这两天公司搭建新项目的时候发现vue-cli3有一个神奇的的东西:preset(预设)。preset其实是你在create新vue项目的时候,生成的插件配置项预设,也就是你在项目中需要用到的插件安装成功了之后,会生成一个关于preset的文件,当你再次create新的vue项目的时候,就不需要再去选择同样的插件,直接用preset安装就好了。可以参考这两篇博客,写的很详细:https://www.jianshu.com/p/7f0563dbe792,https://segmentfault.com/a/1190000016389996。
这里我演示下如何生成预设并使用这个预设:
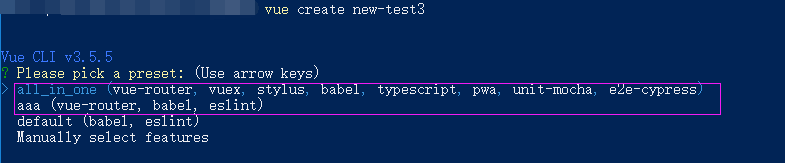
1.创建一个新的项目:vue create new-test3

红色框起来的部分就是我之前创建项目时保存的预设,括号中是这个预设中包含的插件,移动上下键可以选择一个预设安装,如果不需要或者自己配置,选择最后一项,按回车
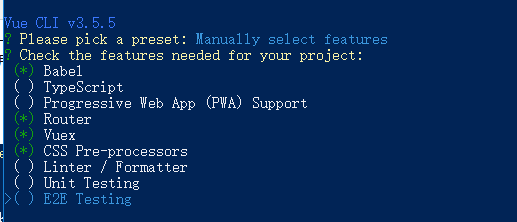
2.选择需要安装的插件,移动上线键,按空格键切换选中之后保存,这里我选择babel、router、vuex、css pre-processors这四个插件,按回车到下一步

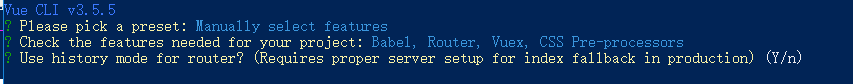
3.是否按照history的方式创建路由,我选择否,回车下一步

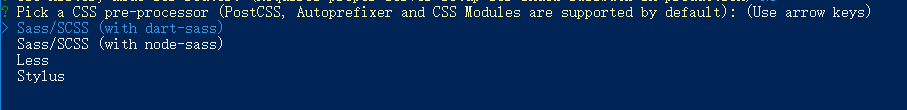
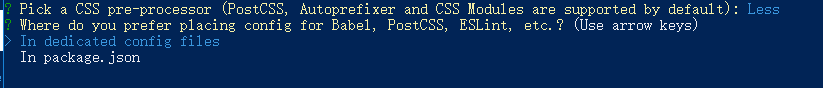
4.选择css预编译工具,我选择less,回车下一步

5.这些组件的配置文件是放在一个package.json中还是分开放,我选第一项分开放,回车下一步

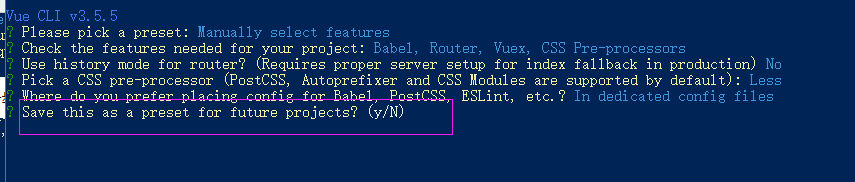
6.重点来了,重点来了,重点来了,重要的事情说三遍!

这里会问你是否需要保存预设并用到以后的项目中,我选择yes,回车下一步
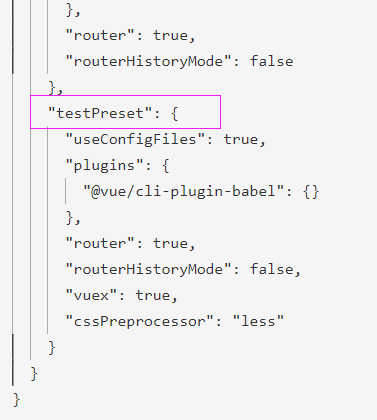
7.问你保存的preset的名字是什么,我设为testPreset,回车下一步直到安装完成。

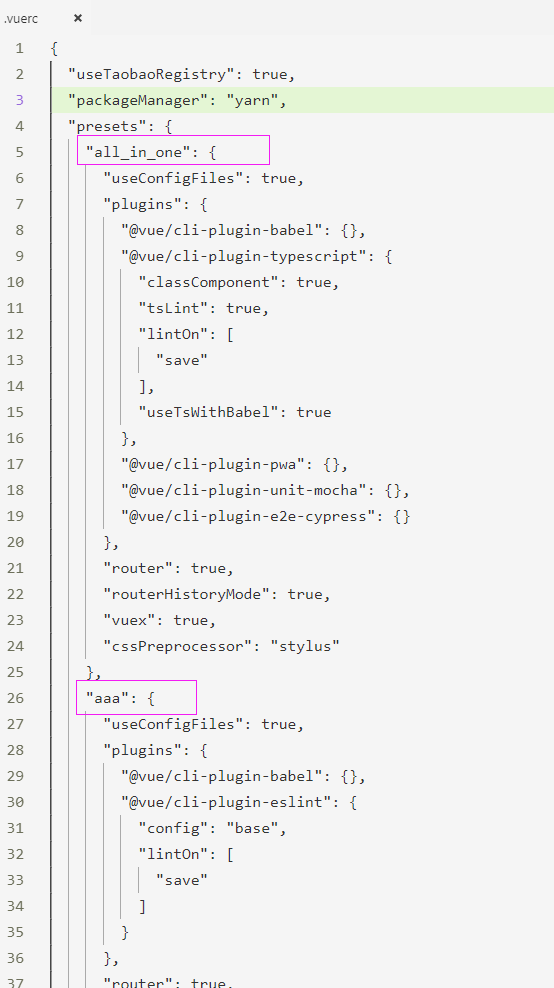
在你设置保存预设的时候系统会自动生成一个.vuerc的文件,一般在c盘,可以在c盘全局搜索并找到这个文件,用编辑器打开可以看到之前做的预设配置


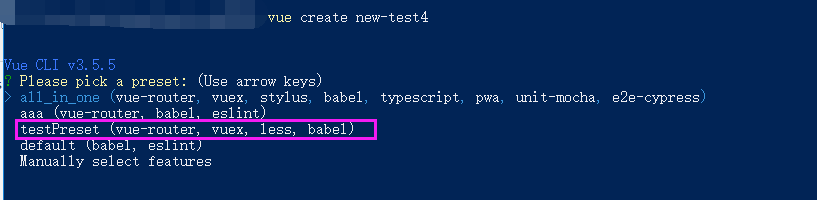
那么再创建新项目的时候会出现上次预设的插件配置,这样就省去了再次一个一个添加插件的烦恼,如下图:

红框部分为上一次预设的配置,选中回车就可以创建和test3同样配置的项目文件。当然,你也可以对.vuerc文件中这些配置进行修改,删除。修改之后的预设会再下一次新建项目的时候生效。可以拷贝这个文件到别的电脑,这样在新建项目的时候也会使用同样的预设,远程预设还在研究,后续会加上远程预设怎么操作。