一、测试方法讲解
1、测试工具
Webbench是Linux下的一个网站压力测试工具,能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每分钟相应请求数和每秒钟传输数据量。webbench最多可以模拟3万个并发连接去测试网站的负载能力。
2、测试环境
linux centos 7
注:最好将Webbench安装在其他服务器上,不要和被测试网站不在同一个服务器,这样测试结果数据会更准确。
二、安装步骤
1、安装ctags
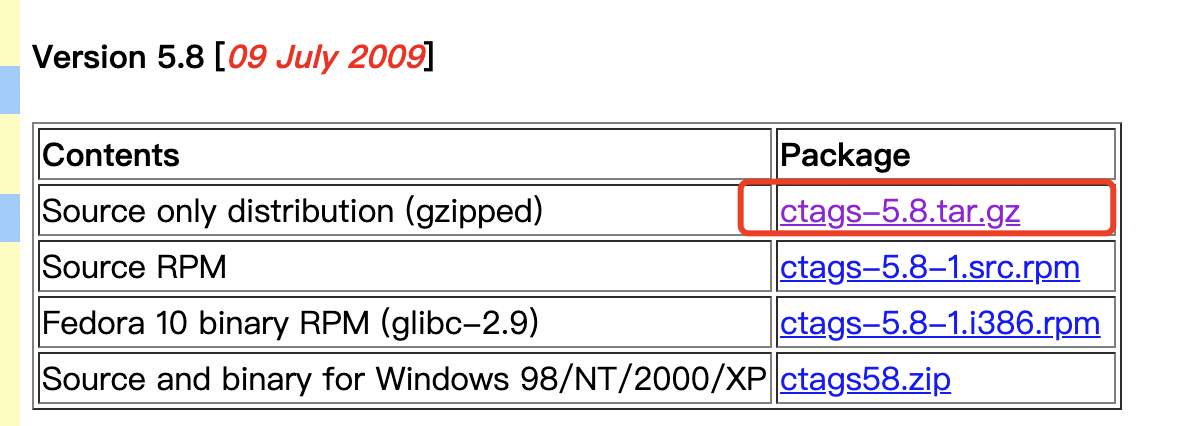
(1)下载ctags安装包到本地电脑
下载地址:http://ctags.sourceforge.net/

(2)将下载下来的安装包上传到linux服务器指定目录(比如/root 目录下)
(3)解压安装
a、cd 到ctags压缩包存在目录下
cd /root
b、解压压缩包
tar zxvf ctags-5.8.tar.gz
c、cd 到解压目录下
cd ctags-5.8
d、安装
./configure && make && make install
2、下载安装webbench
(1)下载压缩包到指定目录(比如/root目录)
wget http://home.tiscali.cz/~cz210552/distfiles/webbench-1.5.tar.gz
(2)解压安装
a、cd 到webbench压缩包存在目录下
cd /root
b、解压压缩包
tar zxvf webbench-1.5.tar.gz
c、cd 到解压目录下
cd webbench-1.5/
d、安装
make
make install
webbench

3、测试
(1)用法
// webbench -c 并发数 -t 运行测试时间 URL
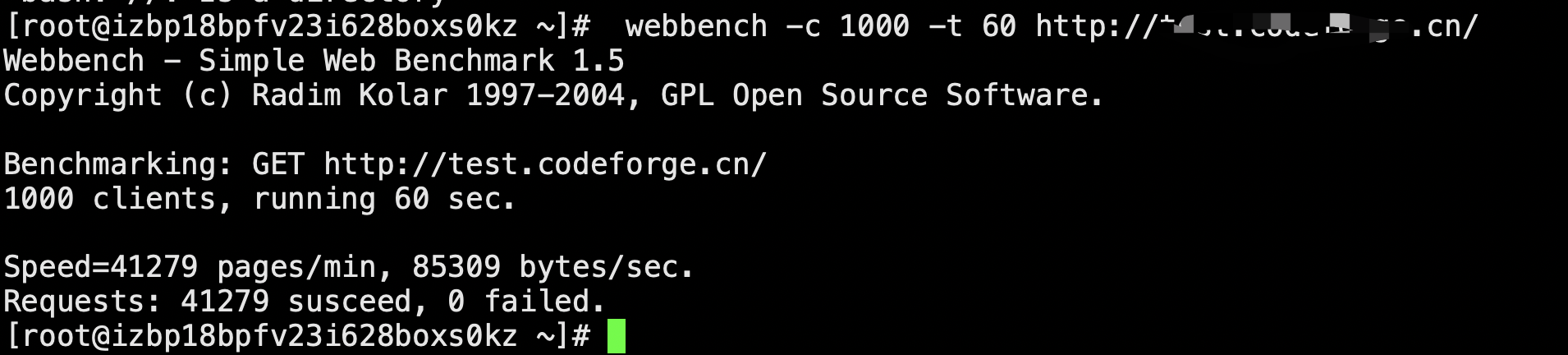
(2)测试结果

(3)结果分析
每分钟响应请求数:41279 pages/sec,每秒钟传输数据量85309 bytes/sec。
当并发1000时,每分钟成功请求41279个,失败0个,说明目前还没超负荷。
4、说明
(1)、压力及性能测试在产品上线前进行。
2、测试时并发应当由小逐渐加大,比如并发100时观察一下网站负载是多少、打开页面是否流畅,并发200时又是多少、网站打开缓慢时并发是多少、网站打不开时并发又是多少。
3、更详细的进行某个页面测试,如电商网站可以着重测试购物车、推广页面等,因为这些页面占整个网站访问量比重较大。
二、测试实践
1、说明
下面是用webbench这个工具测试自己公司的一个网站,当并发由100 到 10000时,看下服务器的CPU使用率和内存使用情况,当并发数过多时,CPU会不会被占用完,网站此时还能否正常访问,目的就是测出网站能抗住多少的并发量。
2、压测并同时查看服务器top资源使用情况
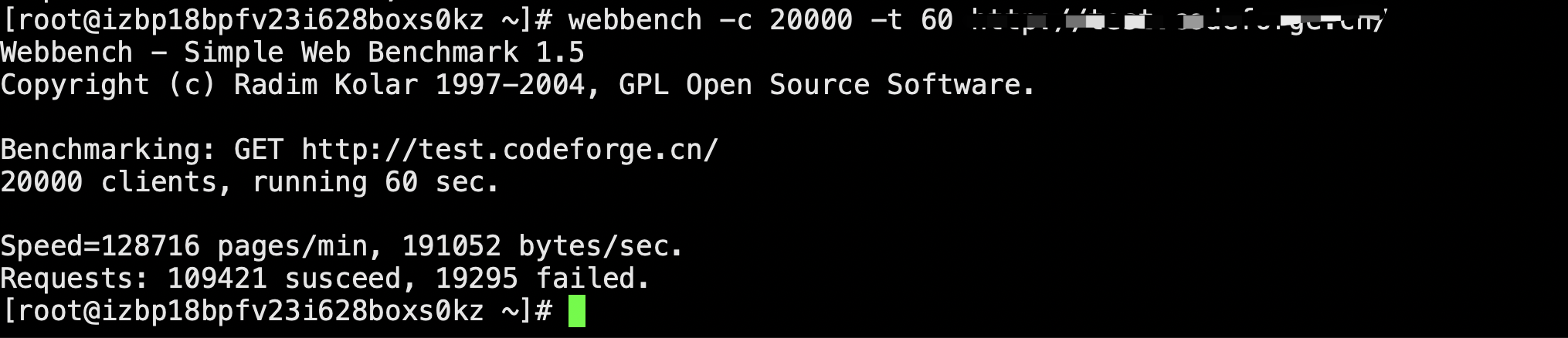
(1) 20000 并发量压测

(2)结果分析
20000个并发,在60秒内,请求成功109421个,失败数19295个。
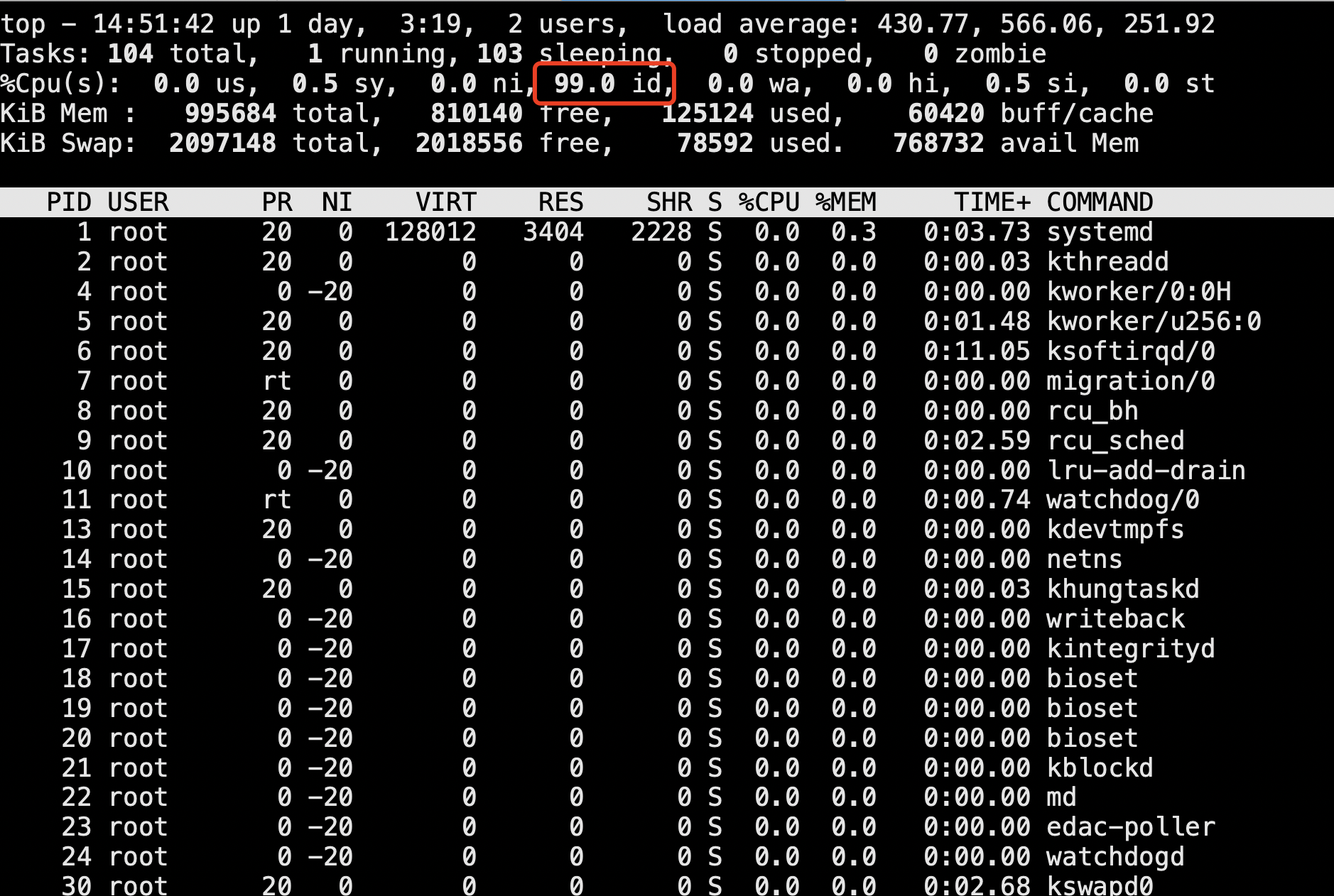
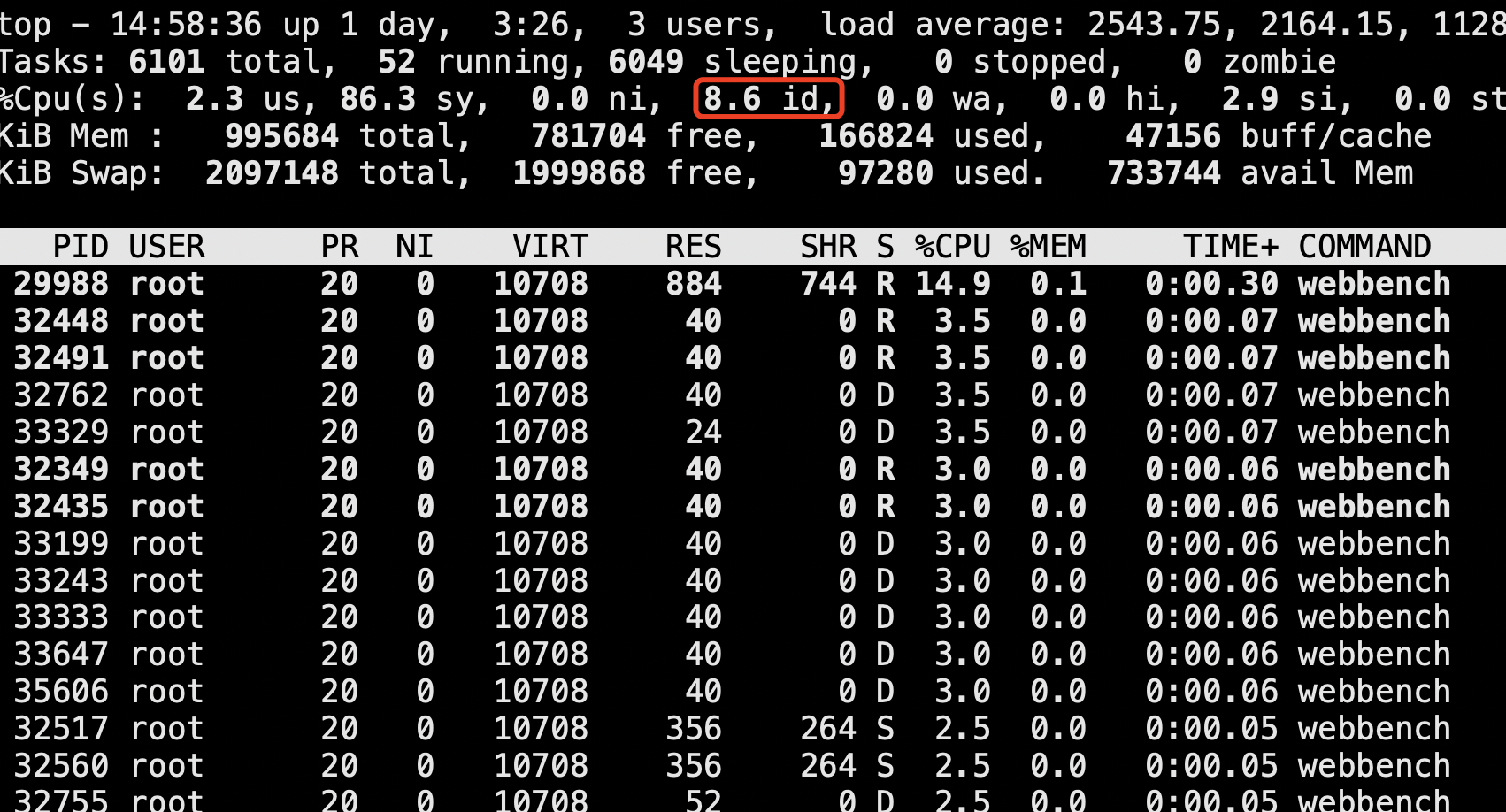
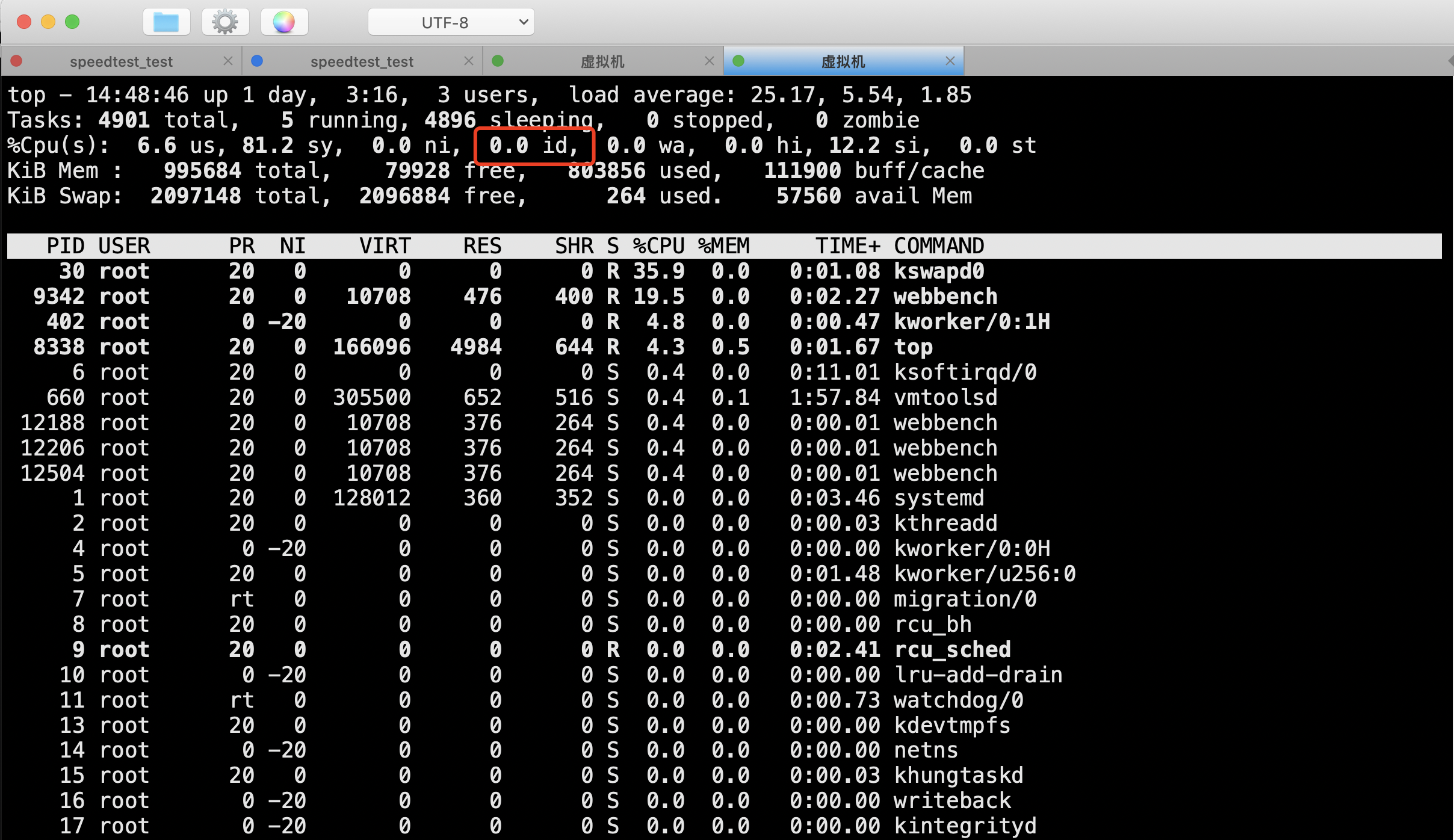
(3)压测的同时服务器的资源使用情况
图一:未开始压测,空闲CPU百分比为99

图二:开始压测后,CPU空闲百分比逐渐减少

图三:最后CPU空闲百分比变为0,说明该网站并发量达到20000时就扛不好住了,CPU资源消耗完了,这时如果访问该网站,会出现 500的情况。

图四、压测结束,CPU空闲百分比又恢复到99