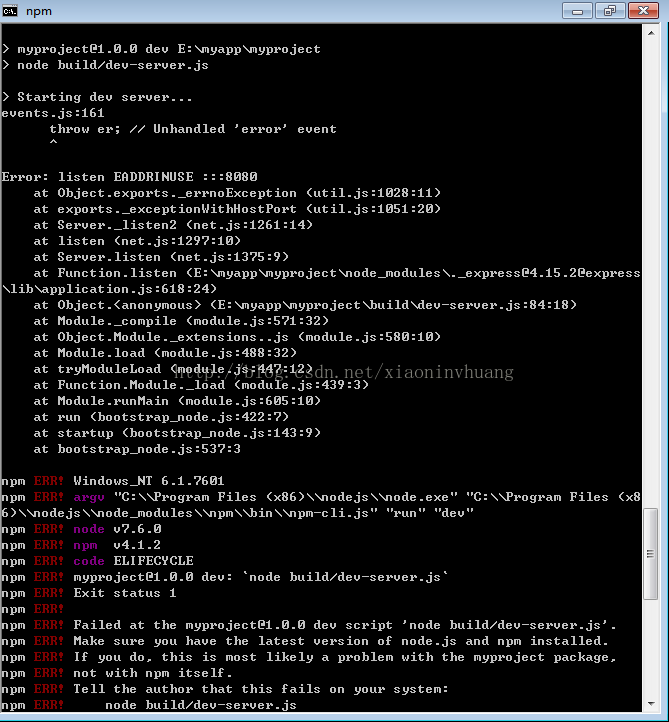
使用使用vue框架运行npm run dev 时报错
如下:
原因:
localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址
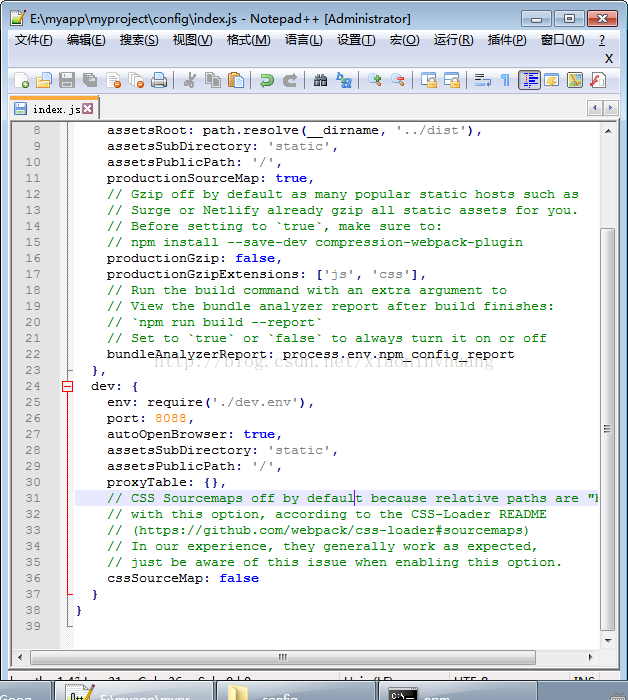
解决:
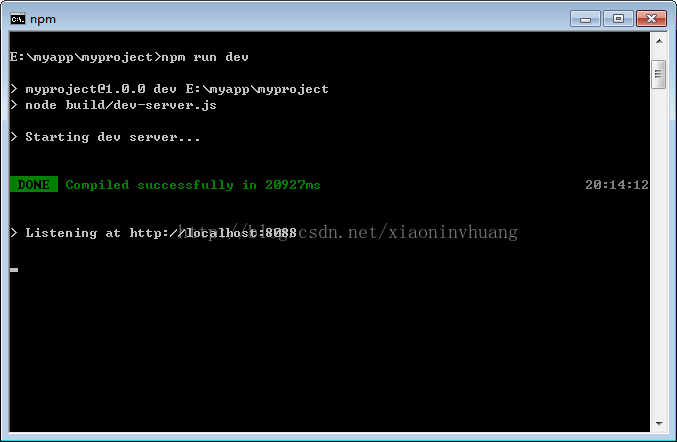
进入项目文件的config文件夹E:\myapp\myproject\config,找到index.js,修改里面的8080端口,改成8088(确定不被别的程序使用的都可以)
解决:
npm run dev 报错
作者: 朱宝祥
链接:http://www.imooc.com/article/15168
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!
安装完环境后,就要创建项目
使用 vue init webpack my-project 初始化文件
然后使用 cnpm install 安装依赖文件
安装完成后,使用npm run dev 运行,成功后,就可以在浏览器中看到vue的欢迎画面了
最后一步可能报错,我就遇到这样的问题了,如果你也遇到,可以从这几个方面去检查
- cmd是否已管理员权限运行
- npm版本是否足够高,升级使用 npm -g update npm@3.10.10
- 8080端口是否被占用
- 当前操作目录是否在项目根目录
经过这些检查应该可以解决所有问题了,愉快的开始vue之旅吧!
作者: 朱宝祥
链接:http://www.imooc.com/article/15168
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!