Vue基础模板语法 二
1. 样式绑定
1.1 class绑定使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
1.2 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
2. 事件处理器
2.1 事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
<a v-on:click.once="doThis"></a>
2.2 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
3. vue表单
用v-model指令在表单控件元素上创建双向数据绑定 3.1 常用控件
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框
下拉框
4、代码
只演示部分功能
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue样式绑定和事件处理</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 <style type="text/css"> 8 .a { 9 color: red; 10 } 11 12 .b { 13 color: blue; 14 } 15 16 .c { 17 font-size: 60px; 18 } 19 20 /* div { 21 padding: 60px; 22 } */ 23 </style> 24 </head> 25 <body> 26 <div id="app"> 27 <ul> 28 <li> 29 <h3>样式绑定</h3> 30 <span :class='aClz'>好好学习,</span> 31 <span :class='bClz'>好好学习,</span> 32 <span :class='cClz'>好好学习,天天向上。</span> 33 </li> 34 <li> 35 <h3>事件处理-阻止冒泡</h3> 36 <div style="background-color: red; 600px;height: 600px;" @click.stop="a"> 37 <div style="background-color: blue; 500px;height: 500px;" @click.stop="b"> 38 <div style="background-color: yellow; 300px;height: 300px;" @click.stop="c"> 39 <div style="background-color: pink; 200px;height: 200px;" @click.stop="d"> 40 </div> 41 </div> 42 </div> 43 </div> 44 </li> 45 <li> 46 <h3>事件处理-按钮只能点击一次</h3> 47 {{info}}<input type="text" v-model="msg" /> 48 <button @click="e">无限点击</button> 49 <button @click.once="e">单次点击</button> 50 </li> 51 <li> 52 <h3>按键修饰符-回车键提交事件</h3> 53 {{info}}<input type="text" v-model="msg" v-on:keyup.enter="e" /> 54 <button @click="e">无限点击</button> 55 <button @click.once="e">单次点击</button> 56 </li> 57 <li> 58 <h3>select标签</h3> 59 <select name="hobby" v-model="selectedIds"> 60 <option v-for="d in datas" :value="d.id">{{d.name}}</option> 61 </select> 62 选中的值:{{selectedIds}} 63 </li> 64 <li> 65 <h3>checkbox-复选框标签</h3> 66 <div v-for="d in datas"> 67 <input type="checkbox" :value="d.id" name="likes" v-model="selectedIdArr" />{{d.name}} 68 </div> 69 选中的值:{{selectedIdArr}} 70 </li> 71 </ul> 72 </div> 73 74 </body> 75 <script type="text/javascript"> 76 new Vue({ 77 el: "#app", 78 data: { 79 aClz: 'a', 80 bClz: 'b', 81 cClz: ['b', 'c'], 82 msg: '', 83 info: '', 84 datas: [{ 85 id: 1, 86 name: '吃' 87 }, 88 { 89 id: 2, 90 name: '喝' 91 }, 92 { 93 id: 3, 94 name: '玩' 95 } 96 ], 97 selectedIds:'', 98 selectedIdArr:[] 99 }, 100 methods: { 101 a() { 102 alert('a事件触发'); 103 alert(this.selectedIds); 104 }, 105 b() { 106 alert('b事件触发'); 107 }, 108 c() { 109 alert('c事件触发'); 110 }, 111 d() { 112 alert('d事件触发'); 113 }, 114 e() { 115 this.info = this.msg; 116 this.msg = ''; 117 } 118 } 119 }) 120 </script> 121 122 </html>
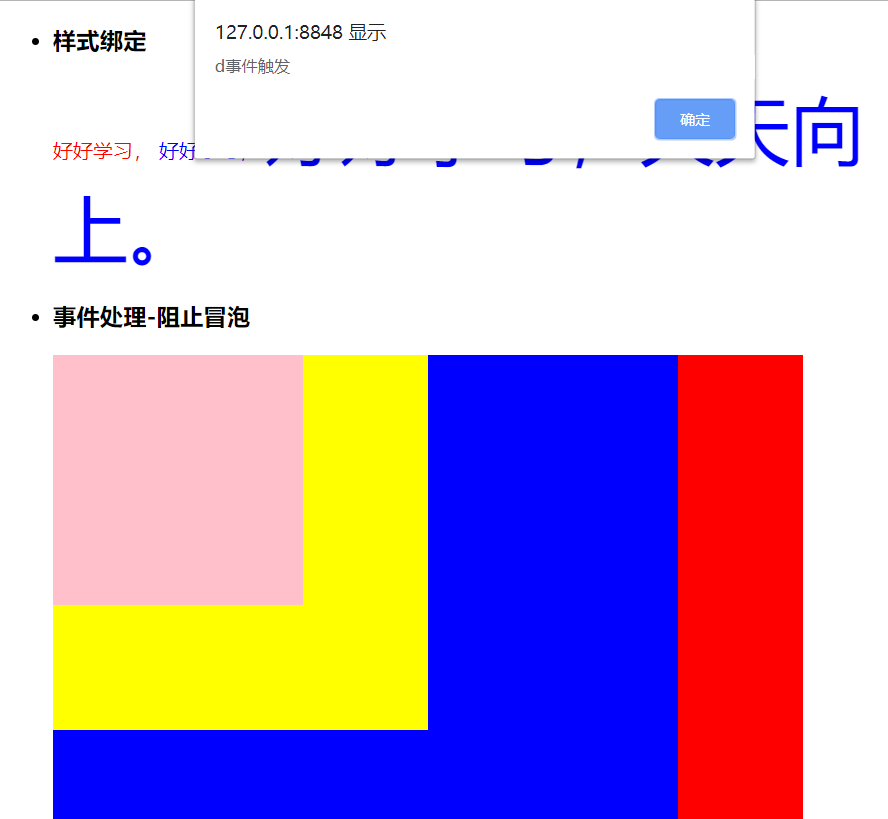
运行效果
图一 :

图二 :

5. vue组件
5.1 组件简介组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
5.2 全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
6. 自定义事件
监听事件:$on(eventName)触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>组件</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li> 12 <h3>局部组件的注册</h3> 13 <!-- 具有侵入性 --> 14 <my-button></my-button> 15 16 </li> 17 <li> 18 <h3>全局组件的注册</h3> 19 <my-button2></my-button2> 20 </li> 21 <li> 22 <h3>组件的通信(父传子)</h3> 23 <my-button m='zs'></my-button> 24 </li> 25 <li> 26 <h3>组件的通信(子传父)</h3> 27 <my-button m='ls' @three-click='xxx'></my-button> 28 </li> 29 </ul> 30 </div> 31 32 </body> 33 <script type="text/javascript"> 34 Vue.component('my-button2', { 35 template: '<button @click="doSubmit">被点击了{{n}}次</button>', 36 data() { 37 return { 38 n: 0 39 } 40 }, 41 methods: { 42 doSubmit() { 43 this.n += 1; 44 } 45 } 46 }) 47 48 new Vue({ 49 el: "#app", 50 data() { 51 return { 52 53 } 54 }, 55 components: { 56 'my-button': { 57 props:['m'], 58 template: '<button @click="doSubmit">被{{m}}点击了{{n}}次</button>', 59 data() { 60 return { 61 n: 0, 62 zhedie:'折叠效果' 63 } 64 }, 65 methods: { 66 doSubmit() { 67 this.n += 1; 68 // 注册一个事件,让外部调用,然后顺便接受内部的值 69 if(this.n%3==0){ 70 this.$emit('three-click',this.zhedie); 71 } 72 } 73 } 74 } 75 }, 76 methods:{ 77 xxx(v){ 78 alert(v); 79 } 80 } 81 }) 82 </script> 83 84 </html>
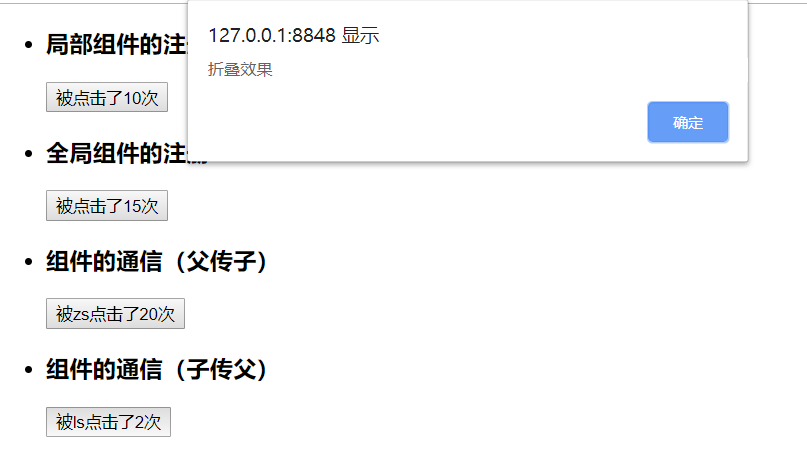
运行效果:

Vue是一个很有趣的东西,你越去扩展就会越觉得有趣!