一、打包项目
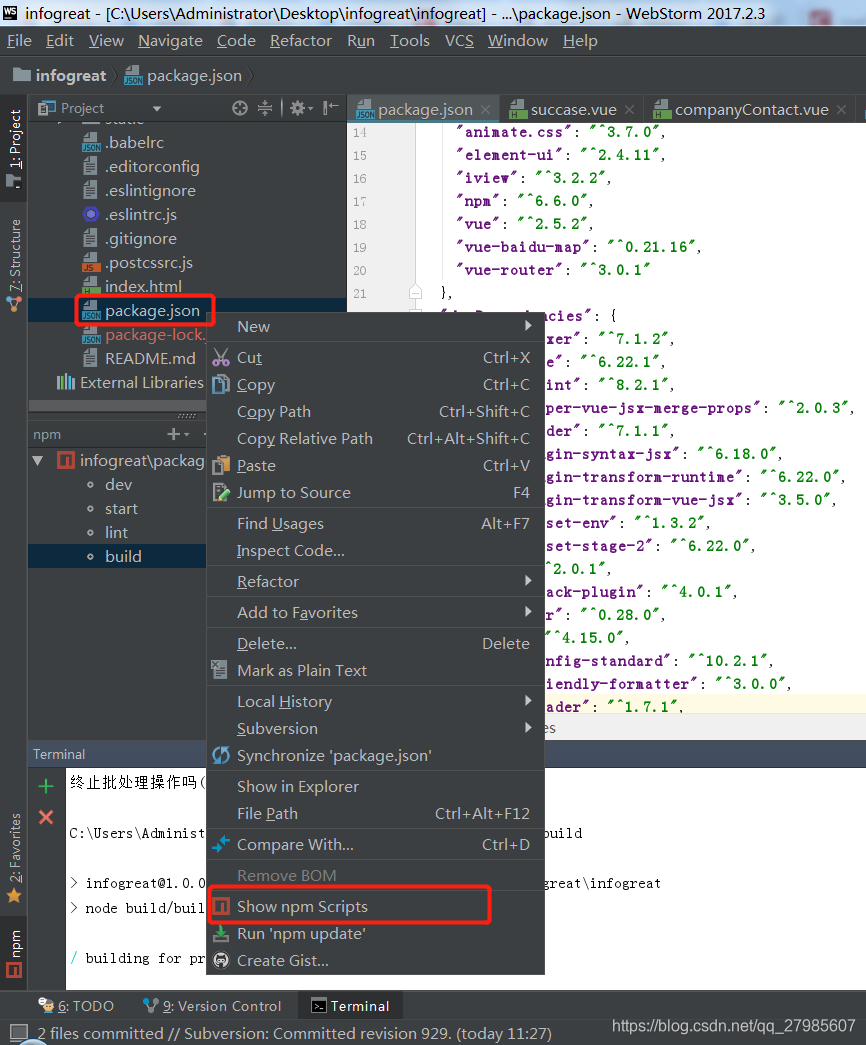
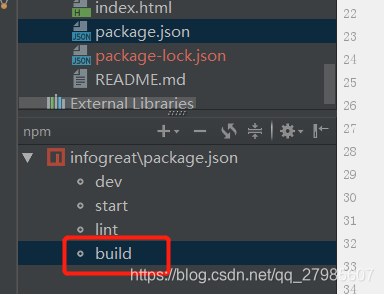
1.在项目中的package.json上右键,点击Show npm Scripts

2.打包(或者直接在项目根目录运行 npm run build 命令)

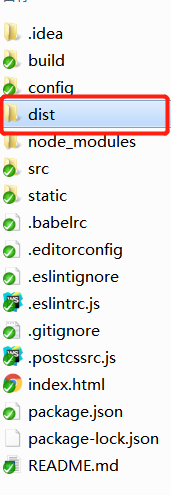
3.成功后会在项目根目录生成dist文件夹


二、压缩并上传项目到服务器(我这里是使用SecureCRT工具进行上传和部署项目的)
SecureCRT版本信息如下:

1.压缩文件

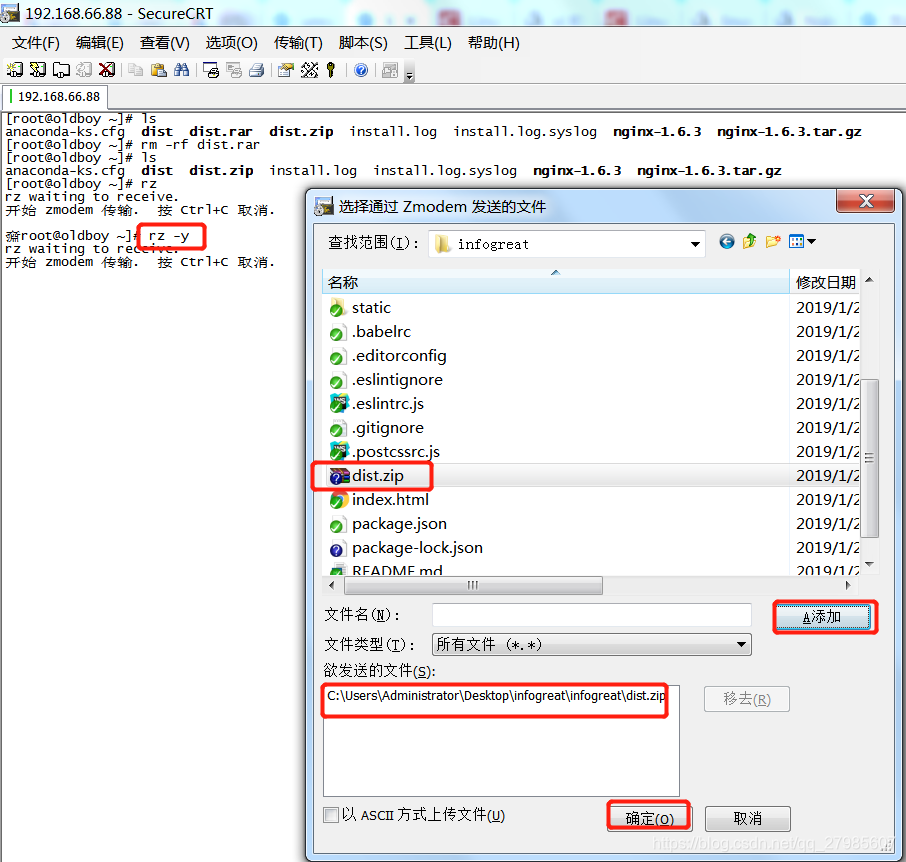
2.上传文件
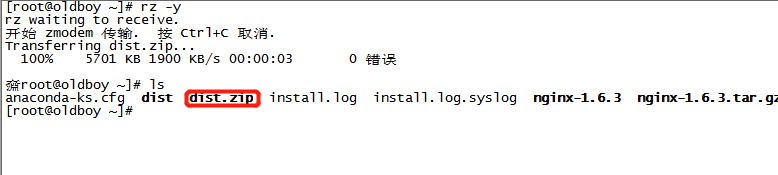
2.1 输入命令rz -y上传(我这里是上传到root目录下的)

若没有上传信息,可再次输入rz命令完成上传

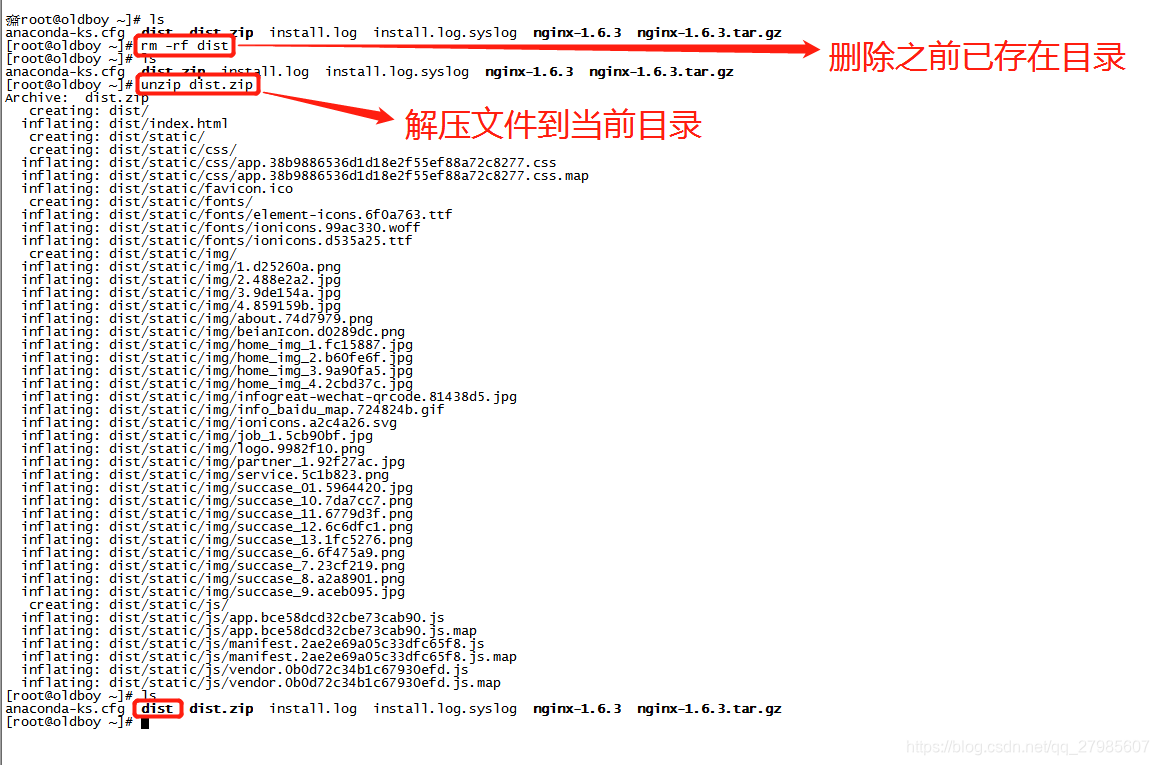
三、解压此文件到nginx/html/目录下

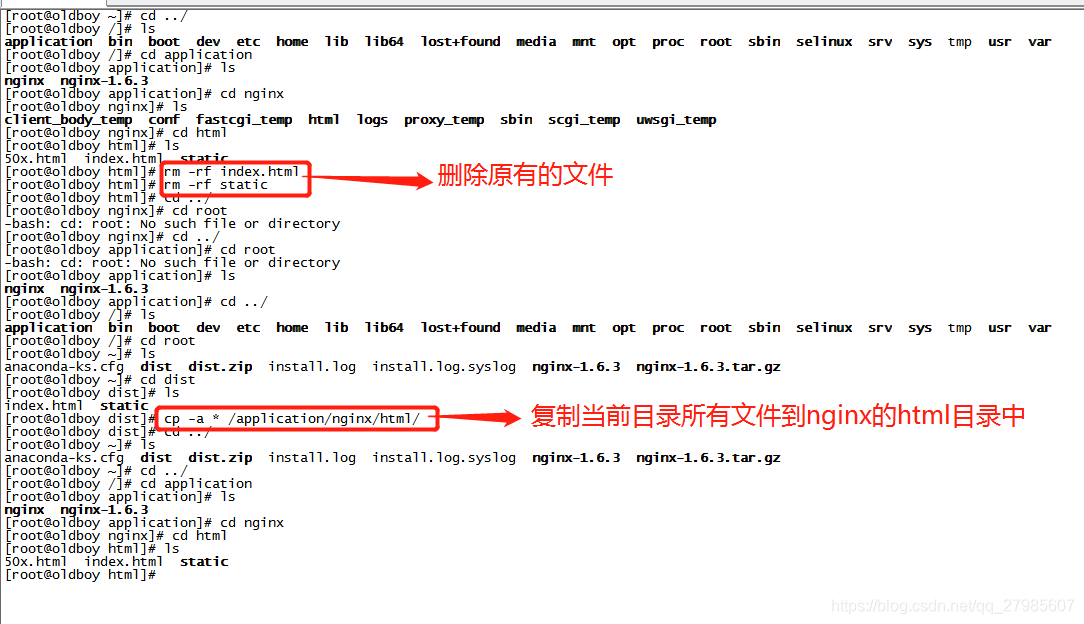
四、复制dist目录到nginx的html目录中

到此vue项目就全部部署到nginx服务器中啦!
五、解决项目部署到nginx服务器中刷新页面404的问题
1. 进入nginx配置文件目录
cd nginx/conf/2.编辑配置文件nginx.conf

vi nginx.conf
输入命令 i 进入编辑模式,在指定位置添加代码
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
}3. 保存退出
i --编辑
esc然后
:w --保存
:quit --退出常用命令:
1. rz -- 上传文件
2. rz -y -- 上传文件(存在同名文件则覆盖)
3. unzip -- 解压文件(例:unzip dist.zip)
4. rm -f -- 删除文件不存在不提示信息
5. rm -rf -- 删除目录及目录下的文件
6. rm -- 删除文件,不能删除目录,删除的文件可恢复
7. ./nginx -t -- 验证nginx配置文件是否正确
8. ./nginx -s reload -- 重启nginx

