我这边配置进去之后,界面加载,文本输入都没有问题,就是上传图片会有问题
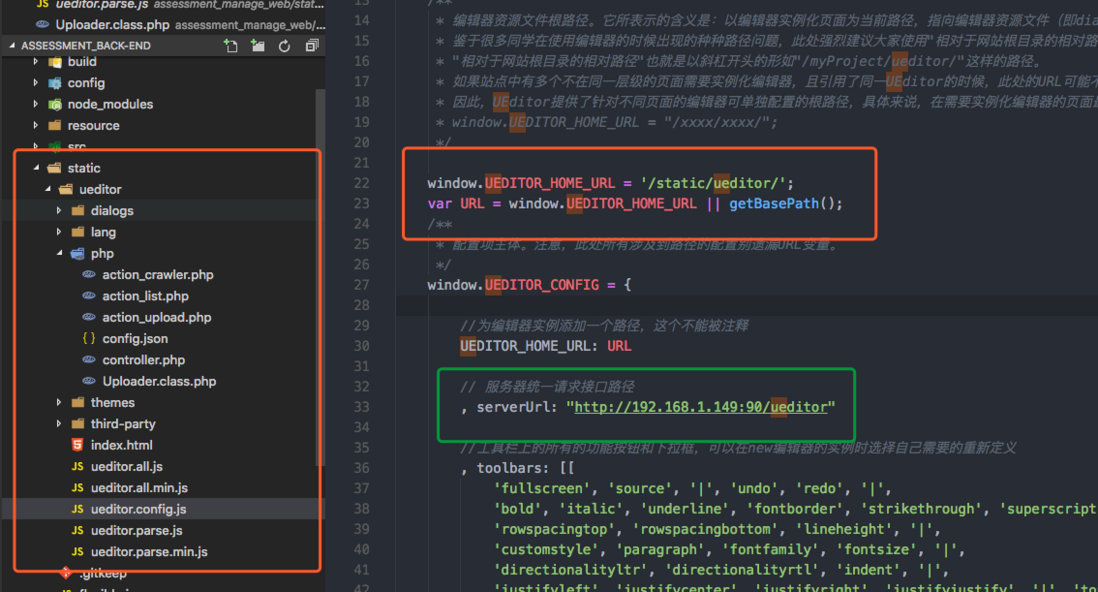
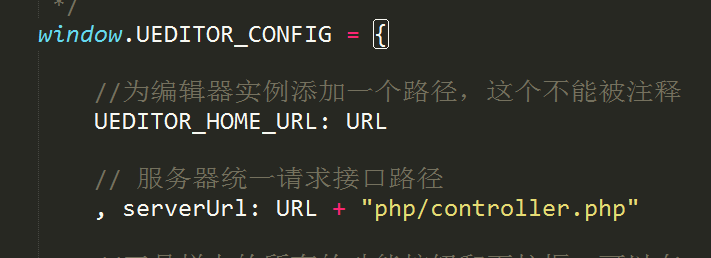
这张图, 左边红色框框 就是目录结构咯, 右边红色框框 就是各种网上教程给出的第一个路径配置对吧,
下面的就是绿色 服务器接口配置把? 这个我不是太清楚, 但是我上传图片的后台接口就是这么走的。。。。。
这就是我在ueditor.config.js 里面做的两个唯一的配置!
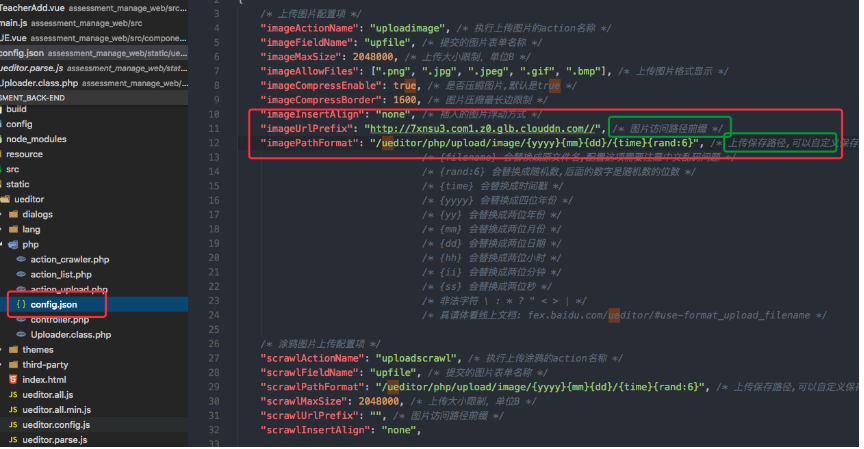
然后另一个配置文件php/config.json也有相应的修改,截图如下:
右边红色框框嘛, 就是我认为的需要修改的路径吧~ 当然了,这里只涉及到了图片的上传;
imageUrlPrefix 以及 imagePathFormat 这两个配置是重点,我是这么认为的,但是这套东西的不理解,我就只能猜着想这两个东西的配置
imageUrlPerfix 这是是图片前缀,我是这么理解这个前缀的,后台返回的接口里面只是返回了一个图片URL的后半段,前半段就是这个前缀,那么我们现在后端返回的情
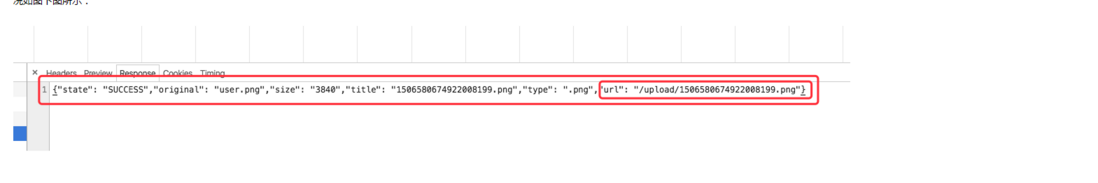
况如图下图所示:
看到没有,这就是后台返回的数据,,按理来说如果配置正常, 百度UE 就会根据这个数据 加上配置好的路径,在你的前端编辑器里面显示这个图片,是不是?
那么对于这个配置我觉得就是 imageUrlPerfix 字段了,这个东西的设置上面的图片我已经给出; 好了我的理解就是这样的,但是前台显示却是下图所示
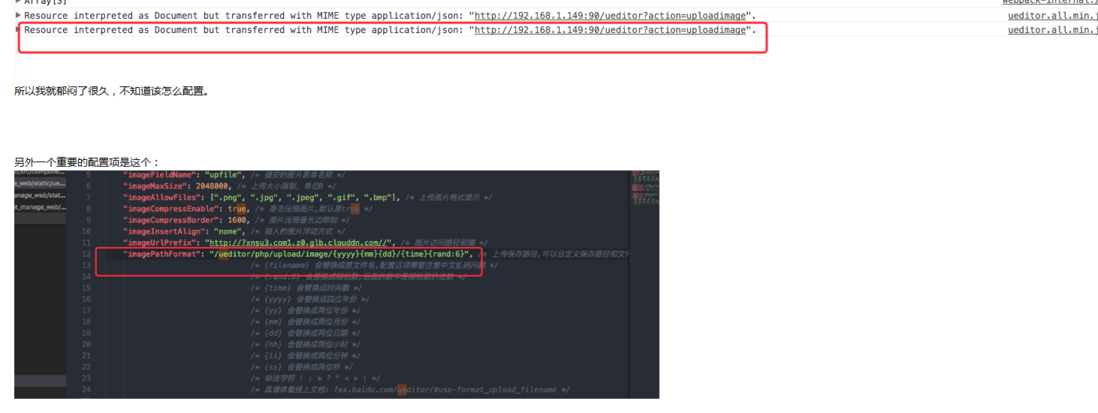
所以我就郁闷了很久,不知道该怎么配置。
另外一个重要的配置项是这个:
这个东西说的是上传保存的路径, 我觉得我是不需要保存的,我就直接上传就好了所以这块东西我没有配置