任务说明(二选一):
实现模块判断传入的电子邮箱账号的正确性;
实现要求:
一、实现功能模块;
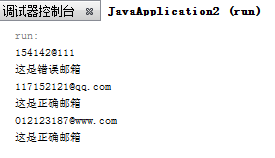
public static void main(String[] args) { // TODO code application logic here while(1>0){ Scanner sc=new Scanner(System.in); String email=sc.nextLine(); if(validateEmail(email)) { System.out.println("这是正确邮箱"); }else{ System.out.println("这是错误邮箱"); } } } public static boolean validateEmail(String email) { boolean flag = false; int pos = email.indexOf("@"); if (pos == -1 || pos == 0 || pos == email.length() - 1) { return false; } String[] strings = email.split("@"); if (strings.length != 2) { // 如果邮箱不是xxx@xxx格式 return false; } CharSequence cs = strings[0]; for (int i = 0; i < cs.length(); i++) { char c = cs.charAt(i); if (!Character.isLetter(c) && !Character.isDigit(c)) { return false; } } pos = strings[1].indexOf("."); // 如果@后面没有.,则是错误的邮箱。 if (pos == -1 || pos == 0 || pos == email.length() - 1) { return false; } strings = strings[1].split("."); for (int j = 0; j < strings.length; j++) { cs = strings[j]; if (cs.length() == 0) { return false; } for (int i = 0; i < cs.length(); i++) { //如果保护不规则的字符,表示错误 char c = cs.charAt(i); if (!Character.isLetter(c) && !Character.isDigit(c)) { return false; } } } return true; }

任务清单工作量估算表:
| PSP阶段 | 时间估算(小时) | 实际实际(小时) | |
| 计划 | 估计每个阶段的时间成本 | 0.4 | 0.5 |
| 开发 | 需求分析 | 0.3 | 0.3 |
| 系统设计 | 0.3 | 0.5 | |
| 设计复审 | 0.5 | 0.7 | |
| 代码实现 | 1.1 | 1.0 | |
| 代码复审 | 0.5 | 0.5 | |
| 测试 | 0.2 | 0.2 | |
| 报告 | 测试报告 | 0.2 | 0.3 |
| 总结 | 0.3 | 0.4 | |