Cookie传达给客户端的原理
平时执行setcookie('key1', 'value1');这样的代码时,浏览器就会收到cookie并保存,但我们并不能从echo出去的内容中看到cookie内容
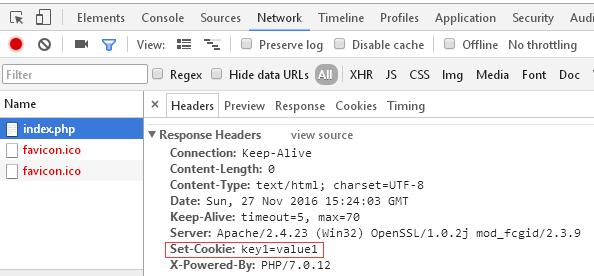
其实是通过HTTP响应头里传达过去的,看图:

上面有个Set-Cookie:key1=value1的响应头字段信息,我就不废话解说它了,你肯定看得懂
通过header函数发送Cookie
既然是在响应头里的,可记得我前面有文章说过可以自定义header?
那我们也执行header('Set-Cookie:key1=value1');不就也可以发出相同的header了不是吗?
对于程序员来说,setcookie函数其实是组装header的快速封装
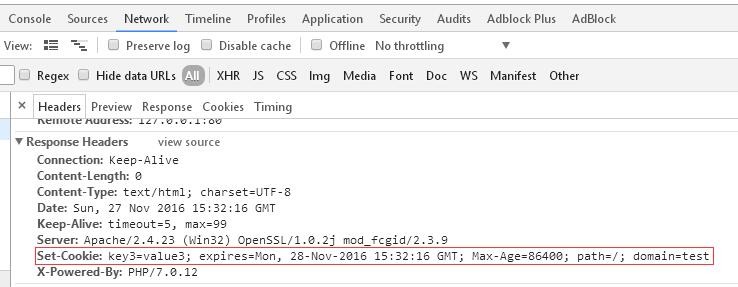
试试setcookie指定过期时间,目录和域名:setcookie('key3', 'value3', time() + 86400, '/', $_SERVER['HTTP_HOST']);
看看响应头是这样的:

于是我们也用header仿一下看看效果:
header('Set-Cookie:key4=value4; expires=Mon, 28-Nov-2016 15:32:16 GMT; Max-Age=86400; path=/; domain=' . $_SERVER['HTTP_HOST']);
if(isset($_COOKIE['key4'])){
echo '设置的cookie是' . $_COOKIE['key4'];
}else{
echo '已经通过header函数发送cookie,请再请求一次本页面,或直接在浏览器里查看';
}
http://www.kkh86.com/it/php-adv/guide-oth-send-cookie-by-header.html