一,目录结构
二,B/S,C/S 结构定义
1. B/S的概念:
B/S(Brower/Server,即浏览器/服务器模式)模式又称B/S结构,是Web兴起后的一种网络结构模式。Web浏览器是客户端最主要的应用软件(就像我们手机端安装的QQ浏览器,UC浏览器,以及电脑安装的IE浏览器,谷歌浏览器等)。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用;
客户机上只需要安装一个浏览器,服务器上安装SQL Server, Oracle, MySql等数据库;浏览器通过Web Server同数据库进行数据交互。
2. C/S的概念:
C/S架构软件(Client/Server,即客户机/服务器模式)分为客户机和服务器两层:第一层是在客户机系统上结合了表示与业务逻辑,第二层是通过网络结合了数据库服务器。简单的说就是第一层是用户表示层,第二层是数据库层。客户端和服务器直接相连,这两个组成部分都承担着重要的角色。
备注:我们把响应服务的计算机称为服务器,接受请求服务的计算机成为客户机【也叫工作站(workstations)】。

3. B/S工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
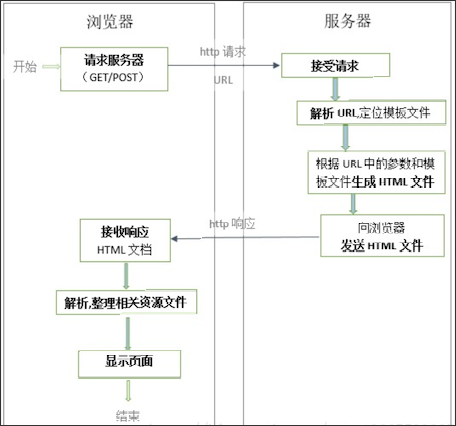
一张图看懂B/S架构工作原理:

工作流程:
1. 客户端发送请求: 用户在客户端【浏览器页面】提交表单操作,向服务器发送请求,等待服务器响应;
2. 服务器端处理请求: 服务器端接收并处理请求,应用服务器端通常使用服务器端技术,如JSP等,对请求进行数据处理,并产生响应;
3. 服务器端发送响应: 服务器端把用户请求的数据(网页文件、图片、声音等等)返回给浏览器。
4. 浏览器解释执行HTML文件,呈现用户界面。
♦ 浏览器:
是阅读和浏览Web的工具,它是通过B/S方式与Web服务器交互信息的。
一般情况下,浏览器就是客户端,它要求服务器把指定信息传送过来,然后通过浏览器把信息显示在屏幕上。
浏览器实际上是一种允许用户浏览Web信息的软件,只不过这些信息是由Web服务器发送出来的。
♦ 服务器:
服务器(Server),它既是计算机硬件的称谓,有时又是计算机服务端软件的称谓,用户应该区分开它们,主要就是从语境上去区分。
(1)、服务器是一种计算机硬件:服务器应该算是一种高性能的计算机,它作为网络的节点,存储、处理网络上的数据、信息,因此也被称为网络的灵魂。
(2)、服务器是一种计算机软件:一般IIS服务器、Java服务器、.NET服务器等名词,一般都是指一种计算机软件。当用户使用计算机上网时,其实是访问服务器硬件。但 是,这个服务器硬件上安装了服务器软件,例如IIS服务器、Java服务器、.NET服务器,它们负责接收用户的访问请求,并根据请求经过计算将数据返回给用户的客户端(浏览器)。
服务器软件分为两类:一类是Web服务器;另一类是应用程序服务器(简称为App Server)。IIS服务器和Apache是最常用的Web服务器软件;Java服务器、.NET服务器、PHP服务器是最常用的应用程序服务器软件。
(3)、Web服务器:Web服务器实际上是一种连接在Internet上的计算机软件。它负责Web浏览器提交的文本请求。
♦ Web应用程序:
最简单的Web应用程序其实就是一些HTML文件和其它的一些资源文件组成的集合。
Web站点则可以包含多个Web应用程序。它们位于Internet上的一个服务器中,一个Web站点其实就对应着一个网络服务器(Web服务器).
三,URI (统一资源标志符),URL(统一资源定位符)
URI:在电脑术语中,统一资源标识符(英语:Uniform Resource Identifier,或URI)是一个用于标识某一互联网资源名称的字符串。 该种标识允许用户对网络中(一般指万维网)的资源通过特定的协议进行交互操作。URI的最常见的形式是统一资源定位符(URL),经常指定为非正式的网址。更罕见的用法是统一资源名称(URN),其目的是通过提供一种途径。用于在特定的命名空间资源的标识 。
URI文法由URI协议名(例如“
http”,“ftp”,“mailto”或“file”),一个冒号,和协议对应的内容所构成。特定的协议定义了协议内容的语法和语义,而所有的协议都必须遵循一定的URI文法通用规则,亦即为某些专门目的保留部分特殊字符。—— 维基百科
下面展示了 URI 例子及它们的组成部分:
权限 路径 ┌───────────────┴───────────────┐┌───┴────┐ abc://username:password@example.com:123/path/data?key=value&key2=value2#fragid1 └┬┘ └───────┬───────┘ └────┬────┘ └┬┘ └─────────┬─────────┘ └──┬──┘ 协议 用户信息 主机名 端口 查询参数 片段
URL:(Uniform Resource Locator)是统一资源定位符的简称,有时候也被俗称为网页地址(网址),如同是网络上的门牌,是因特网上标准的资源的地址
路径 ┌───┴────┐ scheme://www.cnblogs.com:123/path/data?key=value&key2=value2#fragid1 └┬┘ └───────┬───────┘└┬┘ └─────────┬─────────┘ └──┬──┘ 协议 主机名 端口 查询参数 片段
通用的格式:scheme://host[:port#]/path/…/[?query-string][#anchor]
| 名称 | 功能 |
|---|---|
| scheme(协议部分) | 访问服务器以获取资源时要使用哪种协议,比如,http,https 和 FTP 等, |
| host (域名部分) | HTTP 服务器的 IP 地址或域名 |
| port#(端口部分) | HTTP 服务器的默认端口是 80,这种情况下端口号可以省略,如果使用了别的端口,必须指明,例如www.cnblogs.com:8080 |
| path (虚拟目录部分) | 访问资源的路径,从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分 |
| query-string(参数部分) | 发给 http 服务器的数据,从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“key=value&key2=value2 ”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。 |
| anchor | 锚, 从“#”开始到最后,都是锚部分。本例中的锚部分是“fragid1”。锚部分也不是一个URL必须的部分 |
四,HTTP 协议
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是互联网上应用最为广泛的一种网络协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。—— 维基百科
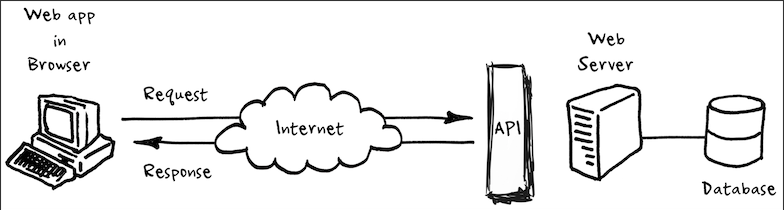
HTTP 协议是基于请求与相应,具体如下图所示:

(图片资源来源于网络)
HTTP 协议主要特点
- 简单快速:当客户端向服务器端发送请求时,只是简单的填写请求路径和请求方法即可,然后就可以通过浏览器或其他方式将该请求发送就行了
- 灵活:HTTP 协议允许客户端和服务器端传输任意类型任意格式的数据对象
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。(当今多数服务器支持Keep-Alive功能,使用服务器支持长连接,解决无连接的问题)
- 无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即客户端发送HTTP请求后,服务器根据请求,会给我们发送数据,发送完后,不会记录信息。(使用 cookie 机制可以保持 session,解决无状态的问题)
五,HTTP 请求报文
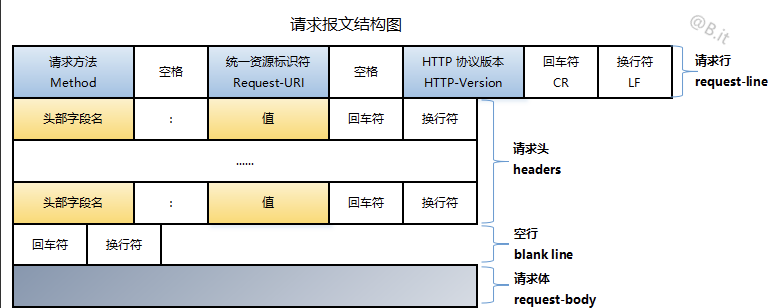
HTTP 请求报文由请求行、请求头、空行 和 请求体(请求数据) 4 个部分组成,如下图所示:

(图片资源来源于网络)
请求报文示例
/**第一部分:请求行**/ GET / HTTP/1.1 /**第二部分:请求体**/ Host: www.baidu.com Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.110 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding: gzip, deflate, sdch, br Accept-Language: zh-CN,zh;q=0.8,en;q=0.6,id;q=0.4 Cookie: PSTM=1490844191; BIDUPSID=2145FF54639208435F60E1E165379255; BAIDUID=CFA344942EE2E0EE081D8B13B5C847F9:FG=1; /**第三部分:空行**/ /**第四部分:请求体**/ name=Professional%20Ajax&publisher=Wiley
(1)请求行(用来说明请求类型,要访问的资源以及所使用的HTTP版本.)
请求行由请求方法、URL 和 HTTP 协议版本组成,它们之间用空格分开。
(2)请求头(紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息)
请求头由 key-value 对组成,每行一对,key (键) 和 value (值)用英文冒号 : 分隔。请求头通知服务器有关于客户端请求的信息,典型的请求头有:
- User-Agent:用户代理信息 - Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/537.36 ...
- Accept:客户端可识别的内容类型列表 - text/html,application/xhtml+xml,application/xml
- Accept-Language:客户端可接受的自然语言 - zh-CN,zh;q=0.8,en;q=0.6,id;q=0.4
- Accept-Encoding:客户端可接受的编码压缩格式 - gzip, deflate, sdch, br
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机 -
www.baidu.com - connection:连接方式
- close:告诉WEB服务器或代理服务器,在完成本次请求的响应后,断开连接
- keep-alive:告诉WEB服务器或代理服务器。在完成本次请求的响应后,保持连接,以等待后续请求
- Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie - PSTM=1490844191; BIDUPSID=2145FF54639208435F60E1E165379255;
(3)空行(请求头部后面的空行是必须的)
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
(4)请求体(请求数据也叫主体,可以添加任意的其他数据)
请求数据不在 GET 方法中使用,而是在 POST 方法中使用。与请求数据相关的最常使用的请求头是 Content-Type和 Content-Length。
六,HTTP 响应报文
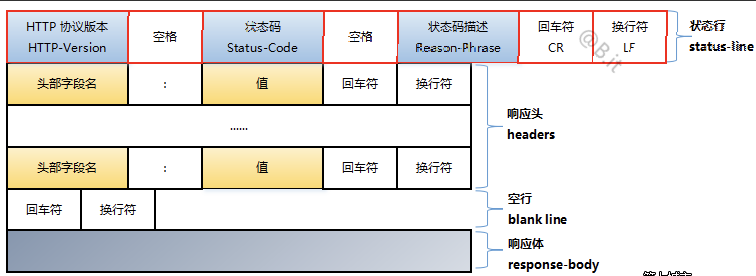
HTTP响应报文由状态行、响应头、空行和响应体4 个部分组成,如下图所示:

(图片资源来源于网络)
响应报文示例
/**状态行**/
HTTP/1.1 200 OK
/**响应头**/
Server: bfe/1.0.8.18
Date: Thu, 30 Mar 2017 12:28:00 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Cache-Control: private
Expires: Thu, 30 Mar 2017 12:27:43 GMT
Set-Cookie: BDSVRTM=0; path=/
/**空行**/
/**响应体**/
<!DOCTYPE html>
<!--STATUS OK-->
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu.svg">
<title>百度一下,你就知道</title>
</head>
<body>
...
</body>
</html>
(1)状态行(由HTTP协议版本号, 状态码, 状态消息 三部分组成)
状态行格式: HTTP-Version Status-Code Reason-Phrase CRLF
- HTTP-Version - HTTP 协议版本
- Status-Code - 状态码
- Reason-Phrase - 状态码描述
- CRLF - 回车/换行符
(2)响应头(消息报头,用来说明客户端要使用的一些附加信息)
响应头由 key-value 对组成,每行一对,key (键) 和 value (值)用英文冒号 : 分隔。响应头域允许服务器传递不能放在状态行的附加信息,这些域主要描述服务器的信息和Request-URI进一步的信息,典型的响应头有:
- Server:包含处理请求的原始服务器的软件信息
- Date:服务器日期
- Content-Type:返回的资源类型 (MIME)
- Connection:连接方式
- close:连接已经关闭
- keep-alive:连接已保持,在等待本次连接的后续请求
- Cache-Control:缓存控制
- Expires:设置过期时间
- Set-Cookie:设置 Cookie 信息
(3)空行(空行,消息报头后面的空行是必须的)
最后一个响应头之后是一个空行,发送回车符和换行符,通知浏览器以下不再有响应头。
(4)响应体(响应正文,服务器返回给客户端的文本信息)
服务器返回给浏览器的响应信息,下面是百度首页的响应体片段:
<!DOCTYPE html>
<!--STATUS OK-->
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu.svg">
<title>百度一下,你就知道</title>
</head>
<body>
...
</body>
</html>
七,HTTP Methods
HTTP 协议的请求方法有:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT、PATCH、HEAD
HTTP 常用的请求方法:
- GET - 获取资源,使用 URL 方式传递参数,大小为 2KB
http://www.example.com/users- 获取所有用户
- POST - 传输资源,HTTP Body, 大小默认8M
http://www.example.com/users/a-unique-id- 新增用户
- PUT - 资源更新
http://www.example.com/users/a-unique-id- 更新用户
- DELETE - 删除资源
http://www.example.com/users/a-unique-id- 删除用户
八,HTTP Status Code
状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
- 1xx:指示信息 – 表示请求已接收,继续处理
- 2xx:成功 – 表示请求已被成功接收
- 3xx:重定向 – 要完成请求必须进行更进一步的操作
- 4xx:客户端错误 – 请求有语法错误或请求无法实现
- 5xx:服务器错误 – 服务器未能实现合法的请求
常见状态代码、状态描述的说明如下:
- 200 OK:客户端请求成功
- 204 No Content:没有新文档,浏览器应该继续显示原来的文档
- 206 Partial Content:客户发送了一个带有Range头的GET请求,服务器完成了它
- 301 Moved Permanently:所请求的页面已经转移至新的url
- 302 Found:所请求的页面已经临时转移至新的url
- 304 Not Modified:客户端有缓冲的文档并发出了一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用。
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden:对被请求页面的访问被禁止
- 404 Not Found:请求资源不存在
- 500 Internal Server Error:服务器发生不可预期的错误
- 503 Server Unavailable:请求未完成,服务器临时过载或当机,一段时间后可能恢复正常