需求: 访问这个目录的时候,http://xx.com/p-412313要重定向到(暂且这么叫)http://xx.com/Home/Blog/index/id/412313
就是看着好看
我的应用目录是Application。模块是Home
第一步:知道哪个文件怎么处理的路由
路由处理在think/Route.class.php
- // 动态路由处理
- $routes = C('URL_ROUTE_RULES');
- // var_dump($routes);
- if(!empty($routes)) {
- // dump($routes);
- //array(1) {
- // ["/^p-(\d+)$/"] => string(16) "Blog/index?id=:1"
- //}
- // echo "rount.class.php\n";
- foreach ($routes as $rule=>$route){
- if(is_numeric($rule)){
- // 支持 array('rule','adddress',...) 定义路由
- $rule = array_shift($route);
- }
- ...代码多,仅标识位置
第二步:在项目模块的配置文件下,设置配置文件 如下(因为tp是逐级加载配置文件,惯例配置->应用配置->模式配
置->调试配置->状态配置->模块配置->扩展配置->动态配置,这里属于模块配置
- <?php
- return array(
- 'MODULE_ALLOW_LIST' => array('Home','Admin','Common'),
- 'DEFAULT_MODULE' => 'Home', // 默认模块
- 'DEFAULT_CONTROLLER' => 'Index', // 默认控制器名称
- 'DEFAULT_ACTION' => 'index', // 默认操作名称
- // 路由规则
- 'URL_ROUTER_ON' => TRUE,
- 'URL_ROUTE_RULES' => array(
- '/^c-(\d+)$/' => 'Index/content?id=:1'
- ),
- 'URL_ROUTER_ON '=>true,
- 'URL_MODEL' => '1',
- 'URL_ROUTE_RULES'=>array(
- '/^p-(\d+)$/' => 'Home/Blog/index?id=:1',//意思是访问x.com/p-34 会访问的是x.com/Blog/index/id/34
- ),
- );
第三部:
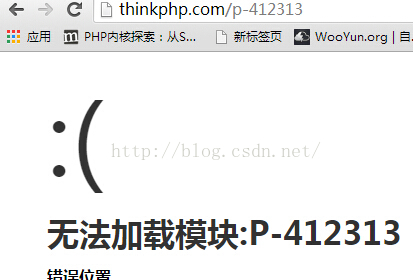
如果你没有设置默认的模块 ,会出现找不到p-34这个模块的错误。
那么需要在index.php中设置
define('BIND_MODULE','Home');
这样就可以了。
说明:如果没有第三步。默认打开是正常的就是这样。
但是
所以我们操作第三步,就可以实现如下效果了: