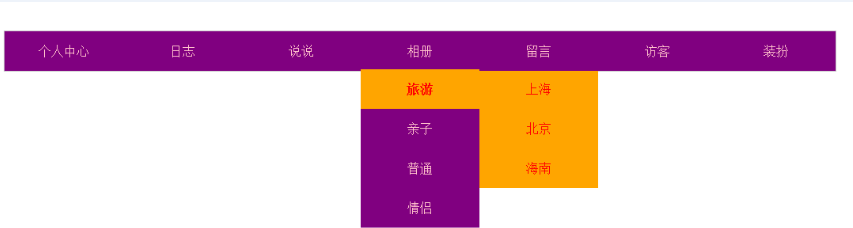
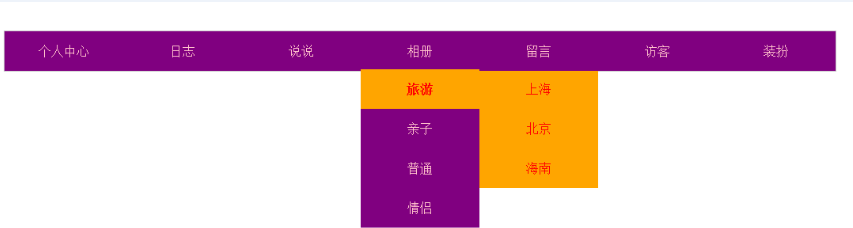
三级导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.qq {
1050px;
height: 50px;
border: 1px solid #ccc;
margin: 120px auto;
}
ul,li {
list-style: none;
}
.qq>ul>li {
float: left;
150px;
height: 50px;
text-align: center;
line-height: 50px;
}
.qq ul li a {
display: block;
150px;
height: 50px;
}
.qq ul>li>a:link,.qq ul>li>a:visited {
text-decoration: none;
background-color: purple;
color: pink;
}
.qq ul li a:hover {
background-color: orange;
font-weight: bold;
color: red;
}
.qq ul li ul {
position: absolute;
}
.qq ul li ul li {
float: none;
}
.qq ul li ul li a {
border-right: none;
background: #f5f5f5;
}
.qq ul li ul{
position: absolute;
display: none;
}
.qq ul li:hover ul {
display: block;
}
a {
text-decoration:none;
color:blue;}
.qq ul li {
margin: 0px auto;
position:relative;
150px;
height:50px;
text-align:center;
line-height:50px;
float:left;
background-color:yellow;
}
.qq ul li:hover {
display:block;
background-color:pink;
color:#fff;
font-size:16px;}
.qq ul li ul {
display:none;}
.qq ul li:hover ul {
position:absolute;
display:block;
top:48px;}
.qq ul li:hover ul li:hover a {
display:block;
color:red;
background-color:orange;
font-size:16px;}
.qq ul li:hover ul li ul {
display:none;}
.qq ul li:hover ul li:hover ul {
display:block;
position:absolute;
left:150px;
top:0;}
.qq ul li:hover ul li:hover ul li:hover a {
display:block;
color:blue;
background-color:purple;
font-size:16px;}
</style>
</head>
<body>
<div class="qq">
<ul>
<li><a href="#">个人中心</a>
<ul>
<li><a href="#">说说</a>
<ul>
<li><a href="#">5月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">7月</a></li>
</ul>
</li>
<li><a href="#">相册</a>
<ul>
<li><a href="#">亲子</a></li>
<li><a href="#">旅游</a></li>
<li><a href="#">情侣</a></li>
</ul>
</li>
<li><a href="#">留言</a>
<ul>
<li><a href="#">表情</a></li>
<li><a href="#">字体</a></li>
<li><a href="#">背景</a></li>
</ul>
</li>
<li><a href="#">访客</a>
<ul>
<li><a href="#">童鑫</a></li>
<li><a href="#">熊壮</a></li>
<li><a href="#">李润芳</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">日志</a>
<ul>
<li><a href="#">日志列表</a>
<ul>
<li><a href="#">5月</a></li>
<li><a href="#">6月</a></li>
<li><a href="#">7月</a></li>
</ul>
</li>
<li><a href="#">写日志</a></li>
<li><a href="#">返回</a></li>
</ul>
</li>
<li><a href="#">说说</a>
<ul>
<li><a href="#">心情</a>
<ul>
<li><a href="#">高兴</a></li>
<li><a href="#">悲伤</a></li>
<li><a href="#">忧郁</a></li>
</ul>
</li>
<li><a href="#">分享</a>
<ul>
<li><a href="#">微信</a></li>
<li><a href="#">微博</a></li>
<li><a href="#">腾讯</a></li>
</ul>
</li>
<li><a href="#">转载</a></li>
</ul>
</li>
<li><a href="#">相册</a>
<ul>
<li><a href="#">旅游</a>
<ul>
<li><a href="#">上海</a></li>
<li><a href="#">北京</a></li>
<li><a href="#">海南</a></li>
</ul>
</li>
<li><a href="#">亲子</a>
<ul>
<li><a href="#">姐妹</a></li>
<li><a href="#">家人</a></li>
<li><a href="#">姐弟</a></li>
</ul>
</li>
<li><a href="#">普通</a></li>
<li><a href="#">情侣</a></li>
</ul>
</li>
<li><a href="#">留言</a>
<ul>
<li><a href="#">表情</a>
<ul>
<li><a href="#">搞笑</a></li>
<li><a href="#">情侣</a></li>
<li><a href="#">非主流</a></li>
</ul>
</li>
<li><a href="#">精选文字</a></li>
<li><a href="#">背景</a>
<ul>
<li><a href="#">蓝色</a></li>
<li><a href="#">紫色</a></li>
<li><a href="#">红色</a></li>
</ul>
</li>
<li><a href="#">字体</a>
<ul>
<li><a href="#">楷体</a></li>
<li><a href="#">宋体</a></li>
<li><a href="#">黑体</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">访客</a>
<ul>
<li><a href="#">谁看过我</a>
<ul>
<li><a href="#">童鑫</a></li>
<li><a href="#">王辉</a></li>
<li><a href="#">姐姐</a></li>
</ul>
</li>
<li><a href="#">我看过谁</a>
<ul>
<li><a href="#">李四</a></li>
<li><a href="#">张三</a></li>
<li><a href="#">童鑫</a></li>
</ul>
</li>
<li><a href="#">被挡访客</a></li>
</ul>
</li>
<li><a href="#">装扮</a>
<ul>
<li><a href="#">浪漫</a></li>
<li><a href="#">风景</a>
<ul>
<li><a href="#">碧海蓝天</a></li>
<li><a href="#">沙漠</a></li>
<li><a href="#">草原</a></li>
</ul>
</li>
<li><a href="#">美女</a></li>
<li><a href="#">动物</a>
<ul>
<li><a href="#">小猫</a></li>
<li><a href="#">小狗</a></li>
<li><a href="#">小熊</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>