
仔细看,Alert函数执行了两次
共两个页面:index.html和detail.html,
detail.html为按钮设置了自定义事件监听(newsId),触发alert.
在index.html点击按钮就会触发事件newsId,并用mui.openWindow()打开detail.html页面。
然后我有两个问题:
1. 就是上面提到的alert执行两次?
2. 就是有时候点击按钮并不会有任何操作,是文档没有加载完毕可能,有什么解决方法吗?
具体代码如下:
// ---index.html
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新闻页面</h1>
</header>
<div class="mui-content">
<a id="pen" class="mui-btn mui-btn-blue">钢笔事件</a>
<a id="book" class="mui-btn mui-btn-blue">书籍事件</a>
<a id="teacher" class="mui-btn mui-btn-blue">教师事件</a>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui.init({
//初始化预加载详情页面
preloadPages:[{
id:'detail.html',
url:'detail.html'
}]
});
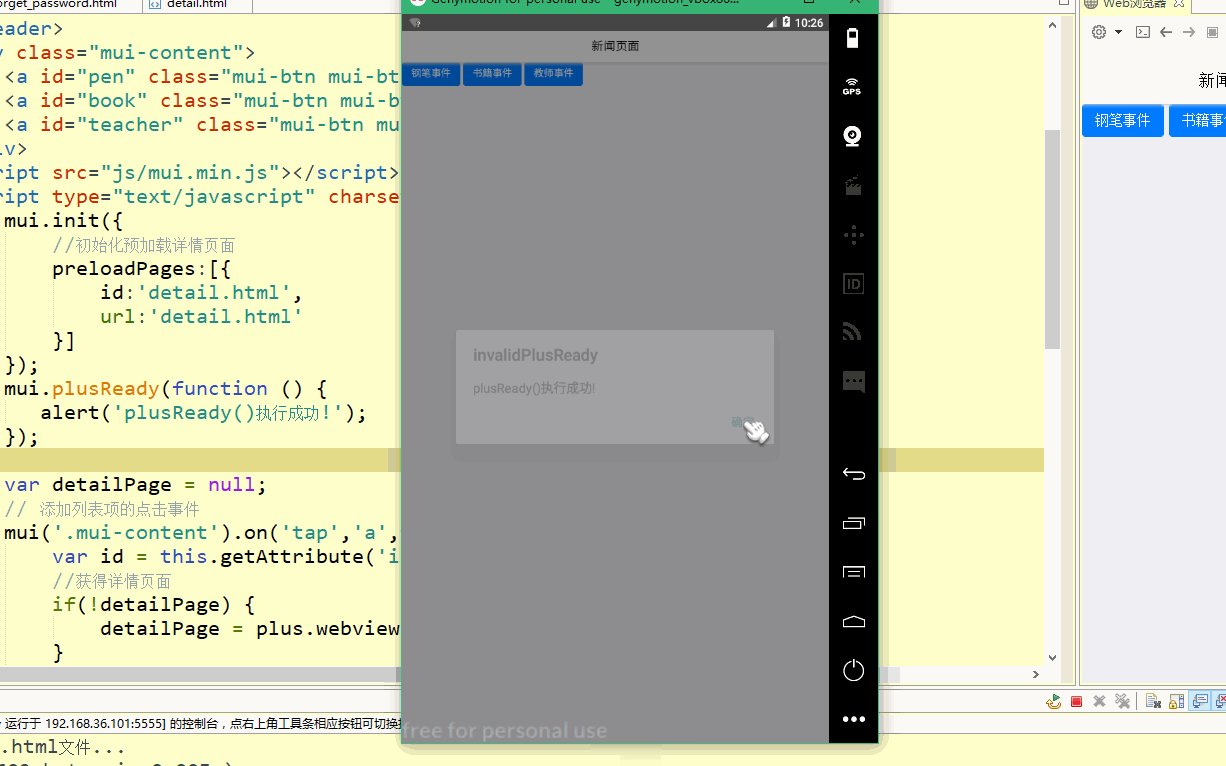
mui.plusReady(function () {
alert('plusReady()执行成功!');
});
var detailPage = null;
// 添加列表项的点击事件
mui('.mui-content').on('tap','a',function(e) {
var id = this.getAttribute('id');
//获得详情页面
if(!detailPage) {
detailPage = plus.webview.getWebviewById('detail.html');
}
//触发详情页面的newsId事件
mui.fire(detailPage,'newsId',{
id:id
});
//打开详情页面
mui.openWindow({
id:'detail.html'
});
});
</script>
</body>
//---detail.html
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">详情页</h1>
</header>
<div class="mui-content">
<div id="showId"></div>
<div class="mui-bar-footer mui-bar mui-text-center"><a class="mui-btn mui-btn-blue">回到新闻页</a></div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
//添加newsId自定义时间监听
window.addEventListener('newsId',function(event){
//获得事件参数
var id = event.detail.id;
//将id显示在详情页上
alert(id); // 会出现两次是为什么?
var showId = document.getElementById('showId');
showId.innerText = id;
});
//添加列表点击事件
mui('.mui-content').on('tap', 'a', function(e){
mui.openWindow({
url:'index.html',
id:'index.html',
createNew:true //重新出发index.html页面的plusReady()函数
});
});
</script>
</body>
------待解决--------