1. ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI入门
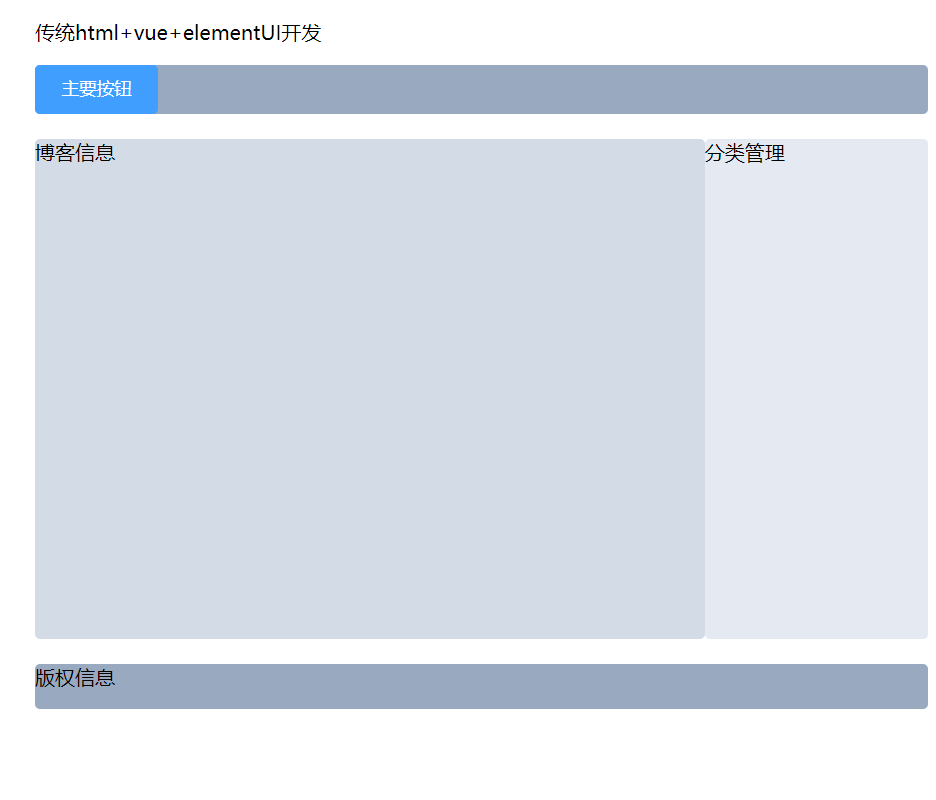
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>elementui入门</title> 6 <!-- 1. 导入css --> 7 <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet"> 8 <!-- 2. 引入vue和vue-router--> 9 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 10 <!-- 未使用vue路由功能可不导入 --> 11 <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script> 12 <!-- 3. 引入ElementUI组件 --> 13 <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script> 14 <style> 15 .el-row { 16 margin-bottom: 20px; 17 18 &:last-child { 19 margin-bottom: 0; 20 } 21 } 22 23 .el-col { 24 border-radius: 4px; 25 } 26 27 .bg-purple-dark { 28 background: #99a9bf; 29 } 30 31 .bg-purple { 32 background: #d3dce6; 33 } 34 35 .bg-purple-light { 36 background: #e5e9f2; 37 } 38 39 .grid-content { 40 border-radius: 4px; 41 min-height: 36px; 42 } 43 44 .row-bg { 45 padding: 10px 0; 46 background-color: #f9fafc; 47 } 48 </style> 49 </head> 50 <body> 51 <div id="app"> 52 <ul> 53 <li> 54 <h1>{{ts}}</h1> 55 <p>传统html+vue+elementUI开发</p> 56 <el-row> 57 <el-col :span="24"> 58 <div class="grid-content bg-purple-dark"> 59 <el-button type="primary" v-on:click="doClick">主要按钮</el-button> 60 </div> 61 </el-col> 62 </el-row> 63 <el-row> 64 <el-col :span="18"> 65 <div class="grid-content bg-purple" style="height: 400px;">博客信息</div> 66 </el-col> 67 <el-col :span="6"> 68 <div class="grid-content bg-purple-light" style="height: 400px;">分类管理</div> 69 </el-col> 70 </el-row> 71 <el-row> 72 <el-col :span="24"> 73 <div class="grid-content bg-purple-dark">版权信息</div> 74 </el-col> 75 </el-row> 76 77 </li> 78 </ul> 79 </div> 80 </body> 81 <script> 82 var vm = new Vue({ 83 el: "#app", 84 data: function() { 85 return { 86 ts: new Date().getTime() 87 } 88 }, 89 methods: { 90 doClick: function() { 91 console.log('doClick'); 92 this.$alert('这是一段内容', '标题名称', { 93 confirmButtonText: '确定', 94 callback: action => { 95 this.$message({ 96 type: 'info', 97 message: `action: ${ action }` 98 }); 99 } 100 }); 101 } 102 } 103 }); 104 </script> 105 </html>
运行后的界面:

2、NodeJS环境搭建
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
2. npm是什么
npm其实是Node.js的包管理工具(package manager)。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
3.1 下载
下载地址:https://nodejs.org/zh-cn/download/选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
3.2 解压
将文件解压到指定位置(例如:D:initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

3.3 配置环境变量
新增NODE_HOME,值为:D:initPath ode-v10.15.3-win-x64 (此处为已解压的安装包路劲)修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME% ode_global;
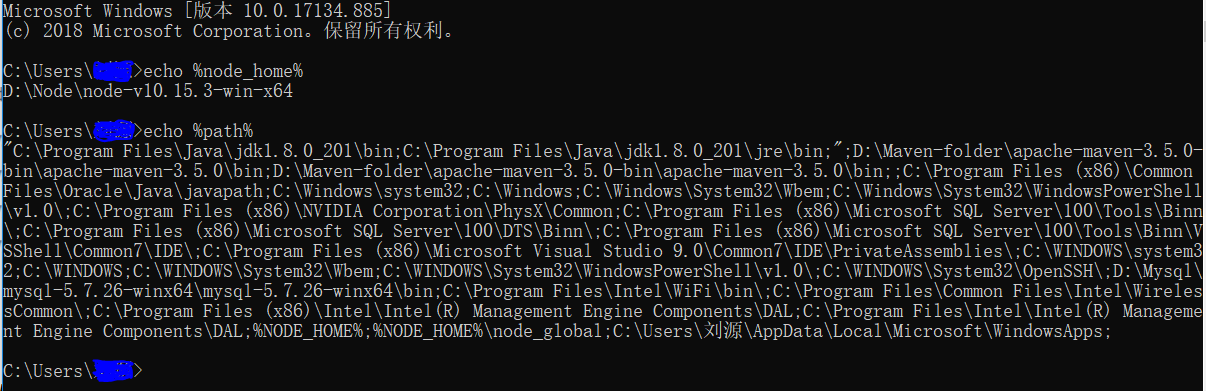
echo %node_home%
echo %path%

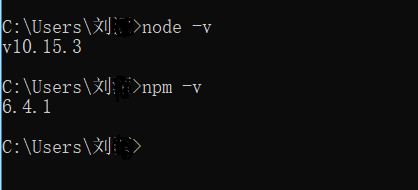
node -v
npm -v

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:initPath
ode-v10.15.3-win-x64
ode_cache" 注: 将内容改为本地的安装路径
npm config set prefix "D:initPath
ode-v10.15.3-win-x64
ode_global" 注: 将内容改为本地的安装路径
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:Users用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:initPath
ode-v10.15.3-win-x64
ode_global",双引号不能少
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:Users用户名.npmrc文件中
registry=https://registry.npm.taobao.org

3.5 验证安装结果
3.5.1 版本验证(同步骤3.3,注2)
node -v
npm -v
3.5.2 查看淘宝镜像设置情况
npm get registry
3.6.3 查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%
ode_global
ode_moduleswebpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4. 如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:eeeeevueproject,后面都以此为例## 1. 打开命令窗口
cmd
## 2. 切换到d盘
d:
cd D:eeeeevueproject
4. 进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.json
npm install

5. 启动项目
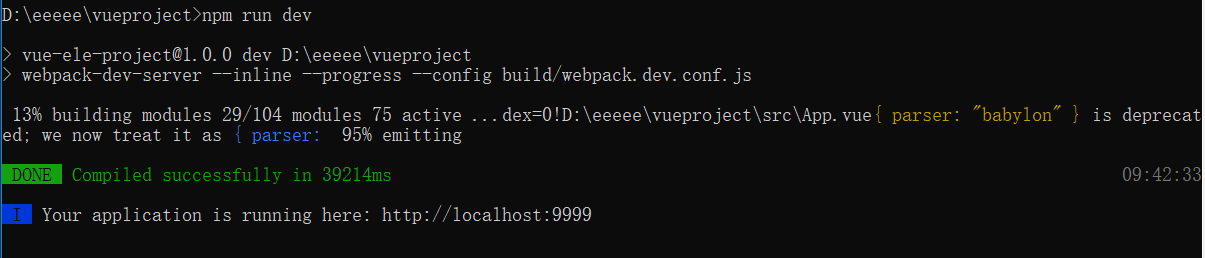
执行命令: npm run dev
最后的运行结果:

好了,到这里NodeJS环境搭建以及测试基本上都完成了。