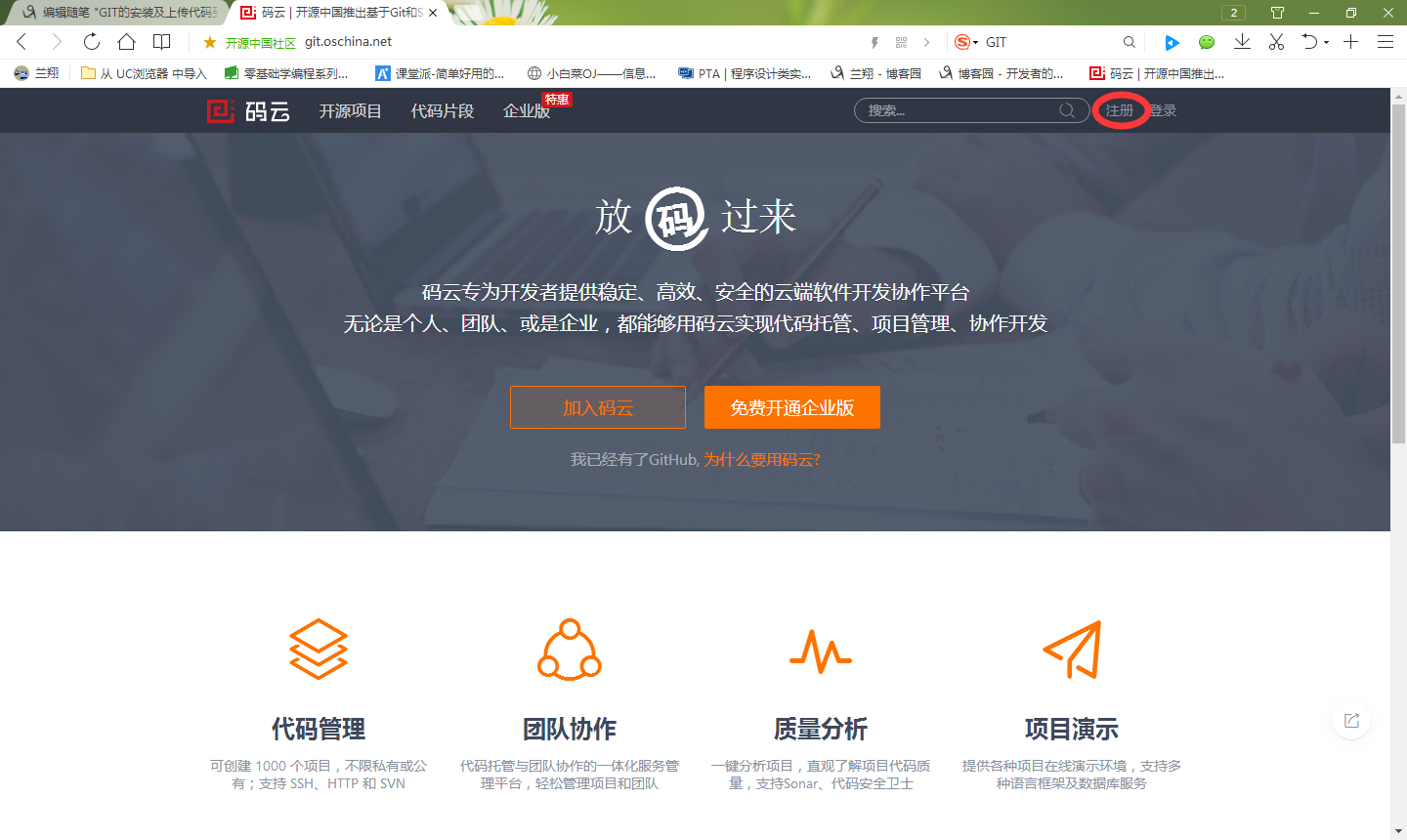
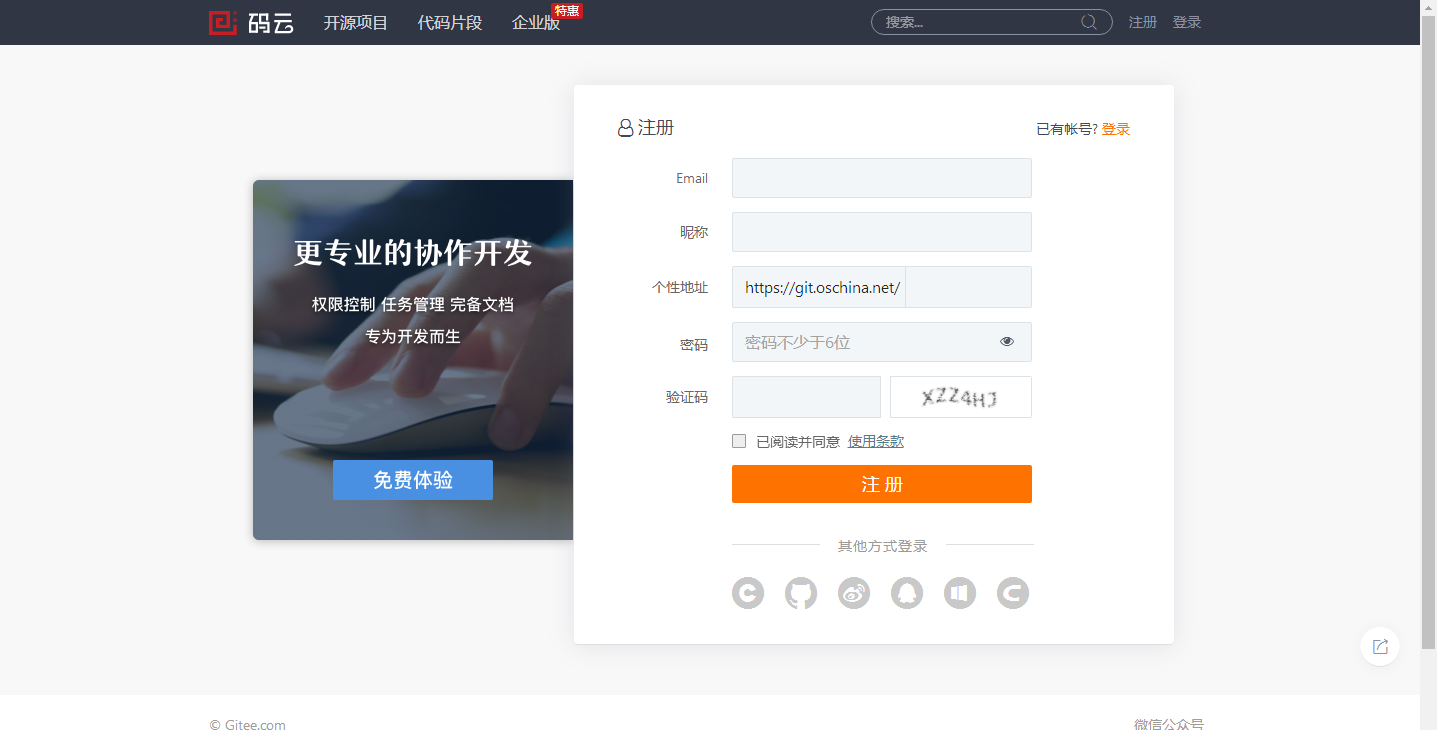
点击右上角的注册,注册过的可以直接的登录。这很简单,就不多说了。

2、新建项目
登录码云后,没有建立过项目的同学页面是这样的。
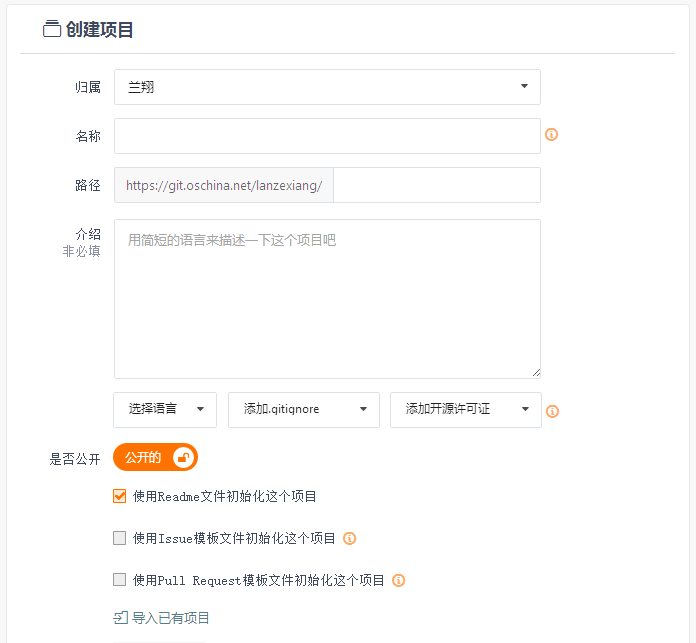
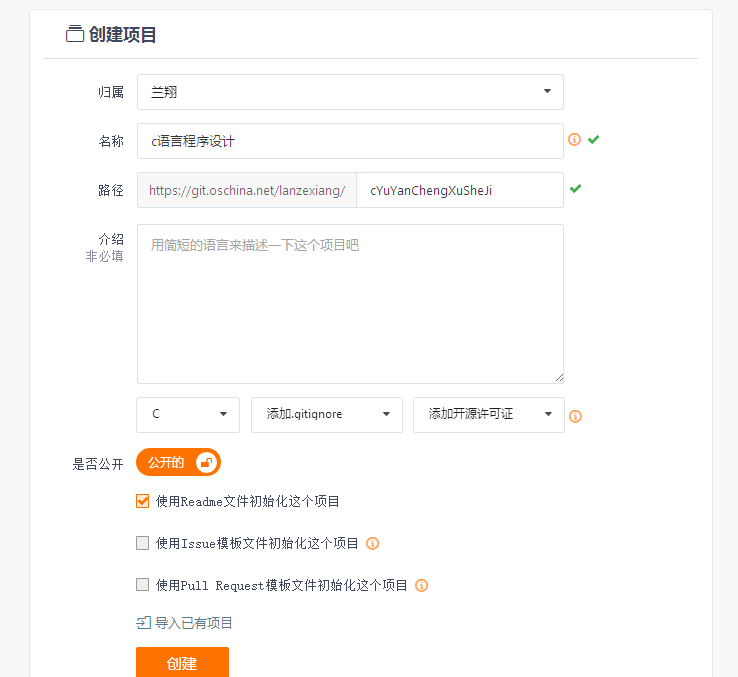
点击“创建项目”。名称填了,路径会自动填上,当然也可以自己修改,注意下面的选择语言要改成你所要上传程序的语言,这里以C语言为例。

创建完后,就可以在项目哪里看到我们刚刚创建的项目了。
用GIT上传代码到码云
1、配置GIT
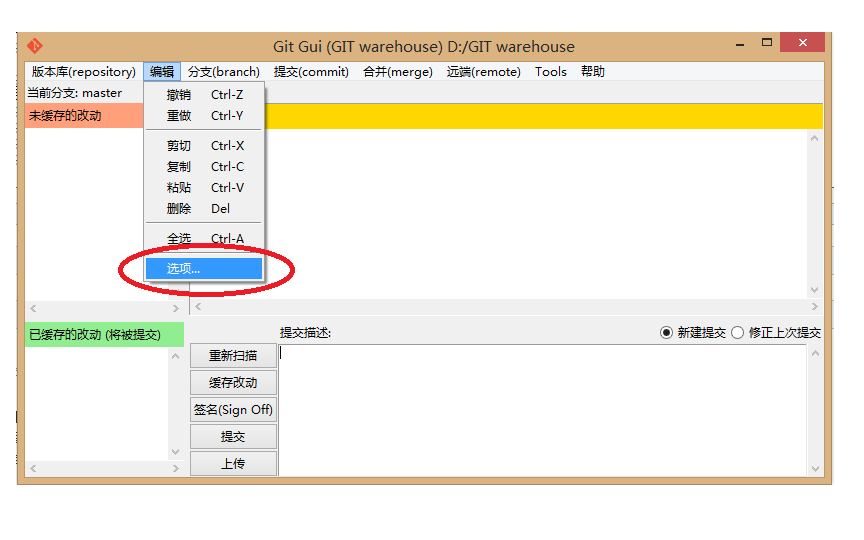
打开GIT GUI,进入我们刚刚建立的版本库,点击编辑→选项,把用户名和Email邮箱填写一下。

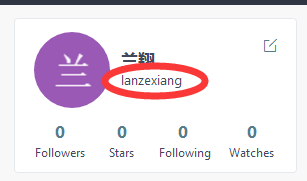
注意:用户名跟Email邮箱就是刚刚注册码云的用的用户名和Email邮箱。用户名在这:
填写完后保存即可。2、上传代码
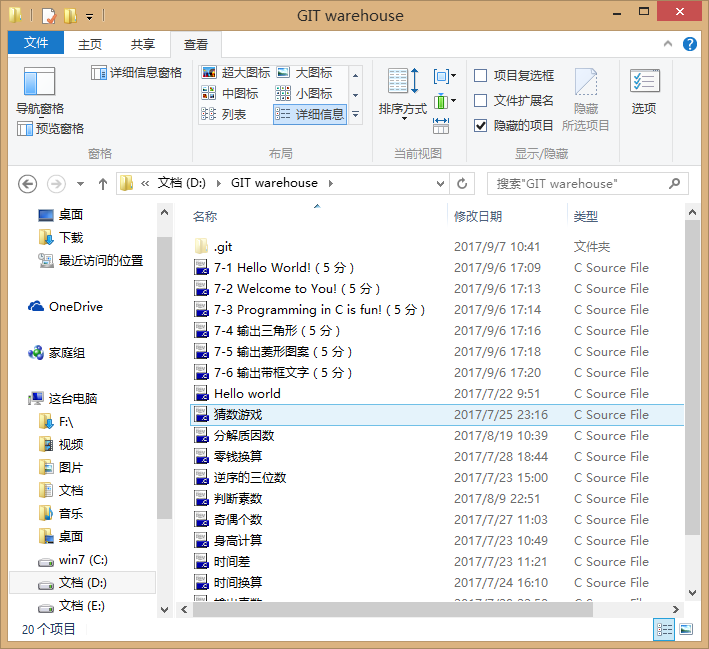
把我们写好的代码拷贝到刚刚创建的文件夹下。
然后在GIT GUI上,点击重新扫描,就能看到我们的代码。
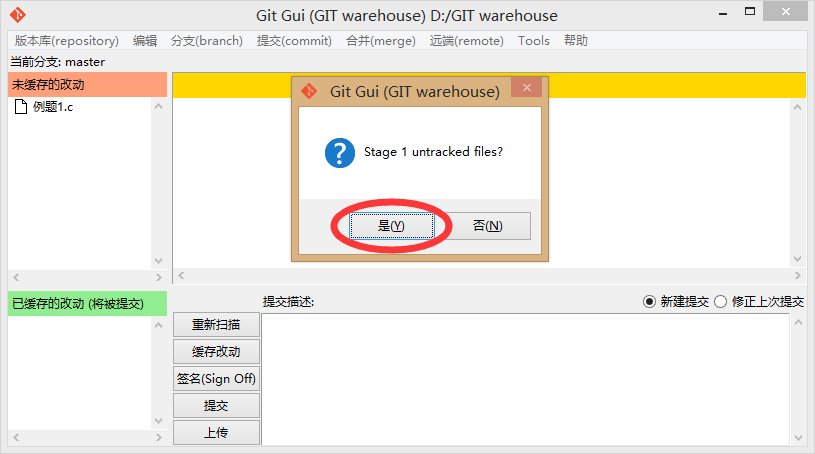
接着点击缓存改动,那些代码就跑到下面了。中间会跳出个提示框,点“是”就行。

再来就是提交了,注意,提交的时候提交描述一定要写,不然无法提交。
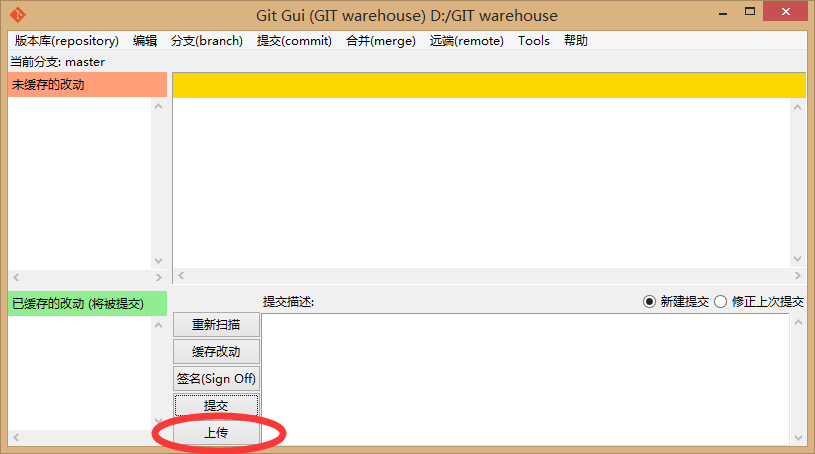
提交后,代码就不见了,不要着急,接着点上传
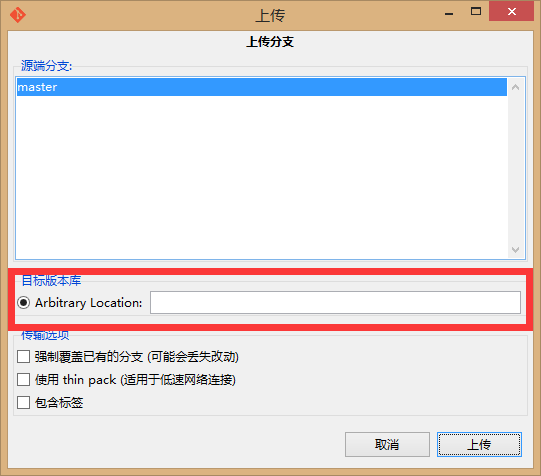
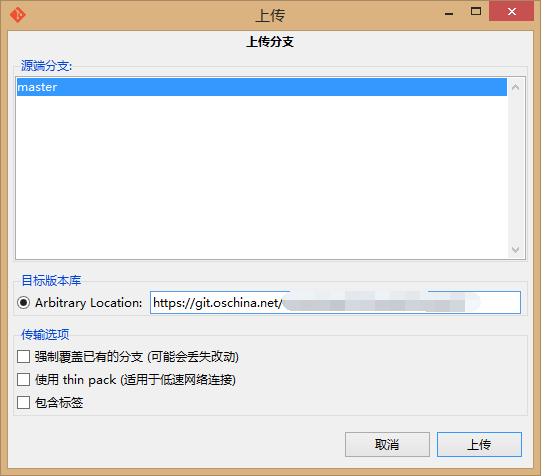
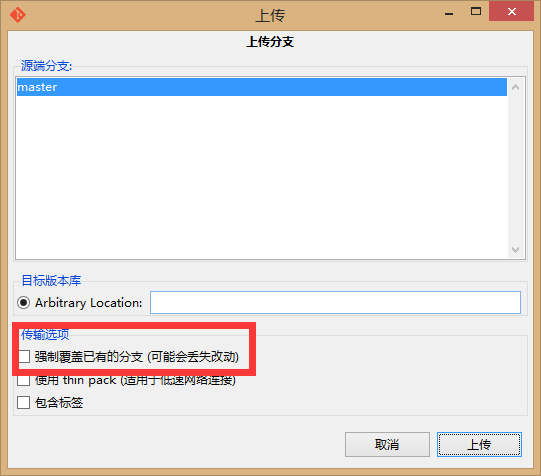
点上传后,会跳出一个框,在这里,目标版本库一定要填上。
填的地址在码云上查看。
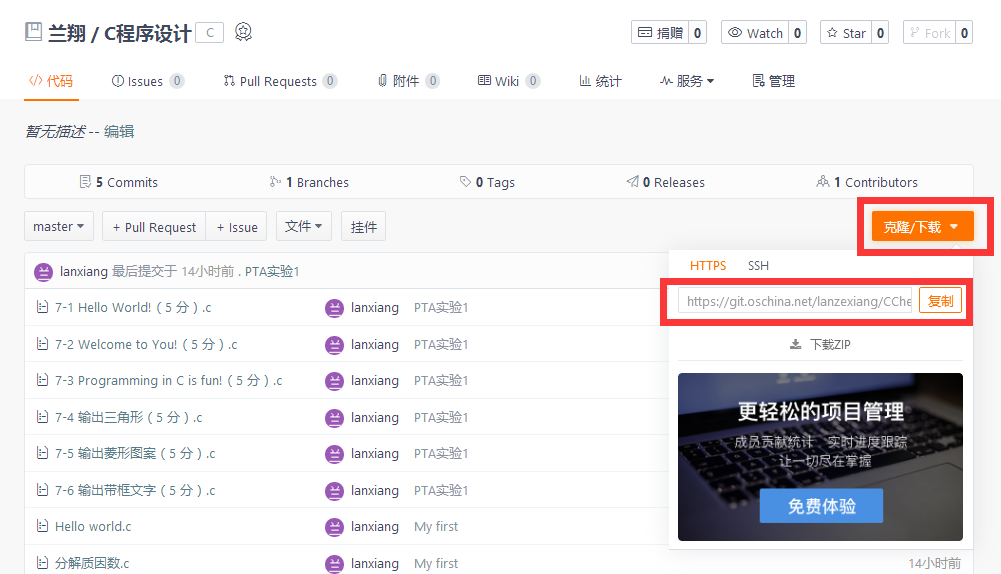
到码云,进入刚刚创建的项目,点击“克隆/下载”,就会出现一个链接,点击复制即可
然后在回到刚刚哪里,把这个链接粘贴到目标版本库的那个方框里。
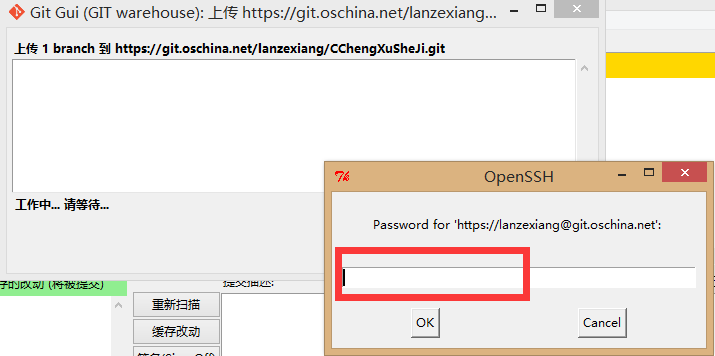
点击“上传”。
在这里输入码云的用户名,点"ok"
接着输入码云的密码,点“ok”
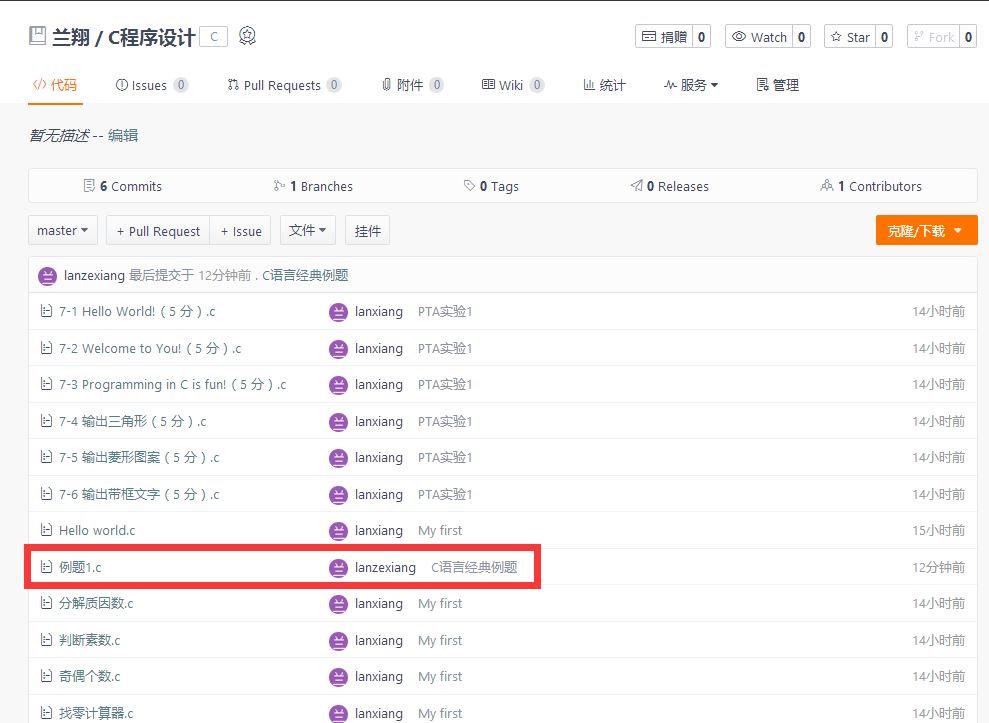
就上传成功了!
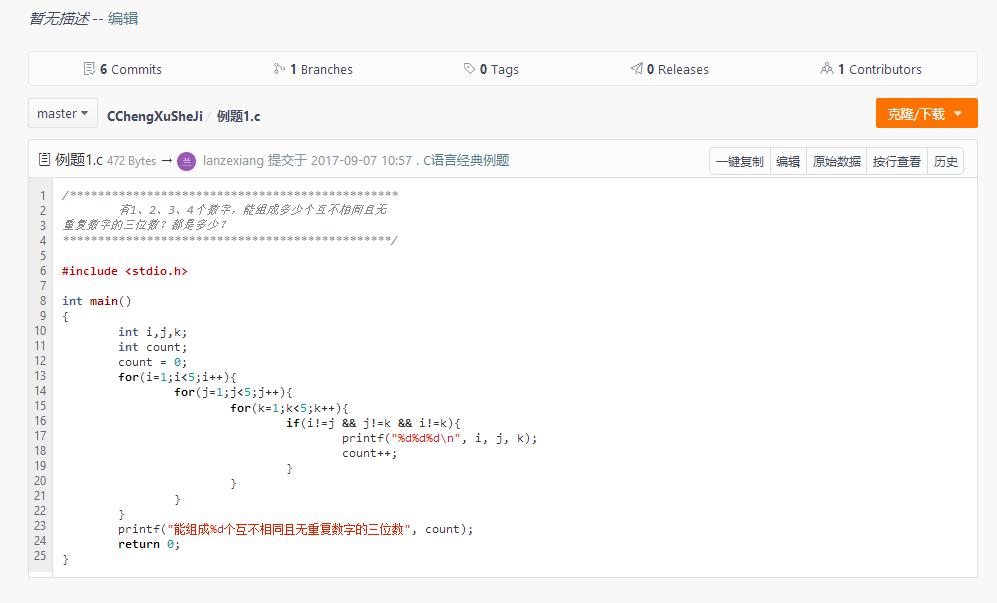
现在我们就能在码云上看到我们的代码,这样,我们就不用随时随地的带着U盘啊,移动硬盘啊等等储存设备,只要登上码云就能下载我们的代码。而且在码云上我们也能编辑我们上传的代码。

另外,在上传时,有的同学可能会遇到上传失败的,那就重新再来一遍,只不过在上传界面下方的传输选项中,勾选“强制覆盖已有分支(可能会丢失改动)”再上传就可以了。
最后
谢谢贺冰琰老师提供的GIT安装包,以及在操作过程中遇到困难时的耐心教导。
初次使用Markdown,如有不妥之处,恳请大家多多指教。