18.3 创建网页:学习笔记主页
使用Django创建网页的三个阶段:定义URL、编写视图和编写模版。
3.1 映射URL
打开learning_log中urls.py
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'',include('learning_logs.urls',namespace='learning_logs')), ]
在learning_logs中定义urls.py
'''定义learning_logs的URL模式''' from Django.conf.urls import url from . import views urlpatterns = [ #主页 url(r'^$',views.index,name='index'), ]
3.2 编写视图
打开learning_logs中views.py
from django.shortcuts import render # Create your views here. def index(request): '学习笔记主页' return render(request,'learning_logs/index.html')
3.3 编写模版
在learning_logs中建立文件templates/learning_logs/index.html,写入代码:
<p>Learning Log</p> <p>Learning Log helps you keep track of your learning,for any topic you're learning about.</p>
18.4 创建其他网页
4.1 模版继承
1 父模版
在learning_logs中建立文件templates/learning_logs/base.html,写入代码:
<p> <a href='{% url 'learning_logs:index' %}'>Learning Log</a> </p> {% block content %}{% endblock content %}
2 子模版
重写index.html继承base.html
{% extends 'learning_logs/base.html' %}
{% block content %}
<p>Learning Log helps you keep track of your learning,for any topic you're
learning about.</p>
{% endblock content %}
4.2 显示所有主题的页面
1 URL模式
修改learning_logs/urls.py:
url(r'^$',views.index,name='index'), #显示所有的主题 url(r'^topics/$',views.topics,name='topics'), ]
2 视图
views.py
from django.shortcuts import render from .models import Topic # Create your views here. def index(request): '学习笔记主页' return render(request,'learning_logs/index.html') def topics(request): '''显示所有的主题''' topics = Topic.objects.order_by('date_added') context = {'topics':topics} return render(request,'learning_logs/topics.html',context)
3 模版
创建topics.html
{% extends 'learning_logs/base.html' %}
{% block content %}
<p>Topics</p>
<ul>
{% for topic in topics %}
<li>{{ topic }}</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
{% endblock content %}
修改base.html
<p> <a href='{% url 'learning_logs:index' %}'>Learning Log</a> - <a href='{% url 'learning_logs:topics' %}'>Topics</a> </p> {% block content %}{% endblock content %}
4.3 显示特定主题的页面
1.URL模式
修改learning_logs/urls.py:
#特定主题的详细页面 url(r'^topics/(?P<topic_id>d+)/$',views.topics,name='topics'),
2.视图
views.py
def topic(request,topic_id): '''显示单个主题及其所有的条目''' topic = Topic.objects.get(id=topic_id) entries = topic.entry_set.order_by('-date_added') context = {'topic':topic,'entries':entries} return render(request,'learning_logs/topic.html',context)
3.模版
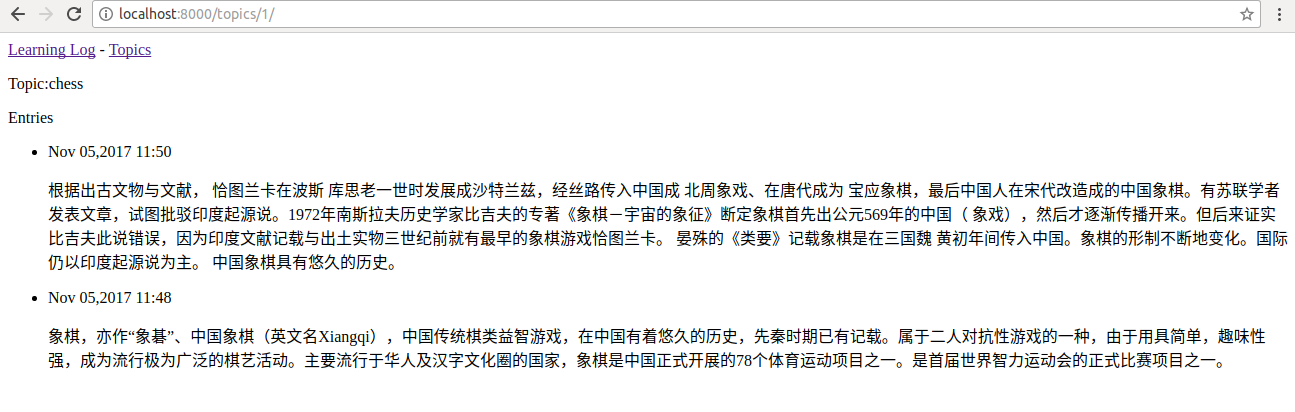
topic.html
{% extends 'learning_logs/base.html' %}
{% block content %}
<p>Topic:{{ topic }}</p>
<p>Entries</p>
<ul>
{% for entry in entries %}
<li>
<p>{{ entry.date_added|date:'M d,Y H:i' }}</p>
<p>{{ entry.text|linebreaks}}</p>
</li>
{% empty %}
<li>
There are no entries for this topic yet.
</li>
{% endfor %}
</ul>
{% endblock content %}
4.将显示所有主题的页面中的每个主题都设置为链接
topics.html
{% for topic in topics %}
<li>
<a href='{% url 'learning_logs:topic' topic.id %}'>{{ topic }}</a>
</li>
{% empty %}