前言
项目中需要将第三方系统中,对应用户的代办消息集成到系统中。对方提供了获取对应用户的接口url,但是由于两边的系统是部署到客户现场不同IP的虚机上的,所以进行ajax请求的时候是属于跨域请求的。之前基本没有出现过这种情况,但是知道有跨域这个点,具体怎么解决,只知道ajax 有datatype:'jsonp' 是解决跨域请求的。但是当时并没有解决问题,因为后台数据接口并没有提供jsonp格式的函数方法,而只是json。用ajax解析json 的那一套去解析jsonp,当然行不通了。
跨域请求的迹象?
No 'Access-Control-Allow-Origin' header is present on the requested resource.

此时就是在提示你 存在跨域请求,我也是在这个时候发现 了进行了跨域请求。然后,我在ajax中添加了 datatype:'jsonp' (不了解的童鞋请查看jquery官方文档中的$.ajax部分)进行跨域请求。但是,添加以后,居然还是提示错误:Uncaught SyntaxError: Unexpected token : (出现这个问题的原因就是 使用ajax 解析json 的方式直接去解析了jsonp格式,钥匙对不上锁...)
这个时候,就由于对跨域请求不是有很多了解,导致我知道出现了什么问题?但不知道怎么解决!很尴尬......>_<

接下来,就一起来看一下跨域请求中的问题以及如何解决 还有jsonp 解决跨域请求的原理是什么?
什么情况下属于跨域请求呢?
不同的域名或者不同的端口都属于跨域请求!

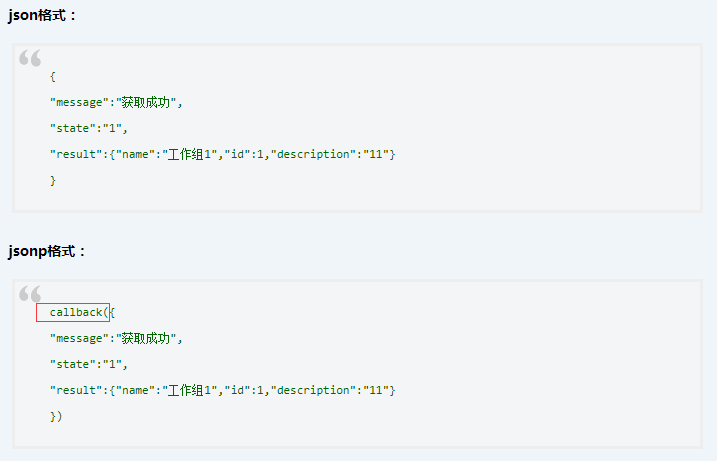
json格式与jsonp格式究竟有什么不同呢?

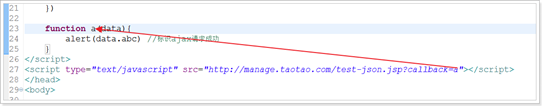
很直观的就能看到,jsonp外面多了一层callback嵌套。这个callback就是url中使用ajax 指定 datatype:'jsonp' 自动在url后面添加的 ....?callback=jquery1..... 其中callback的值就是jsonp得外层嵌套的函数名。那么后台有该如何解决呢?
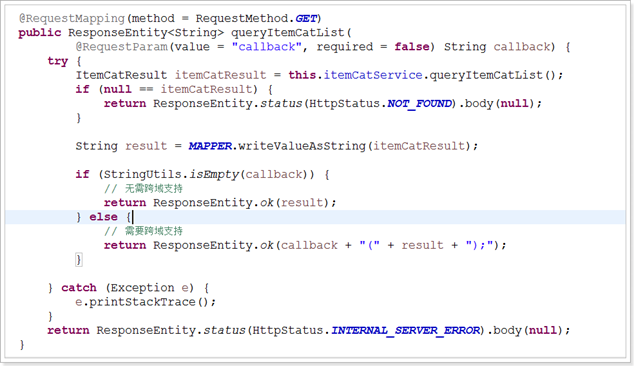
后台代码增加跨域支持
获取request中参数 callback的值 然后对 返回的 json 进行 jsonp格式包装。 callback + "("+json+")"

如此后台代码添加对jsonp的跨域支持以后,就可以直接使用ajax指定datatype:'jsonp'的方式进行解析数据了。
jsonp是如何解决跨域请求的呢?
ajax跨域请求的解决办法有很多,其中jsonp是比较常用的方法,但是这种方法只支持GET请求,即使设置ajax请求方式为POST ,也会自动变更为GET请求。
script标签的src可以跨域请求资源,但是ajax请求不可以跨域请求。jsonp 就是利用这一特性进行的跨域请求。
1、 jsonp通过script标签的src可以跨域请求的特性,加载资源
2、 将加载的资源(通过一个方法名将数据进行包裹)当做是js脚本解析
3、 定义一个回调函数,获取传入的数据