图片与图片上的文字设置不同的透明度的两种方法:
第一种方法:背景图+定位+background: url(timg.jpg)no-repeat;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.d1 {
background: url(timg.jpg)no-repeat;
background-size: cover;
500px;
height: 500px;
position: relative;
}
.d2 {
position: absolute;
left: 0;
right: 0;
top:0;
bottom: 0;
500px;
height: 500px;
line-height: 50px;
text-align: center;
background: rgba(225,225,225,0.3);
}
</style>
</head>
<body>
<div class="d1">
<div class="d2">我是吴亦凡</div>
</div>
</body>
</html>
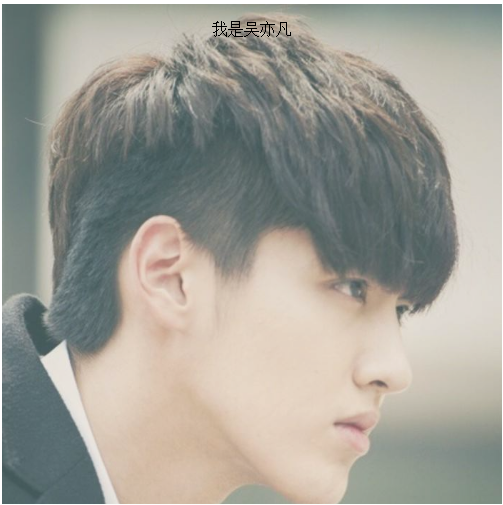
效果图一:

第二种方法:背景图+伪类+flite:blur(5px)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.d1 {
300px;
height: 300px;
line-height: 50px;
text-align: center;
}
.d1:before {
background: url(timg.jpg)no-repeat;
background-size: cover;
500px;
height: 500px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;
-webkit-filter:blur(5px);
filter: blur(px);
}
</style>
</head>
<body>
<div class="d1">我是吴亦凡</div>
</body>
</html>
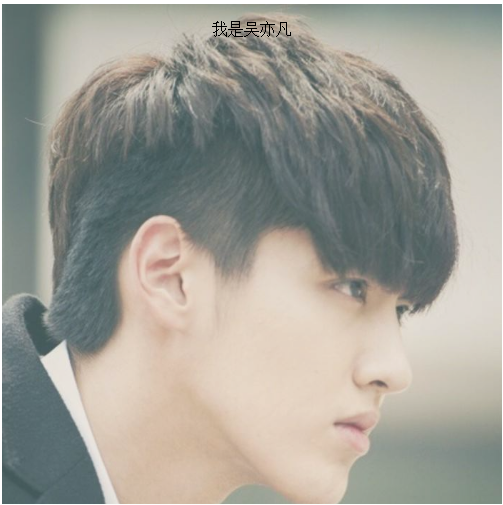
效果图二:

需要知道的几个属性:
- background: url(timg.jpg)no-repeat;:将一张图片设置为html的背景图,并且不平铺。如果平铺的话将占满整个网页。
- background-size: cover;:background-size的cover特定值会保持图像本身的宽高比例,将图片缩放到正好完全覆盖定义背景的区域。
- z-index: -1;:让一个层在所有层的下面当背景的方法。
- -webkit-filter:blur(5px);:-webkit-filter,其作用通常是进行图片处理,blur(5px)是对图像进行模糊处理,此处像素为5px。
- filter: blur(px);用滤镜对文字进行模糊处理。
- background: rgba(225,225,225,0.3);通过改变最后一个值来设置背景图片的透明度。