结构: <div class="box"></div>
方法一:
.box{
300px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin-left:-150px;
margin-top:-100px;
background:red;
}
方式二:
.box{
300px;
height:200px;
background:red;
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
margin:auto;
}
方式三:
.box{
300px;
height:200px;
background:red;
}
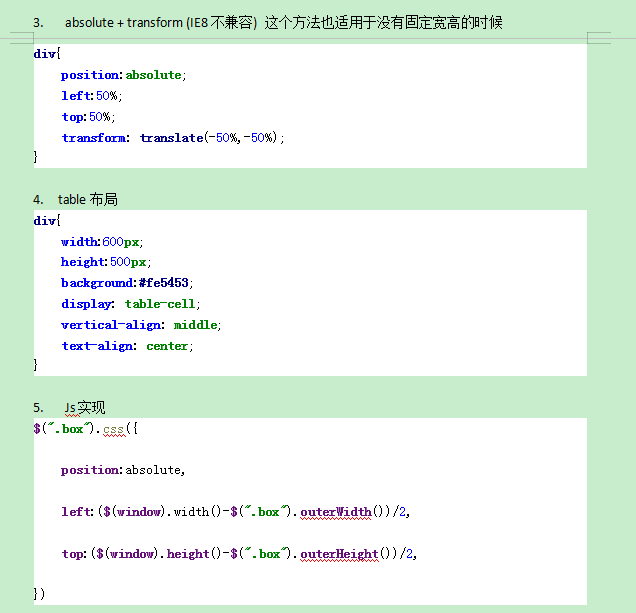
js部分:
$(".box").css({
position:absolute,
left:($(window).width()-$(".box").outerWidth())/2,
top:($(window).height()-$(".box").outerHeight())/2,
})

.

第七种
{
position: absolute;
left: 0;
right:0;
top: 50%;
z-index: 1;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
text-transform: uppercase;
}