GridView
在安卓开发中如果是列表的形式(单列多行形式)则使用ListView,如果是多行多列网状形式的则优先使用GridView。
简介
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。
GridView常用的XML属性:
|
属性名称 |
描述 |
|
android:columnWidth |
设置列的宽度。 |
|
android:gravity |
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。 |
|
android:horizontalSpacing |
两列之间的间距。 |
|
android:numColumns |
设置列数。 |
|
android:stretchMode |
缩放模式。 |
|
android:verticalSpacing |
两行之间的间距。 |
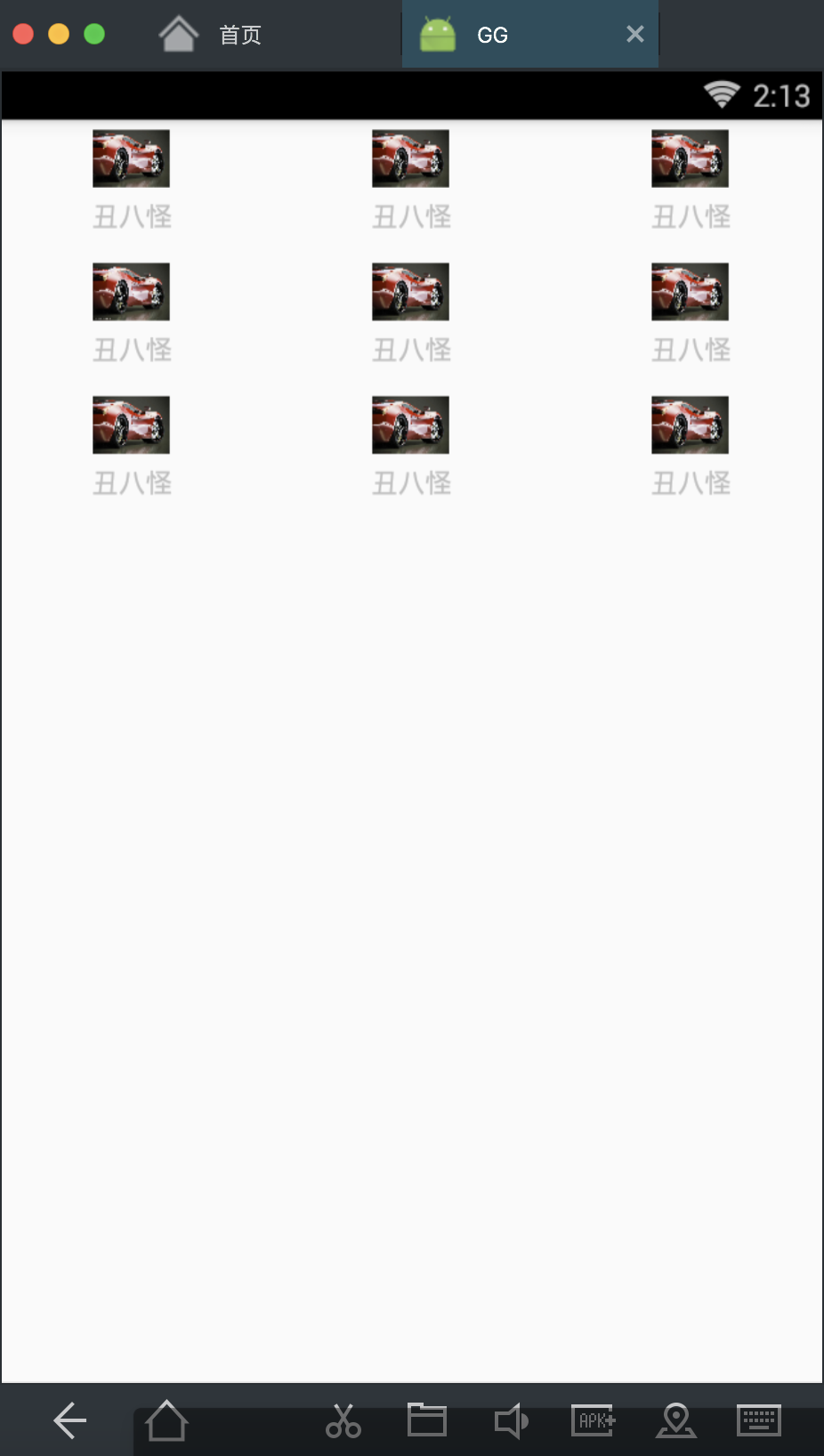
实现效果

效果实现过程:三行三列,每一小格显示一张图片和一个文本框显示内容
主布局Activity_main.XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/mygrid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:horizontalSpacing="10dp"//列之间的距离
android:numColumns="3"//指定列数
android:verticalSpacing="10dp"//行之间的距离
>
</GridView>
</LinearLayout>
每一小格显示内容的XML(这里是gg.xml)布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/ima"
android:layout_width="40dp"
android:layout_height="40dp" />
<TextView
android:id="@+id/te"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>
Java代码
package com.contentprovide.liuliu.gg;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
public class MainActivity extends AppCompatActivity {
GridView mygrid;
String ss[] = {"丑八怪", "丑八怪", "丑八怪", "丑八怪", "丑八怪", "丑八怪", "丑八怪", "丑八怪", "丑八怪"};
String url[] = {"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515660988987&di=b9ae17ac1359c69aeebb9c8c36978505&imgtype=0&src=http%3A%2F%2Fpic21.photophoto.cn%2F20111213%2F0039038644865585_b.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515661089422&di=009d5fef082c415433f11a55993fa66c&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dshijue1%252C0%252C0%252C294%252C40%2Fsign%3Dc46d33efb8119313d34ef7f30d5166a2%2Fb17eca8065380cd7060d5fc0ab44ad3459828188.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515661089422&di=f192dbc90776d9a72e521e04c452d6c8&imgtype=0&src=http%3A%2F%2Fpic27.nipic.com%2F20130305%2F668573_103326330156_2.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515661089422&di=20ce7a986e67ca201885aa18d5ec3a7d&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dpixel_huitu%252C0%252C0%252C294%252C40%2Fsign%3D1d39feb8c01349546a13e0243f36f734%2Fc83d70cf3bc79f3dbb3aa209b1a1cd11728b292b.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515661089422&di=44b4dceefaf6321832a20e3fdb9f989b&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01b05955499b850000019ae960554b.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515661089422&di=5e566f01a694c856b16b6e850781ac55&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dshijue1%252C0%252C0%252C294%252C40%2Fsign%3Dabb5bafdab44ad343ab28fc4b8cb6681%2F5882b2b7d0a20cf40b3be6cf7c094b36acaf9972.jpg"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mygrid = (GridView) findViewById(R.id.mygrid);
MyAdapter myAdapter = new MyAdapter();
mygrid.setAdapter(myAdapter);
}
// 自定义适配器
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return ss.length;
}
@Override
public Object getItem(int i) {
return i;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
Myholeder myholeder;
if (view == null) {
view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.gg, null);
myholeder = new Myholeder();
myholeder.ima = view.findViewById(R.id.ima);
myholeder.te = view.findViewById(R.id.te);
view.setTag(myholeder);
} else {
myholeder = (Myholeder) view.getTag();
}
for (int a = 0; a < url.length; a++) {
Picasso.with(getApplicationContext()).load(url[a]).into(myholeder.ima);//使用毕加索包引用网络资源图片
myholeder.te.setText(ss[a]);
}
return view;
}
class Myholeder {
ImageView ima;
TextView te;
}
}
}
这里使用毕加索包引用网络资源图片给指定的控件需要导入picasso.jar 链接:https://pan.baidu.com/s/1kVXgFqf 密码:1src