iFrame:内联框架
作用:在网页中嵌套网页
实例由aa.html,bb.html,cc.html,iframe.html四个页面组成
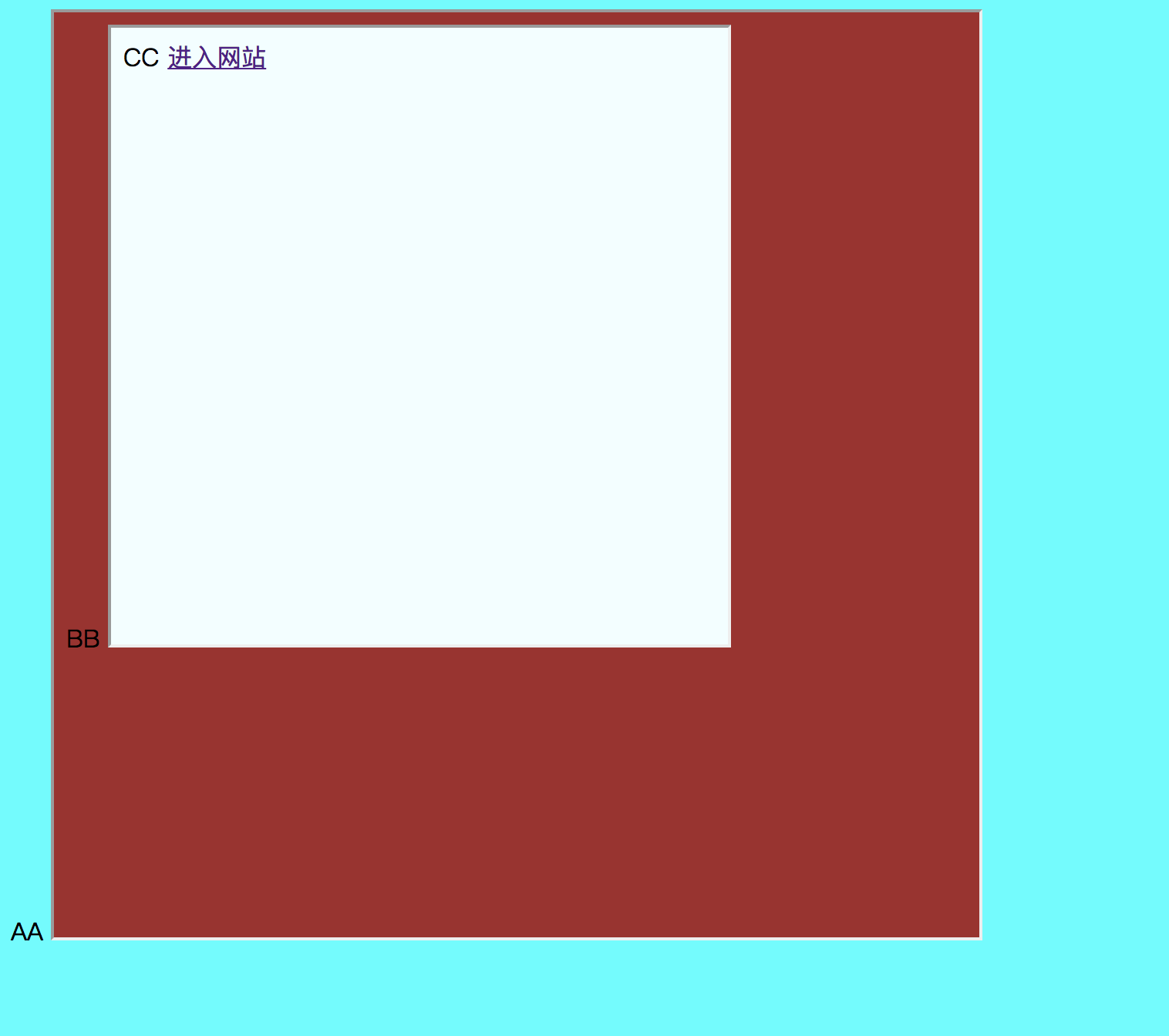
静态效果如下:cc.html嵌套在bb.html中,bb.html嵌套在aa.html中,aa.html嵌套在顶级页面iframe.html中

aa.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="aqua" >
aa
<iframe src="bb.html" width="600" height="600"></iframe>
</body>
</html>
bb.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="#a52a2a">
bb
<iframe src="cc.html" width="400" height="400"></iframe>
</body>
</html>
cc.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="#f0ffff">
cc
<a href="http://www.mylyd.top">进入网站</a>
</body>
</html>
iframe.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="aa.html" width="800" height="800"></iframe>
</body>
</html>
动态效果:可以看到每个页面的事件都是相互独立的不会互相影响
