实现功能
小程序端和后台进行连接,并且向后台传递数据,同时接收后台传递回来的数据。基于idea、Java后台。
小程序和Java后台连接交互其实和web端的交互差不大,都是通过url。唯一的区别就是jsp页面和后台的servlet连接是通过路径,小程序和后台的servlet连接是需要在路径前面加上服务器的地址,比如"http://localhost:8080/"

步骤一
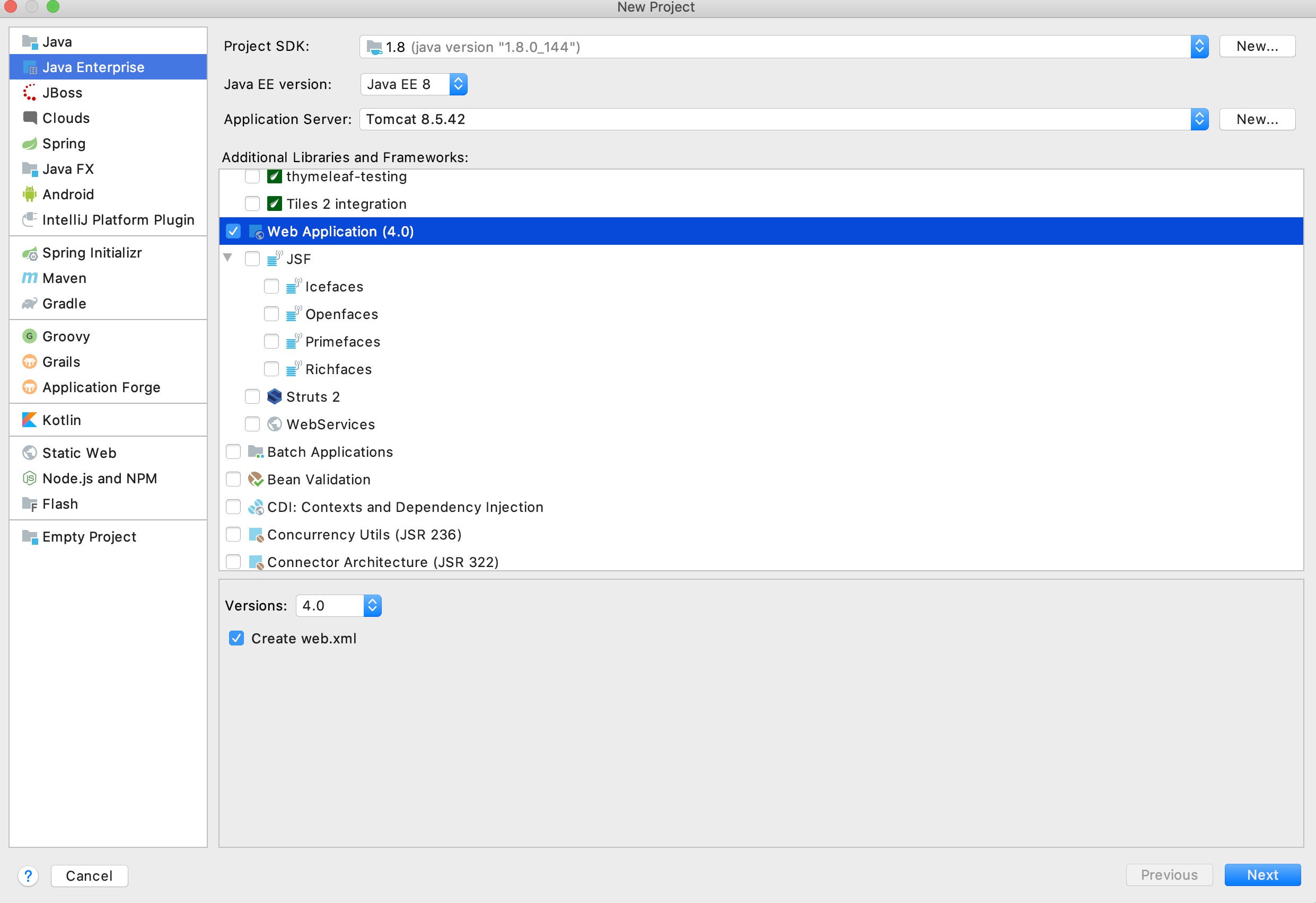
创建一个Java Web项目

步骤二
创建一个servlet类,在这个类里进行数据的传输,可以接收小程序的数据,也可以向小程序发送数据
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Writer;
@WebServlet(name = "Servlet", urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
/*设置响应头允许ajax跨域访问*/
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
//获取微信小程序传递的参数值并打印
String transInfo = request.getParameter("transInfo");
System.out.println("接收到小程序端传递的数据:" + transInfo);
// 像小程序端传递数据
Writer out = response.getWriter();
out.write("汰,这是后台给小程序端的数据");
out.flush();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
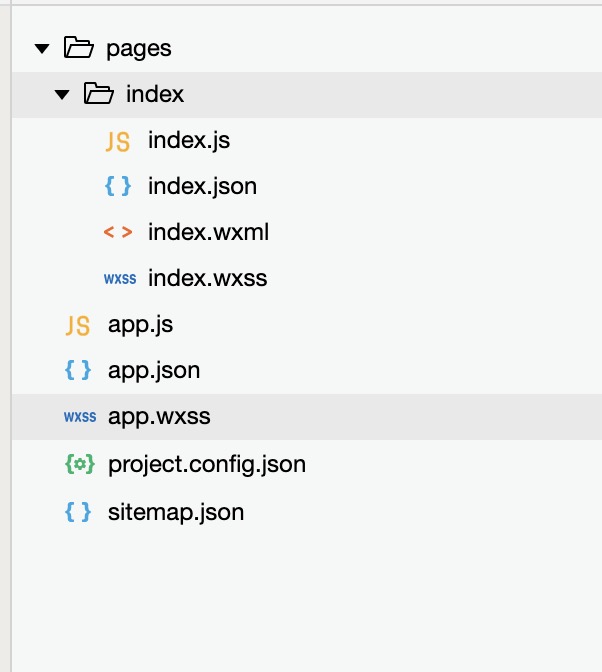
最终后台项目的目录结构是这样的

到这一步后台的内容就搞定了,只要把这个项目放到服务器里面,就可以启动后台了,tomcat或者node.js都可以
步骤三
创建一个小程序项目

步骤四
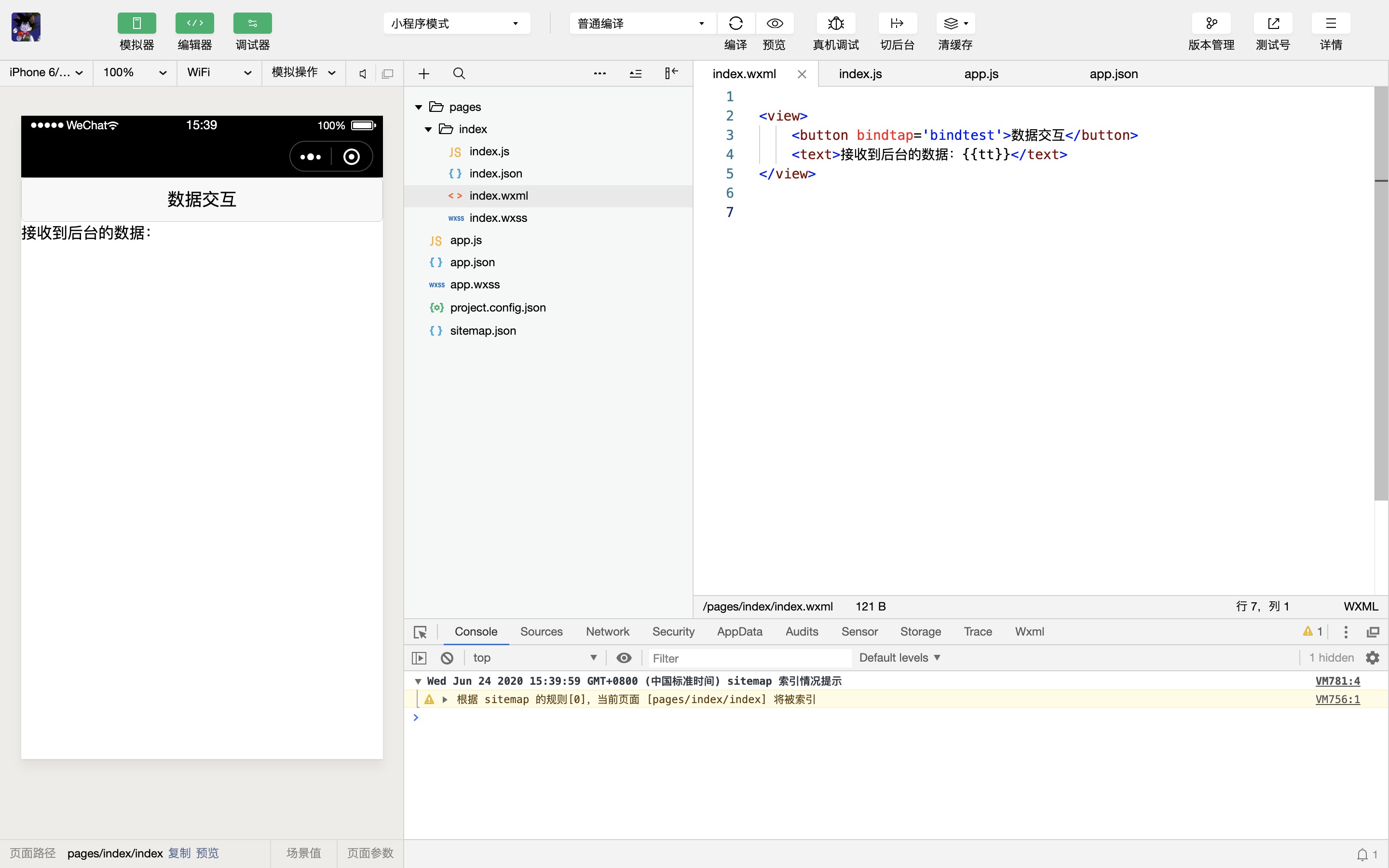
先把小程序的界面写好,在index.wxml里面写以下代码
<view>
<button bindtap='bindtest'>数据交互</button>
<text>接收到后台的数据:{{tt}}</text>
</view>

步骤五
在index.wxjs里面写交互代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
tt: ''
},
bindtest: function(options) {
var that = this;
wx.request({
url: 'http://localhost:8080/testOne_war_exploded/Servlet', //本地服务器地址
data: { //data中的参数值就是传递给后台的数据
transInfo: '呐,这是小程序端给后台的数据'
},
method: 'get',
header: {
'content-type': 'application/json' //默认值
},
success: function(res) { //res就是接收后台返回的数据
that.setData({
tt: res.data
})
console.log(res.data);
},
fail: function(res) {
console.log("失败");
}
})
}
})
wx.request({})里面放到就是交互代码,url是交互地址,data是给后台传递数据的,success是接收后台返回的数据,格式和Ajax是差不多的。
最后看下实现效果

