1、https://www.qiniu.com/用qq或者微信登入七牛云
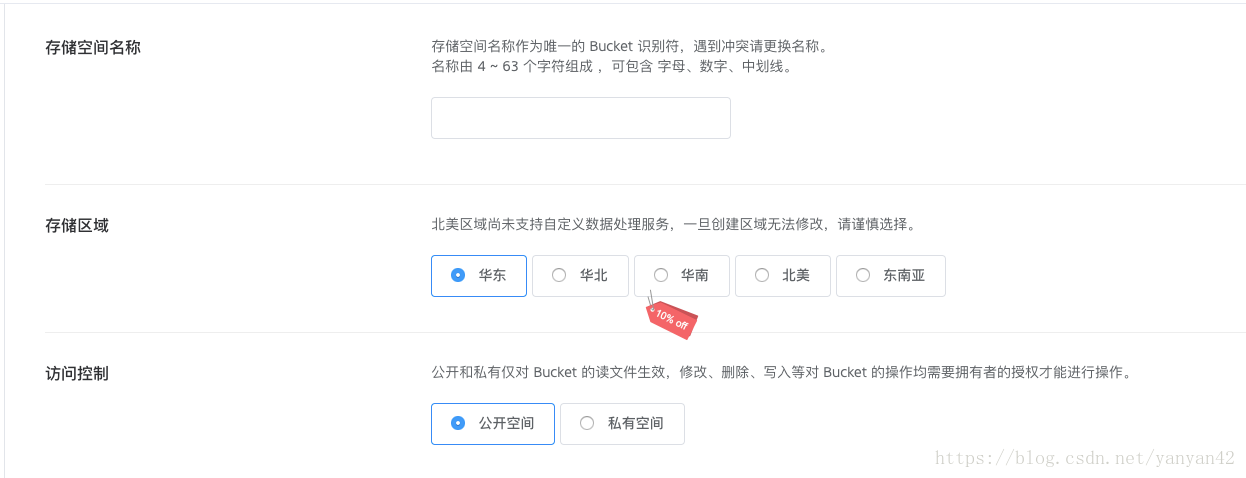
2、添加一个对象存储
3、在个人中心获取appkey和appsecret
4、绑定一个域名
5、把sdk放在自己的项目中
封装一个上传的类
<?php require 'vendor/autoload.php'; class qiniuYunInit { /** * @var string */ private $access_key; /** * @var string */ private $secret_key; /** * 域名 * @var string */ private $domain = ""; /** * 配置秘钥对 * @param array $config */ public function setConfig($config) { $this->access_key = $config['access_key']; $this->secret_key = $config['secret_key']; $this->domain = $config['domain']; } /** * 获取上传图片的凭证 * @param string $bucket 空间名 * @param string $resource_key 资源名称 * @param int $deadline token有效时间 * @param array $opts 自定义参数 * 'insertOnly'=>1, 只能新增图片 * 'mimeLimit'=>'image/*', 只允许上传图片 * * @return string */ public function getUploadToken($bucket, $resource_key, $deadline = 3600, $opts = null) { $auth = new \Qiniu\Auth($this->access_key, $this->secret_key); return $auth->uploadToken($bucket, $resource_key, $deadline, $opts); } /** * 直传文件到七牛云 * @param string $upload_token * @param string $key * @param string $filename * @return array */ public function uploadFile($upload_token, $key, $filename) { $uploader = new \Qiniu\Storage\UploadManager(); return $uploader->putFile($upload_token, $key, $filename); } /** * 获取公共空间的资源访问链接 http://p7sqxug2z.bkt.clouddn.com/ * @param string $key 资源名 * @param string $scheme * @return string */ public function getPublicResourceUrl($key, $scheme = 'http') { $key = ltrim($key, "/"); return "{$this->domain}/{$key}"; } /** * 获取访问资源的域名 * @return string */ public function getVisitDomain($scheme = 'http') { return "{$scheme}://{$this->domain}/"; } }
代码中这样写
/** * 图片上传到七牛云 * @param string $tmpLocation 临时图片地址 绝对地址,/www/initphp/www/upload/temp/xxx.jog * @param string $savePath 美图云文件的存储位置 * @param string $fileType 文件类型 * @return string 上传到美图云后的地址 * */ protected function uploadToQNCloud($tmpLocation, $savePath = 'test/' ,$fileType = 'image/*') { if (is_file($tmpLocation)) { $config = InitPHP::getConfig(); $this->getQiniuyun()->setConfig($config['qiniu_yun']); $path_data = pathinfo($tmpLocation); $savePath = trim($savePath, "/");//去掉两边的"/" $key = $savePath . '/' . date("Ymd") . '/' . substr(md5(getRandoms(4) . uniqid()), 0, 10) . $path_data['basename']; $uploadToken = $this->getQiniuyun()->getUploadToken($config['qiniu_yun']['bucket'], $key, 10, array( 'insertOnly' => 1, //只能新增图片 'mimeLimit' => $fileType, // 只允许上传图片 )); $this->getQiniuyun()->uploadFile($uploadToken, $key, $tmpLocation); $url = $this->getQiniuyun()->getPublicResourceUrl($key); @unlink($tmpLocation); return $url; } }
/** * @return qiniuYunInit|object */ private function getQiniuYun() { return InitPHP::getLibrarys('qiniuYun'); }
配置信息写在自己的配置文件中。
注意:1、上线时在七牛云上要配置域名,不然cdn无效,而且会限制访问速度等等
https://blog.csdn.net/yanyan42/article/details/80684614